在我的主故事板上,我创建了一个活动指示器。
我想要隐藏我的活动指示器,直到按钮被按下。有没有办法可以做到这一点?
当我按下按钮时,活动指示器开始动画。
self.indicator.hidden = NO;
[self.indicator startAnimating];
[self performSelector:@selector(showData) withObject:nil afterDelay:2.0f];
我可以在按钮被按下之前隐藏活动指示器,然后显示此活动指示器吗?
在我的主故事板上,我创建了一个活动指示器。
我想要隐藏我的活动指示器,直到按钮被按下。有没有办法可以做到这一点?
当我按下按钮时,活动指示器开始动画。
self.indicator.hidden = NO;
[self.indicator startAnimating];
[self performSelector:@selector(showData) withObject:nil afterDelay:2.0f];
我可以在按钮被按下之前隐藏活动指示器,然后显示此活动指示器吗?

Swift 3 Xcode 8.3.2
首先在viewDidLoad()方法中隐藏您的activityIndicator并将hidesWhenStopped属性设置为true。
override func viewDidLoad(){
super.viewDidLoad()
self.activityIndicator.isHidden = true
self.activityIndicator.hidesWhenStopped = true
}
稍后,当您想显示 activityIndicator 时:
self.activityIndicator.isHidden = false
self.activityIndicator.startAnimating()
当您想停止它时,请使用:
self.activityIndicator.stopAnimating()
你可以添加
self.indicator.hidden = YES;
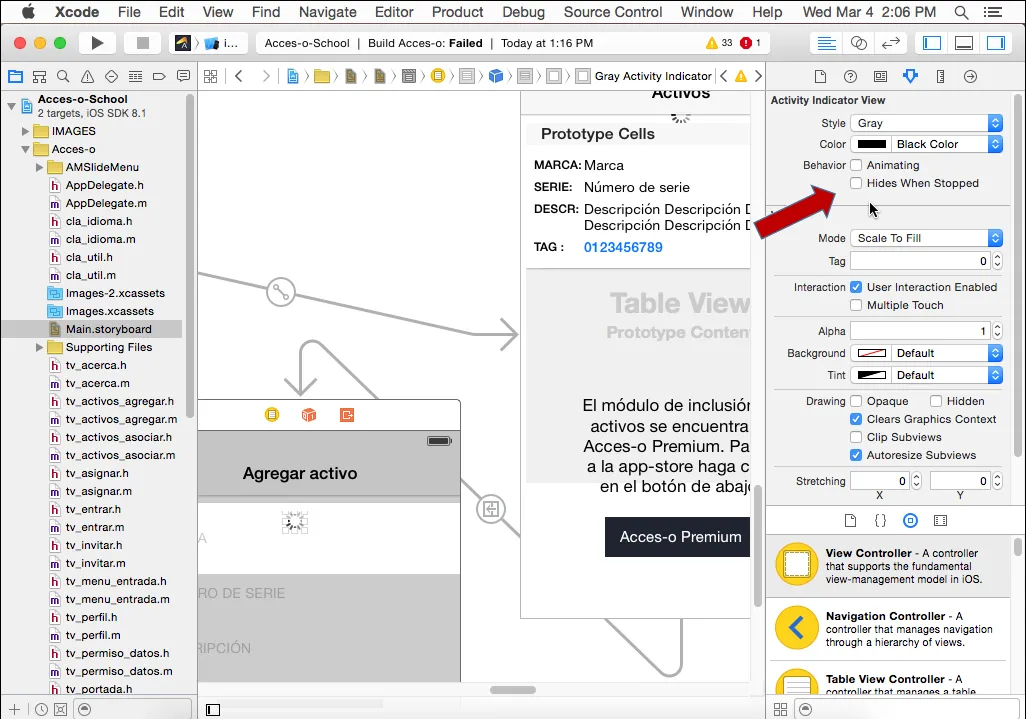
将其添加到您的UIViewController的viewDidLoad方法中,或在Storyboard中选择Hidden复选框。
如果你正在使用Swift,那么你可以在设置指示器的输出时完成它,例如 -
@IBOutlet weak var indicator:UIActivityIndicatorView!{
didSet{
indicator.hidesWhenStopped = true
}
}
是的,您可以在Storyboard中选择Hidden属性,并在按钮动作方法中更改它。但是,您只需选择Hides when Stopped,如果不进行动画处理,则活动将被隐藏,否则将显示出来。