我刚开始学习Qt Quick,有一个非常基本的程序,基本上与启动Qt Quick Controls应用程序项目时相同。
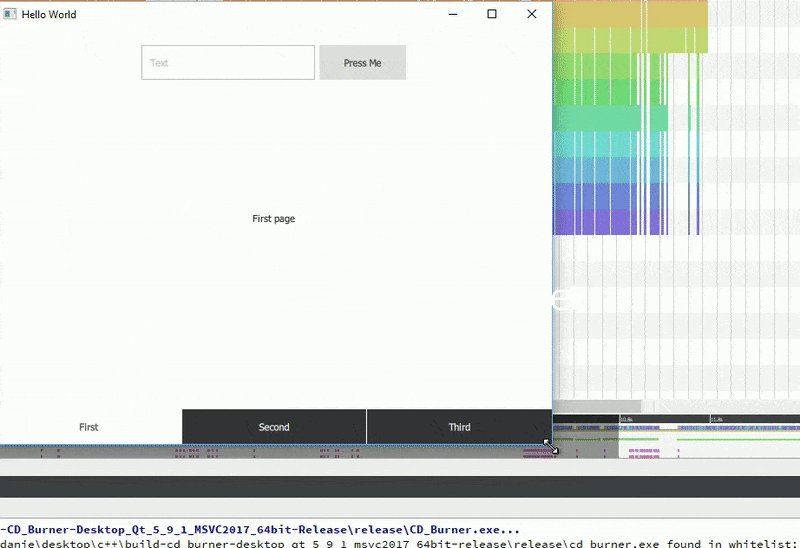
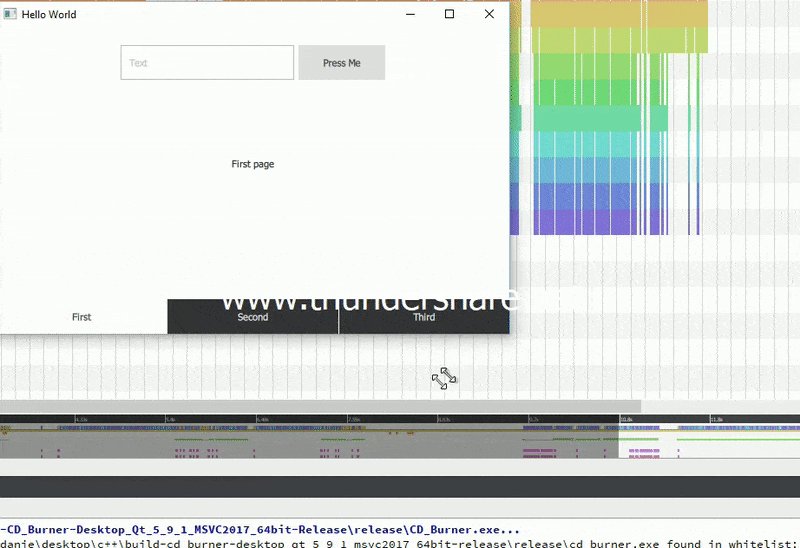
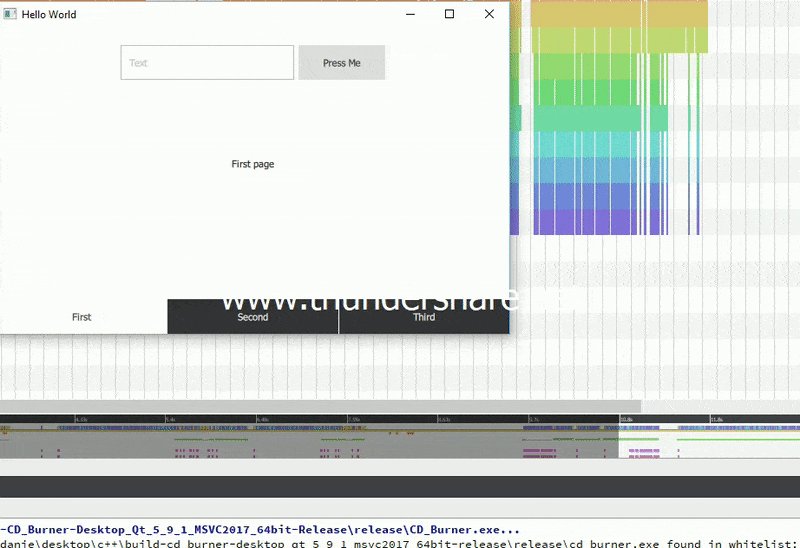
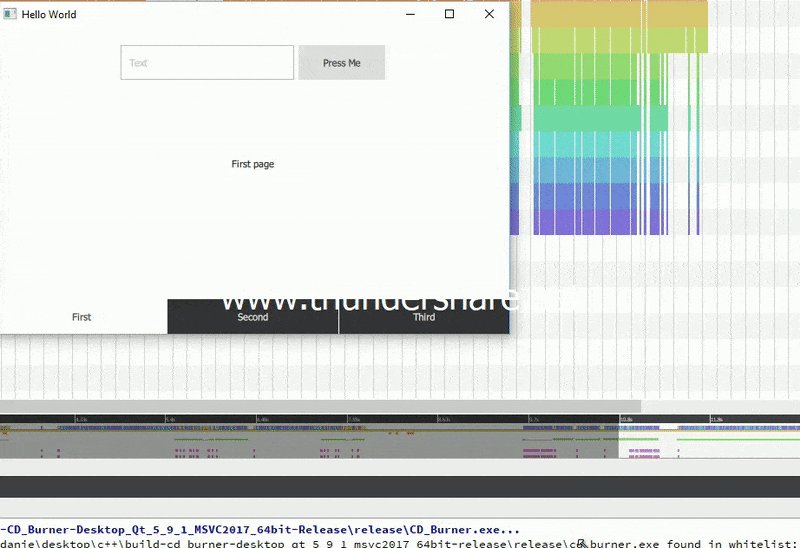
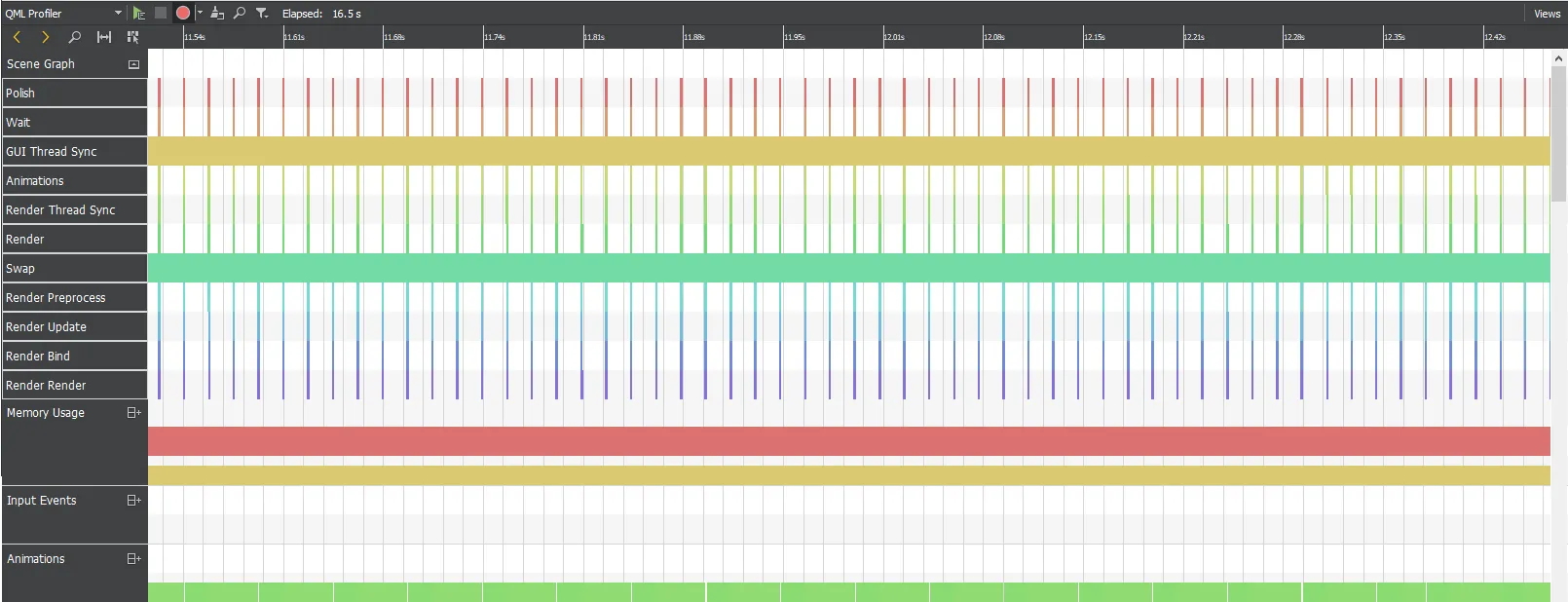
问题是当我尝试调整窗口大小时,它需要很长时间才能完成。可以在下面的.gif文件中看到。 我在网上找到的有关类似问题的唯一信息是,您可以使用QML分析器查找引起延迟的位置,有时是由于调试器原因。因此,下面您可以看到QML分析器,gif是在发布模式下记录的。 据我所知,动画正在锁定GUI线程,导致渲染或重绘变慢,但我不确定是什么原因导致的。
我很感激任何解决问题的帮助。
代码并不多。
问题是当我尝试调整窗口大小时,它需要很长时间才能完成。可以在下面的.gif文件中看到。 我在网上找到的有关类似问题的唯一信息是,您可以使用QML分析器查找引起延迟的位置,有时是由于调试器原因。因此,下面您可以看到QML分析器,gif是在发布模式下记录的。 据我所知,动画正在锁定GUI线程,导致渲染或重绘变慢,但我不确定是什么原因导致的。
我很感激任何解决问题的帮助。
