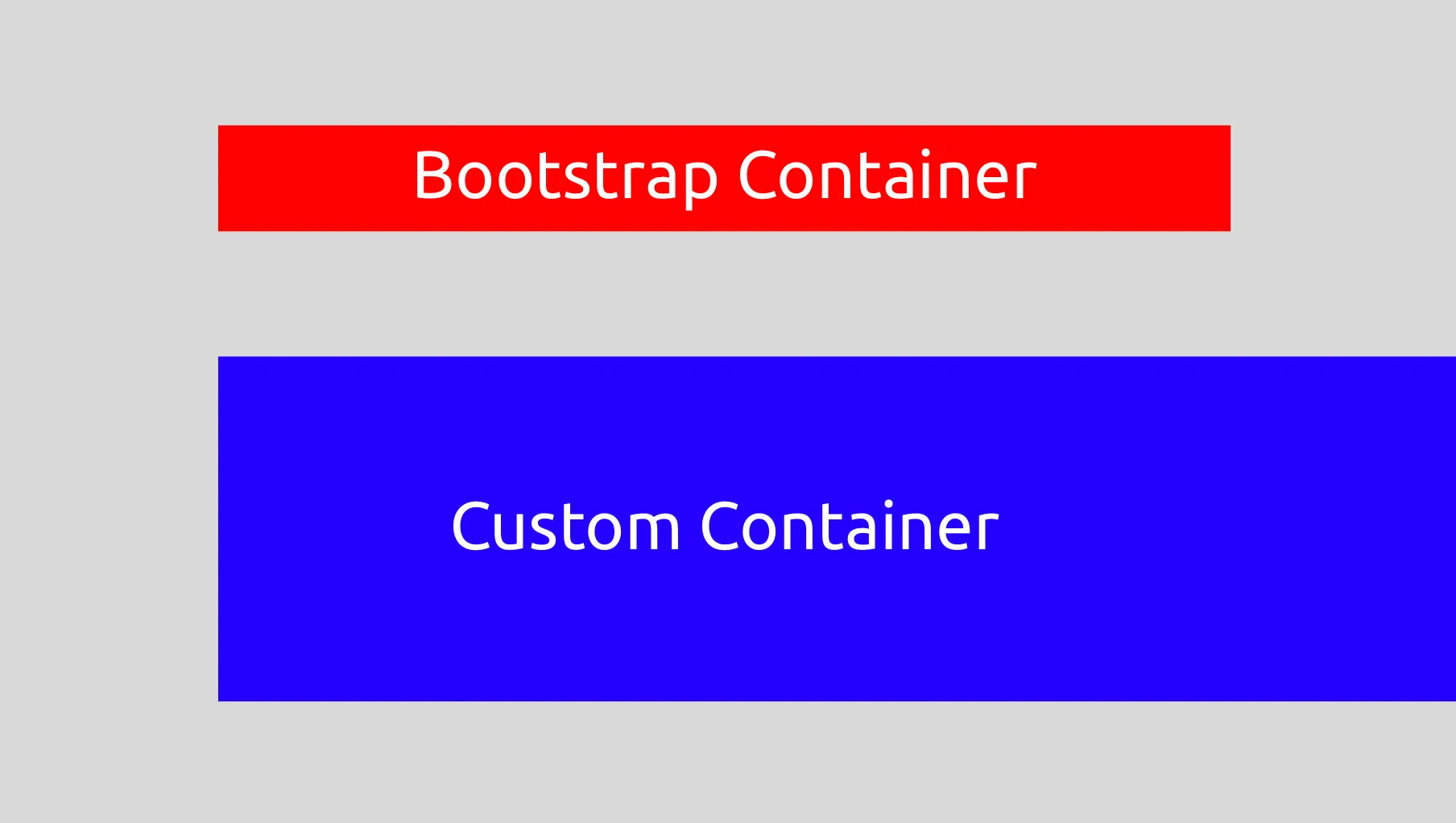
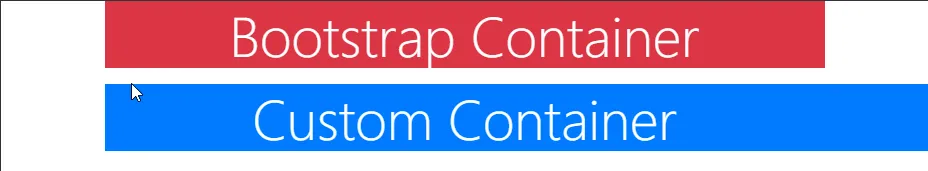
我一直在尝试制作一个Bootstrap容器,它可以“溢出”到页面的右侧,但也要与标准的Bootstrap容器对齐。到目前为止,我已经尝试复制标准容器的代码并更改max-width值,但似乎无法将其与标准容器对齐。以下是我目前的代码:
width: 100%;
padding-left: 15px;
margin-left: auto;
margin-top: 3rem;
@media (min-width: 576px) {
max-width: 675px;
}
@media (min-width: 768px) {
max-width: 900px;
}
@media (min-width: 992px) {
max-width: 1200px;
}
@media (min-width: 1200px) {
max-width: 1425px;
}
有人能帮我实现这个吗?