我该如何在AngularJS ui-grid中对分组行进行排序?
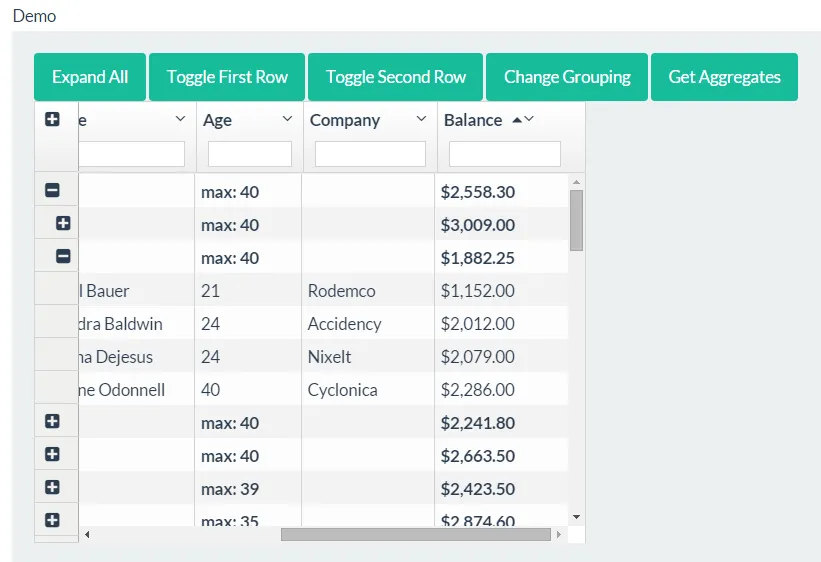
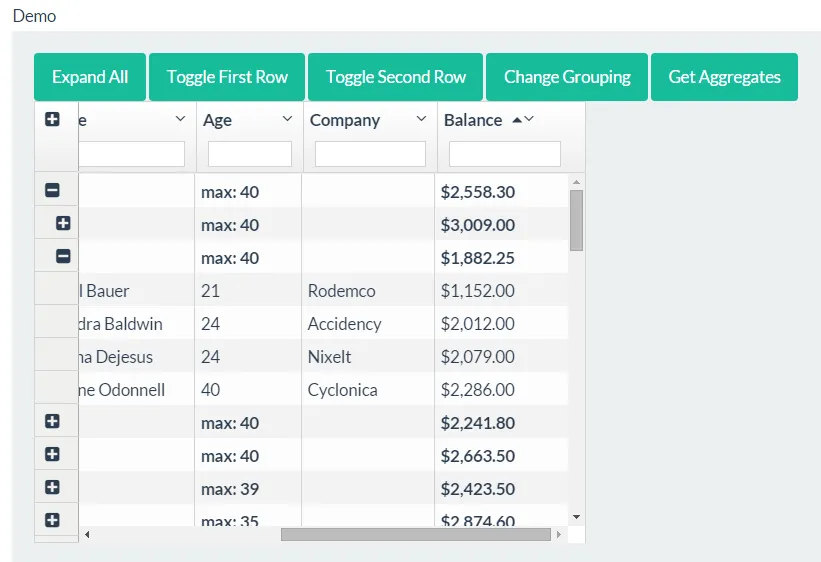
就像在官方的分组教程中,在演示表格中,如果我按升序排序余额列,那么没有任何分组行会改变,但实际上排序是在每个分组行下面的行上生效的。就像下面显示的图片。
问题是,我该如何使其能够对分组行进行排序。

我尝试将分组列的排序优先级设置为高于0,但似乎没有起作用。
我该如何在AngularJS ui-grid中对分组行进行排序?
就像在官方的分组教程中,在演示表格中,如果我按升序排序余额列,那么没有任何分组行会改变,但实际上排序是在每个分组行下面的行上生效的。就像下面显示的图片。
问题是,我该如何使其能够对分组行进行排序。

我尝试将分组列的排序优先级设置为高于0,但似乎没有起作用。
在您的columnDefs中,可以添加sort: {priority:1, direction: 'asc'}。
例如:
$scope.gridOptions {
columnDefs: [
{ name: '公司', sort: {priority:1, direction: 'asc'} } ]
}
可能不可能。看起来是ui grid的已知限制
参考:https://github.com/angular-ui/ui-grid/issues/3930
注意:分组利用排序功能,允许用户更改排序顺序或使用外部排序功能,并将结果列表分组。标记为分组的列始终移动到排序优先级的高位,因为必须对数据进行排序才能进行分组。