当我为Material-UI创建颜色主题时,将对比文本设置为白色(#fff)。它适用于具有主要颜色的按钮,但不适用于次要颜色。我尝试了在这里描述的覆盖方法:Material UI: Unable to change button text color in theme。如果覆盖可以解决问题,那么我需要帮助编写一个。
const colortheme = createMuiTheme({
palette: {
primary: { main: '#e91e63' },
secondary: { main: '#03a9f4' },
contrastText: '#fff',
}
});
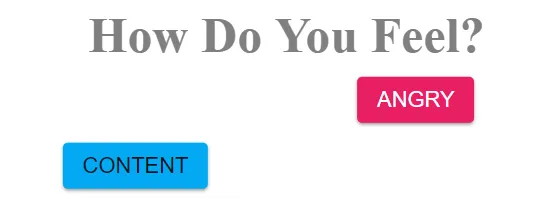
期望两个按钮都有白色文本,但实际上只有一个按钮是黑色的:
编辑:我创建了这个主题并在父组件上呈现了Material UI的SimpleModal组件,将主题属性传递给子组件。按钮是在子组件上呈现的。
父组件:
const blues = createMuiTheme({
palette: {
primary: { main: '#00e5ff' },
secondary: { main: '#2979ff' },
contrastText: '#fff'
}
})
<SimpleModal label="content" theme={blues} color="primary" document="content" />
孩子:
<div>
<MuiThemeProvider theme={this.props.theme}>
<Button className={classes.margin} variant="contained" color={this.props.color} onClick={this.handleOpen}>{this.props.label}</Button>
</MuiThemeProvider>
<Modal open={this.state.open} onClose={this.handleClose}>
<div style={getModalStyle()} className={classes.paper}>
<Typography variant="h6" id="modal-title">{this.state.reference}</Typography>
<Typography variant="subtitle1" id="simple-modal-description">{this.state.content}</Typography>
</div>
</Modal>
</div>