抱歉,我对HTML-CSS非常陌生。我使用Twitter Bootstrap框架开发了一个标准的Rails应用程序。如下面的片段所示(application.html.erb),我像往常一样组织页面:
页头
容器
页脚
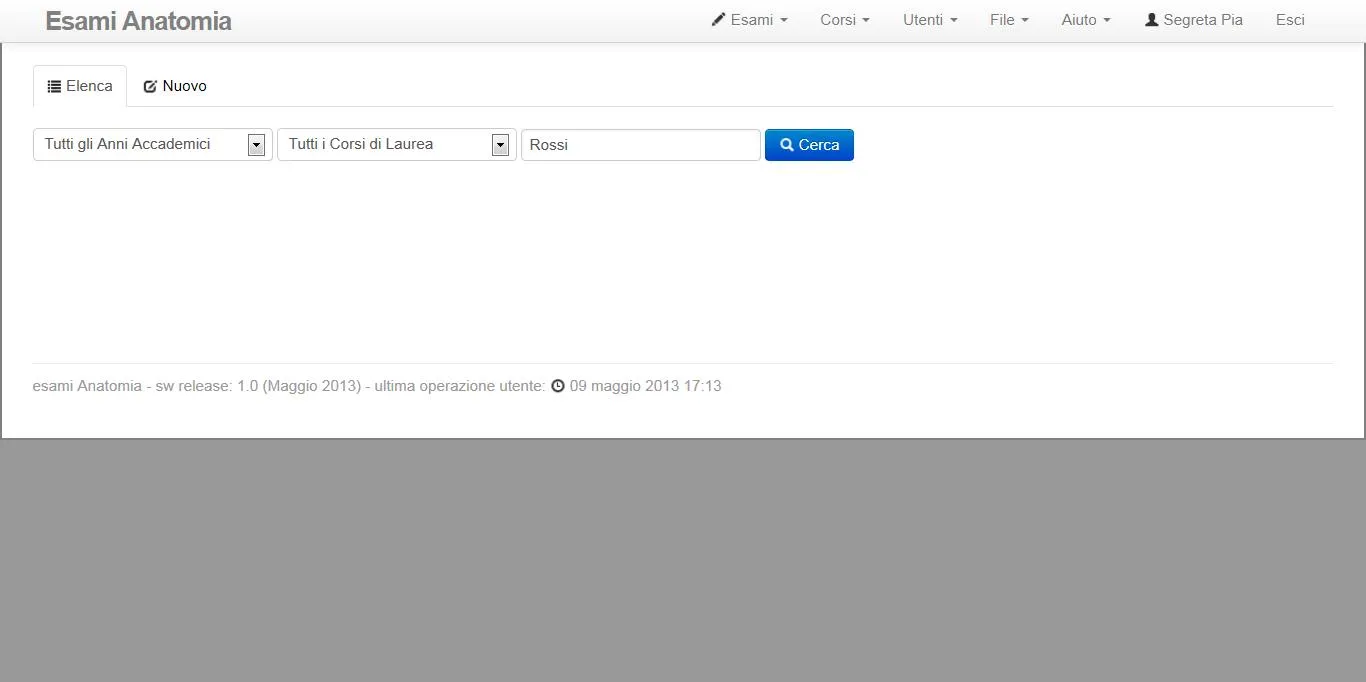
现在我希望每个页面都能适应屏幕的高度(如果内容较短,则达到屏幕高度的100%,如所附的截图所示)。实际上,如您所见,我在屏幕底部有一个灰色区域,而我想要一个填满整个屏幕的宽页面...
我认为这是一些CSS配置,但我尝试了一些CSS设置没有成功。有什么建议吗?
谢谢! Giorgio
现在我希望每个页面都能适应屏幕的高度(如果内容较短,则达到屏幕高度的100%,如所附的截图所示)。实际上,如您所见,我在屏幕底部有一个灰色区域,而我想要一个填满整个屏幕的宽页面...
我认为这是一些CSS配置,但我尝试了一些CSS设置没有成功。有什么建议吗?
谢谢! Giorgio
<!DOCTYPE html> <html> <head>
<title>Esami Anatomia</title>
<%= render 'layouts/responsive' %>
<%= stylesheet_link_tag "application", media: "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
<%= render 'layouts/shim' %> </head> <body> <%= render 'layouts/header' %>
<div class="container-flow">
<%= render 'layouts/flashes' %>
<%= yield %>
<div class="layout-filler"> </div>
</div> <%= render 'layouts/footer' %> </body> </html>