我的 Card View 如下所示:
android:layout_marginTop="2dp"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="6dp"
card_view:cardUseCompatPadding="true"
card_view:contentPadding="10p"
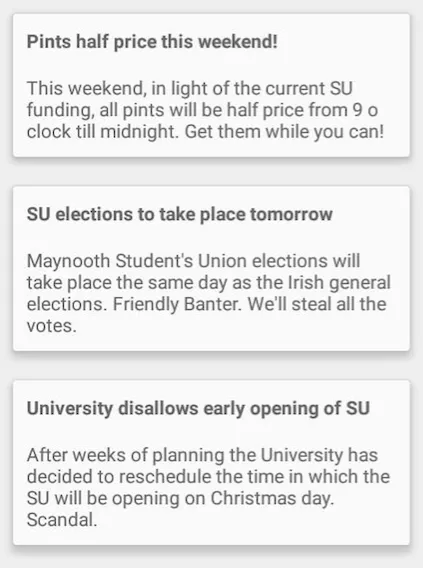
没有背景色时,我的卡片视图看起来非常完美,如下图所示:然而,当我添加了简单的属性:
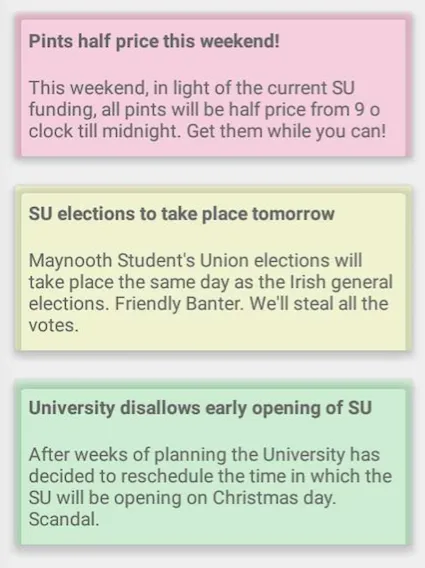
card_view:cardBackgroundColor="#xxxxxxxx"
阴影在颜色、透明度、模糊程度等方面都有明显的变化。
我该如何解决这个问题?我尝试使用RelativeLayout作为背景,并在那里更改颜色,以便不影响阴影...但是那会影响圆角。
您有什么想法吗?感谢您的帮助!