我想在我的应用程序中实现视图拖动事件。
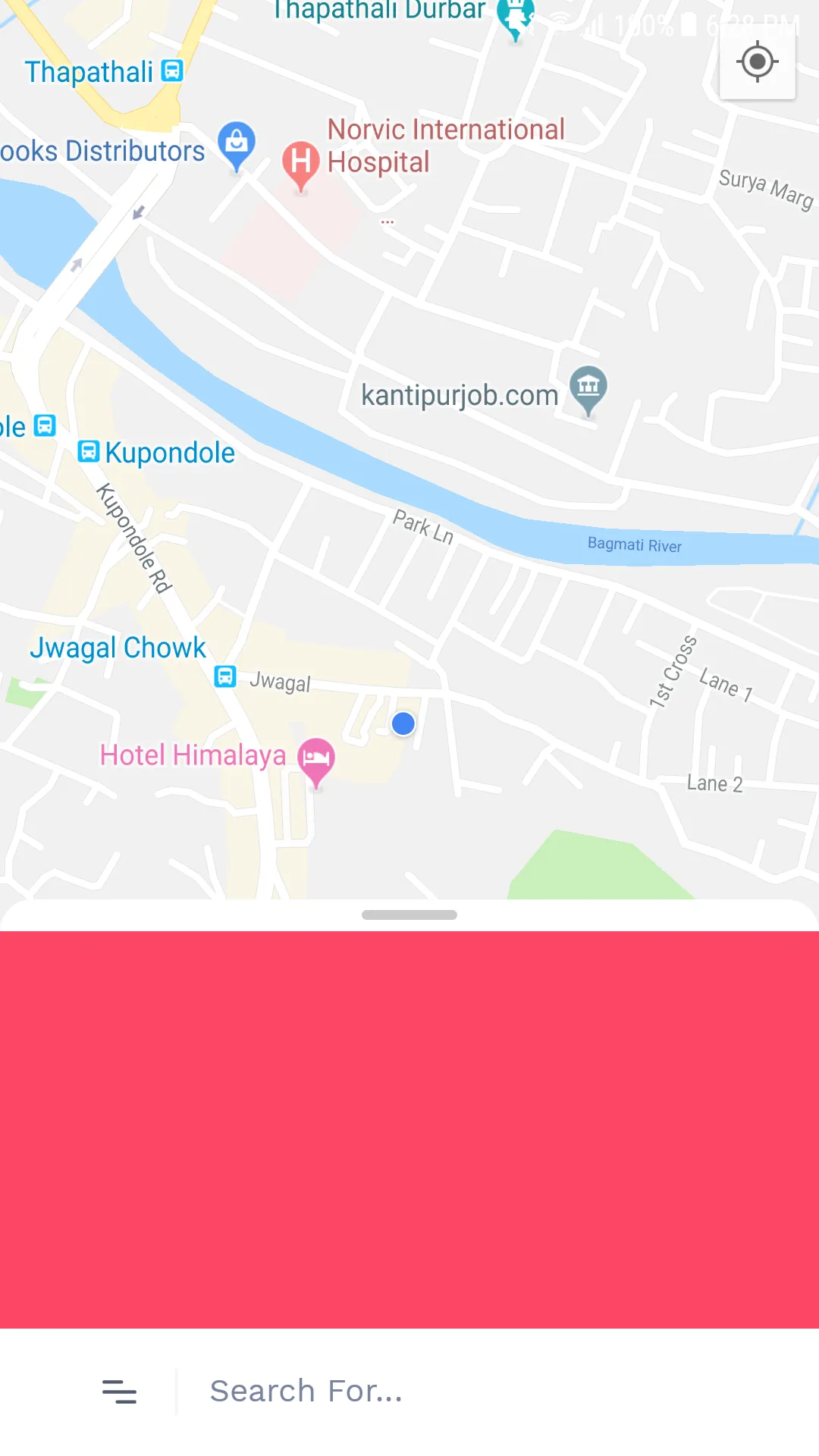
在上面的屏幕中,我想把搜索栏固定在底部,并在拖动灰色滑块时更改粉色布局的可见性。
这个链接是我目前做的解决方法。当用户在中间释放触摸事件时,如何显示/隐藏完整视图?例如,当用户向上滑动超过视图的50%时,我希望显示完整视图,并在用户未滑动到50%时隐藏视图。
3个回答
3
好的,我已经使用CordinatorLayout以及一些微调完成了它。
- viper
1
这可以通过使用CoordinatorLayout的BottomSheetBehavior来解决。
- Brandon McAnsh
1
是的,
BottomSheetBehavior 是最好的选择。但我想在用户点击时显示/隐藏整个底部布局。在 BottomSheetBehavior 中是否有一种方法可以上下滑动粉色布局并将搜索布局锚定在底部?并且在用户点击时折叠/展开整个底部布局? - viper0
在你的 switch 语句中尝试添加一个 case ACTION_UP:。
switch (event.getActionMasked()){
case ACTION_DOWN: //get initial state
case ACTION_MOVE: //do the sliding
case ACTION_UP: // slider release
event.getRawY() // this is the y-point where the slider has been releases --> upper 50% of display: show slider full-screen, lower 50% -> show map full-screen
break;
}
- Richard R
2
请进一步解释如何做到这一点。我的意思是将高度与滑块的高度进行比较,并完全显示/隐藏滑块。 - viper
你好 Richard,请指导我完成这个。 - viper
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

BottomSheet。这样,您可以重写**BottomSheetBehavior**并根据需要进行调整。 - Jeel Vankhede