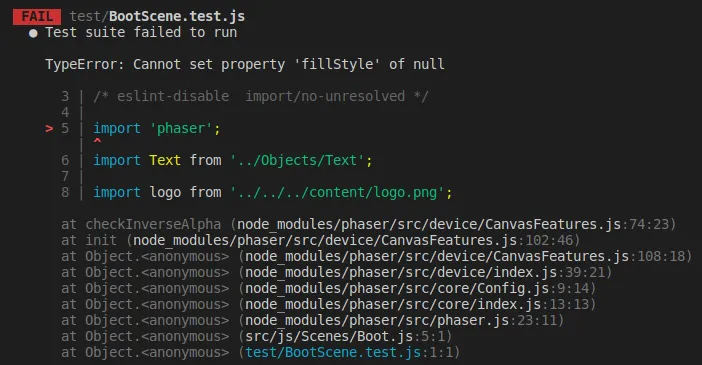
Jest导入语句: 'TypeError: Cannot set property 'fillStyle' of null'
10
- Ivan Derlich
2
3个回答
23
出现错误的原因是jestdom无法添加我们所需的canvas。对我来说,这是因为我在应用程序中使用了lottiefiles。
以下是我如何修复我的react应用程序的方法。
安装jest-canvas-mock如下。
npm i jest-canvas-mock
然后进入设置文件,例如 setup-tests.js 并像下面这样导入 jest-canvas。
import "jest-canvas-mock";
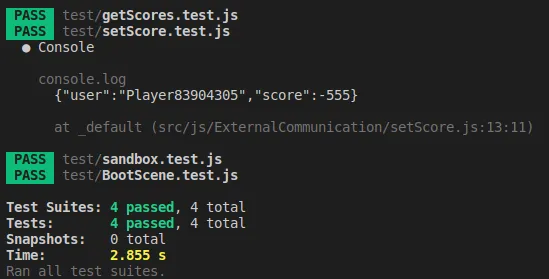
现在运行测试,您不应再收到任何错误。
- Bibek Panda
1
4为了清晰起见,如果您正在package.json中定义Jest,则可以在package.json中执行以下操作。
“setupFiles”:[
“../setupTests.ts”,
“jest-canvas-mock”
] - Bimlendu Kumar
6
- Ivan Derlich
2
6SO允许自问自答,但请确保在帖子本身中提供所有必要的信息。如果链接失效,则变得无用 - 这在此链接中非常可能,因为Medium设置了付费墙。 - Estus Flask
此外,CherryDt 似乎也解决了这个问题,因此我建议您在未来通过评论询问解决您问题的人提交答案,以便您可以将其标记为答案。 - James Skemp
2
安装npm i jest-canvas-mock并在设置文件中导入import "jest-canvas-mock",这对我很有效。
- Jananee Karthikeyan
1
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 在更新时,mongoose 给我一个错误:TypeError: Cannot set property 'vidName' of null。
- 3 reduce函数出现“Uncaught TypeError: Cannot set property 'title' of undefined”错误
- 6 axios报错:Uncaught (in promise) TypeError: Cannot set property of undefined。
- 4 在Jest测试中,TypeError: Cannot read property 'prototype' of undefined。
- 3 Jest - 测试报错 TypeError: Cannot read property 'then' of undefined
- 4 如何解决“Uncaught TypeError: Cannot read property 'checked' of null”问题
- 4 Javascript onload没有起作用(“Uncaught TypeError: Cannot set property 'document.body' of null”)
- 4 在ngTables中,第三次运行$scope.tableParams.reload()会导致TypeError: Cannot set property '$data' of null。
- 10 如何避免在使用jest和babel v7时出现"TypeError: Cannot set property"错误?
- 3 React Jest 单元测试用例 TypeError: Cannot read property 'then' of undefined。


phaser模块内(意味着它已被导入),正如您从调用堆栈中所看到的那样。试试谷歌搜索“phaser Cannot set property fillStyle of null”,您将找到几个 GitHub 问题指向安装canvas-prebuilt和/或在其他导入之前安装并要求jest-canvas-mock的解决方案。 - CherryDT