我希望创建一个自定义标签,仅为了改善视觉体验。
就像在php中使用注释标记一样,
/*
comment 1
comment 2
comment 3
*/
IT改变了颜色编码。
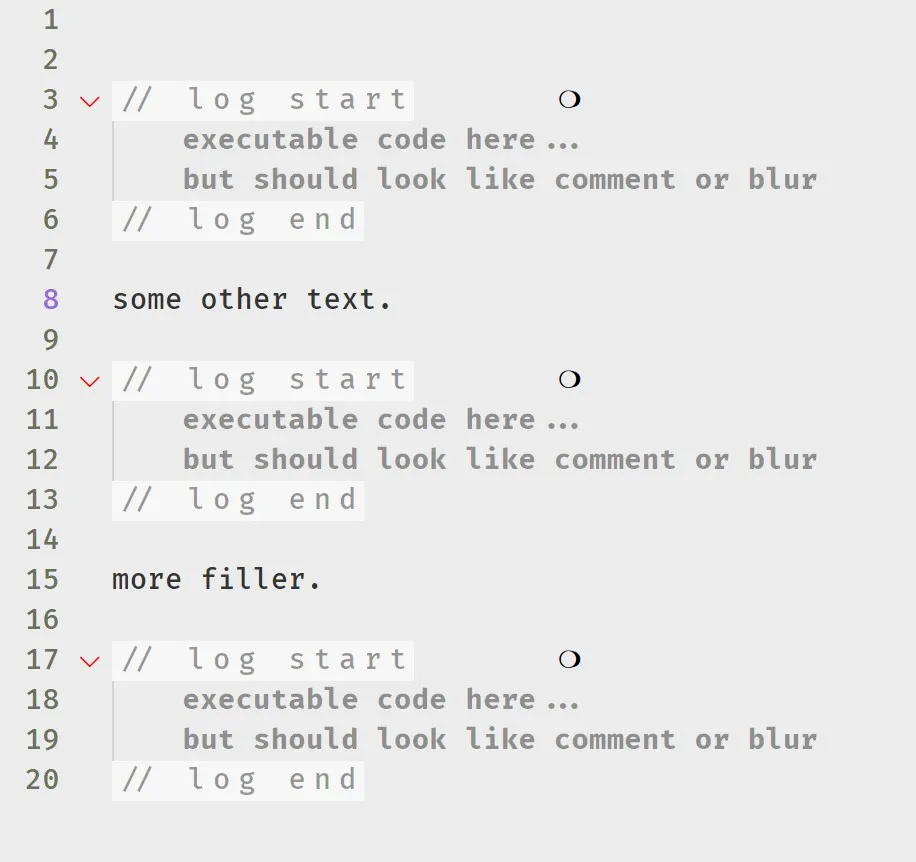
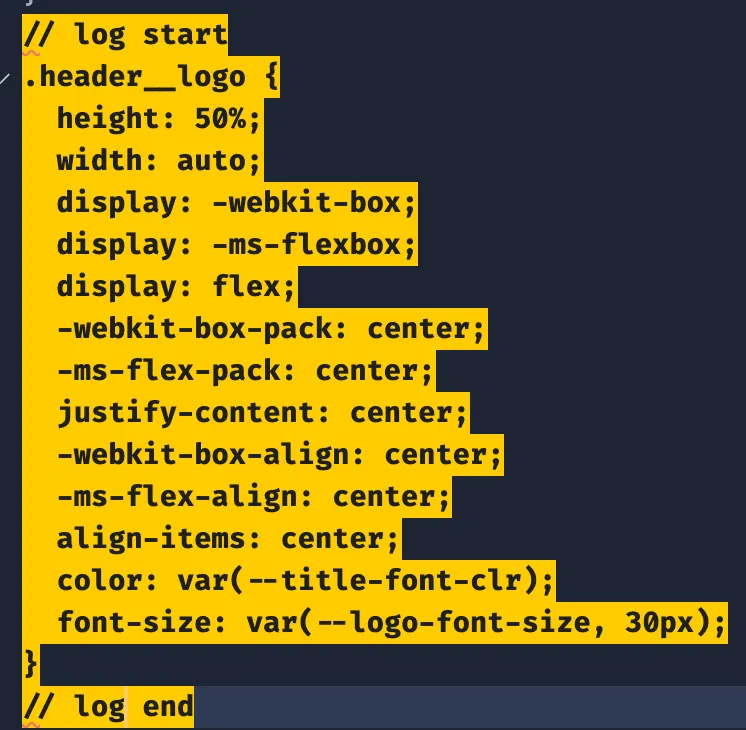
同样,我想创建一个像这样的标签
// log start
executable code here...
but should look like comment or blur
// log end
我知道这很奇怪,但如果在VS Code设置中或任何自定义插件或扩展中有任何帮助的东西,请告诉我。


//log start和//log begin之间都以特定颜色格式化吗?还是你只需要方便导航?如果只是为了方便导航,那么 VSCode 有一些插件可以实现,比如 Bookmark、Comment Anchors、TODO HIghlight。 - Asif Kamran Malick