我将我的安卓应用程序升级,使用Firebase Crashlytics代替Firebase Crash报告,按照这里描述的步骤进行。
并且我在应用程序中添加了这个崩溃测试:
Button crashButton = new Button(this);
crashButton.setText("Crash!");
crashButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
Crashlytics.getInstance().crash(); // Force a crash
}
});
addContentView(crashButton,
new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
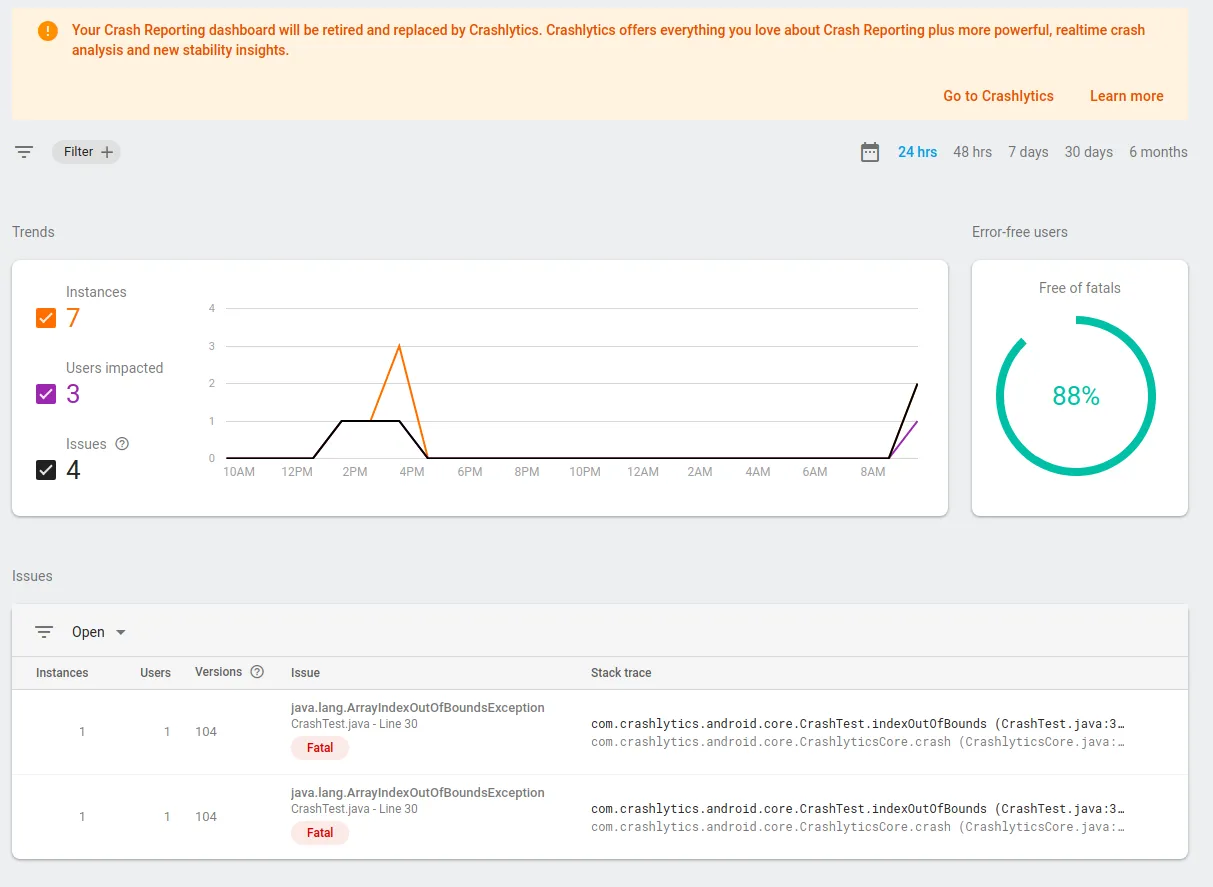
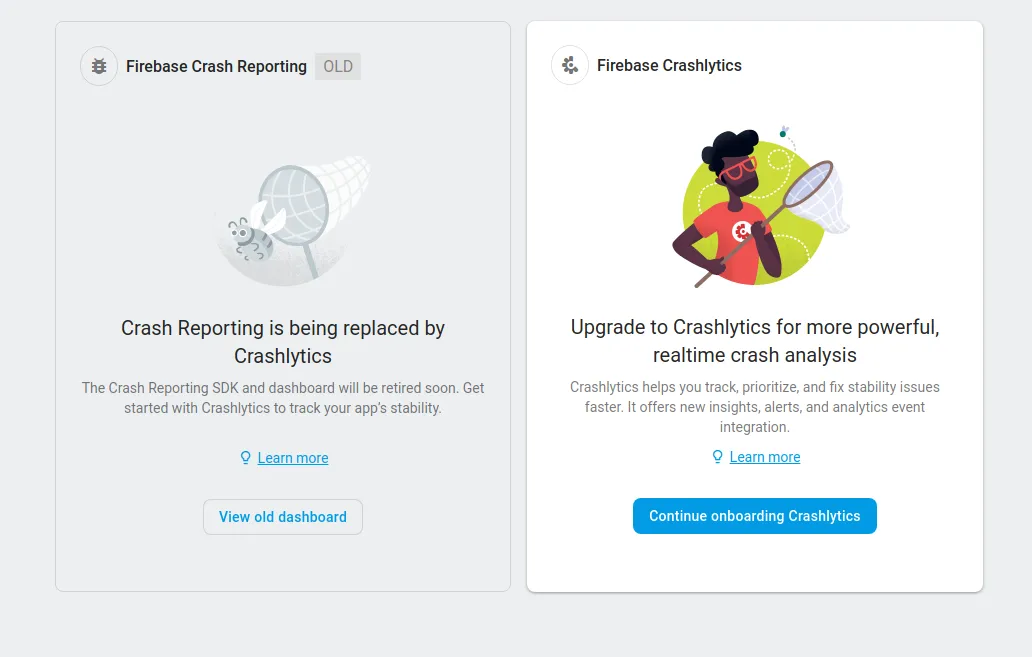
我可以在Firebase仪表板上实际查看由Crashlytics生成的崩溃: 但是正如你所看到的,这仍然使用旧的仪表板,当我转到Crashlytics时,即使按照文档中描述的所有步骤操作,我始终拥有这个页面:
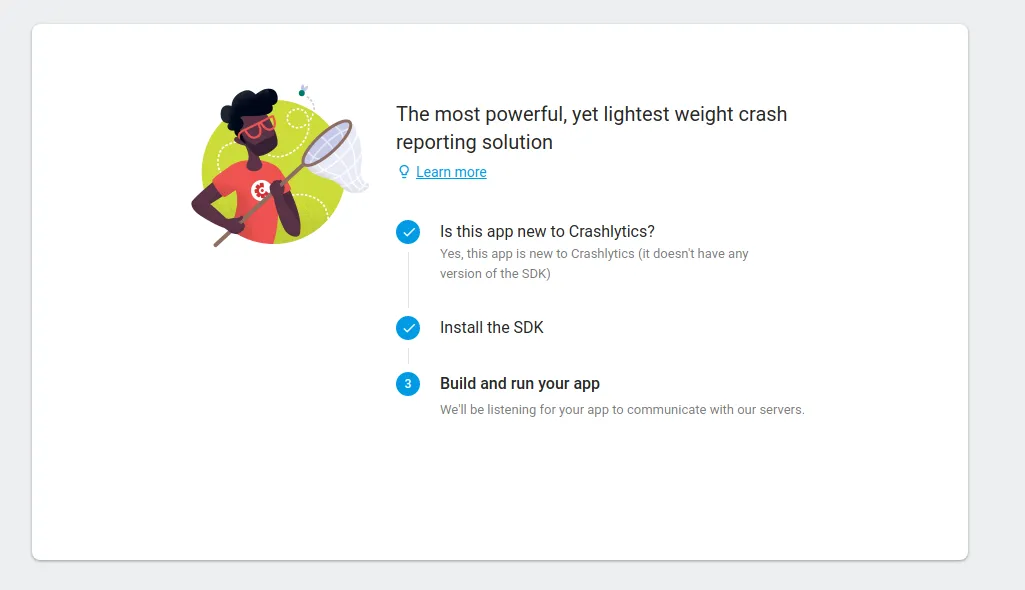
 然后:
然后:
什么都没有发生。 是否还需要执行更多步骤才能使 Firebase 崩溃报告仪表板被 Crashlytics 仪表板取代?