我有一个固定宽度的
,里面只包含一个文本框,并将该的属性设置为
100%。我期望它可以填充整个,但实际上它略微过长。
演示代码:
HTML:
演示代码:
HTML:
<div class="container">
<input class="content" id="Text1" type="text" />
</div>
CSS:
.container
{
width: 300px;
height: 30px;
border: thin solid red;
}
.content
{
width: 100%;
}
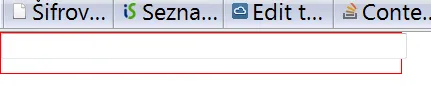
结果(在Firefox浏览器中):

这在IE 8、Chrome和Safari等浏览器中也会发生。不同的浏览器中,溢出宽度似乎有所不同。我该如何使内容恰好填满 div 的宽度?
width: 100%应用于一个具有边框和填充的元素,这是事实。border-box通过在width: 100%计算中包含此边框和填充来解决此问题。 - thirtydotdiv的填充设置为0并移除边框(这只是为了显示问题,实际上在生产HTML中不需要)来解决它吗? - Rastoinput元素上的边框/内边距。要了解我的意思,请查看这个夸张的演示:http://jsfiddle.net/QkmSk/4/。 - thirtydot