代码并不多。
Test.pro
QT += qml quick
CONFIG += c++11
SOURCES += main.cpp
RESOURCES += qml.qrc
QML_IMPORT_PATH =
QML_DESIGNER_IMPORT_PATH =
DEFINES += QT_DEPRECATED_WARNINGS
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
main.qml
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
SwipeView {
id: swipeView
anchors.fill: parent
currentIndex: tabBar.currentIndex
Page1 {
Label {
text: qsTr("First page")
anchors.centerIn: parent
}
}
Page {
Label {
text: qsTr("Second page")
anchors.centerIn: parent
}
}
Page {
Label {
text: qsTr("Third page")
anchors.centerIn: parent
}
}
}
footer: TabBar {
id: tabBar
currentIndex: swipeView.currentIndex
TabButton {
text: qsTr("First")
}
TabButton {
text: qsTr("Second")
}
TabButton {
text: qsTr("Third")
}
}
}
Page1.qml
import QtQuick 2.7
Page1Form {
button1.onClicked: {
console.log("Button Pressed. Entered text: " + textField1.text);
}
}
Page1Form.ui.qml
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
Item {
property alias textField1: textField1
property alias button1: button1
RowLayout {
anchors.horizontalCenter: parent.horizontalCenter
anchors.topMargin: 20
anchors.top: parent.top
TextField {
id: textField1
placeholderText: qsTr("Text")
}
Button {
id: button1
text: qsTr("Press Me")
}
}
}
规格:Windows 10,Qt 5.9,MSVC 2017