我有一个响应式项目,需要以下内容:
<table>
<tr>
<td>Besteldatum</td>
<td itemprop="description">
24-2-2014
</td>
</tr>
<tr>
<td>Losse editie</td>
<td itemprop="description">
2014-02
</td>
</tr>
</table>
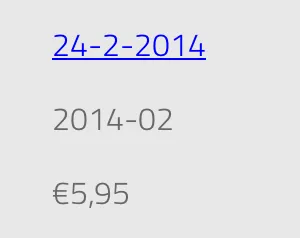
奇怪的是,iPad将第一个链接放置在第一行,就像它是一个电话一样,查看图片:

如果我在iPad中检查,则可以看到HTML转换为以下内容:
<table>
<tbody><tr>
<td>Besteldatum</td>
<td itemprop="description">
<a href="tel:24-2-2014">24-2-2014</a>
</td>
</tr>
<tr>
<td>Losse editie</td>
<td itemprop="description">
2014-02
</td>
</tr>
</table>
我认为iPad将这个日期识别为电话号码并自动放置了此链接。我有其他带有“tel”链接的链接,因此我希望找到一个不会取消其他“tel”链接的解决方案。
从未见过这种情况,请问有人可以帮忙吗?