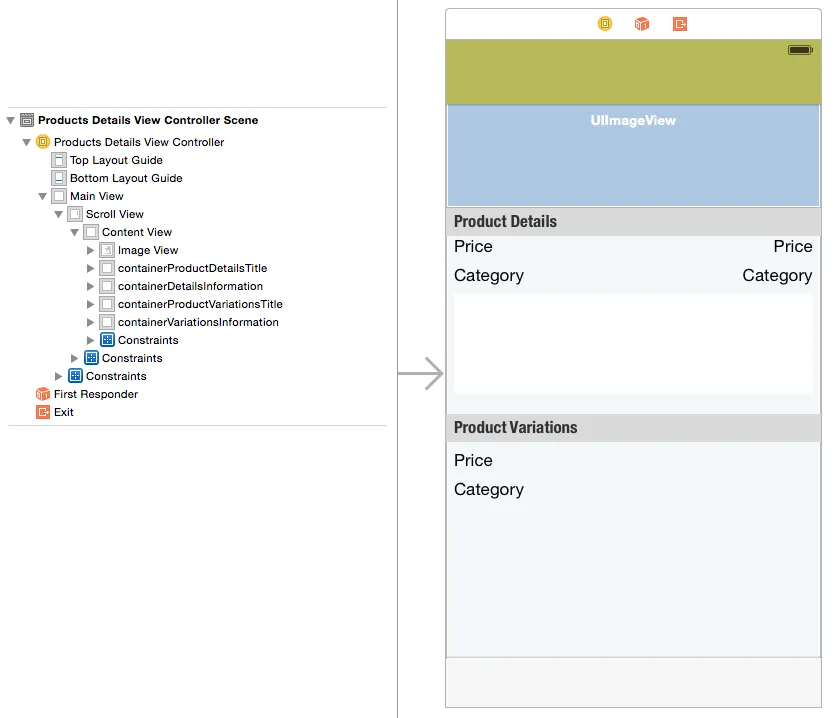
在我的应用中,我试图使用滚动视图。但我遇到了一个问题,即滚动视图在顶部和底部添加了空间,如下面的问题所述。
ScrollView adds space at the top of subview xcode 6 Swift
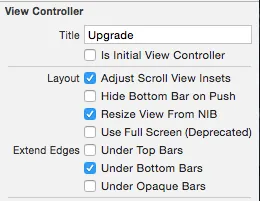
有人建议我取消包含视图控制器的“调整滚动视图插入”选项。这样做解决了我的问题。
但是,滚动视图不再滚动。我无法滚动到出现在底部的视图。
请问我需要做什么才能使它正常工作?谢谢。
但是,滚动视图不再滚动。我无法滚动到出现在底部的视图。
请问我需要做什么才能使它正常工作?谢谢。


contentSize是多少? - i_am_jorf