我正在开发一个ASP.Net项目。在我的页面上有一个<asp:Table>控件,可以从代码后端添加列和单元格。许多单元格跨越多个列。
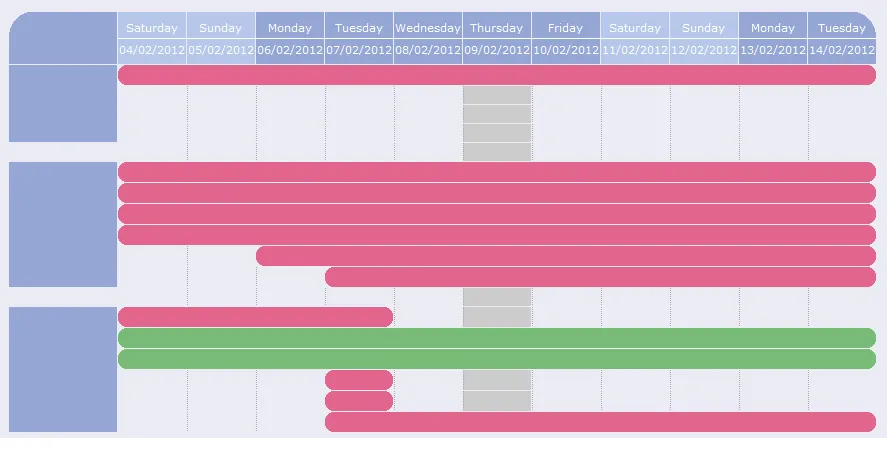
这是目前的图表。我需要纵向运行的淡网格线覆盖粉色和绿色条形块。
 我尝试了一个简单的CSS方法,将单元格的
我尝试了一个简单的CSS方法,将单元格的z-index属性设置为0,然后将表格的z-index设置为1,但这不起作用(我假设表格的CSS覆盖了单元格的CSS)。
我正在使用jQuery.corner来实现单元格的圆角,因此可能会增加更多复杂性。
更新于2012年2月13日
目前,这些网格线实际上是带有CSS虚线边框的空表格单元。原因是我尝试让网格线出现在最上层,但没有成功,所以我的代码目前实际上没有尝试实现它。因此我的问题应该是,有没有方法可以做到这一点?
我无法在JSFiddle上正确应用圆角和样式,因此我使用了pastebin,请将文本here复制到纯html文件中,然后您应该得到与上面图片类似的正确输出-请告诉我是否看起来不同/角落是方形的。
注意:如果您使用IE查看文件并使用IE开发人员工具,则有一个选项可以轮廓表格单元格,这对此非常有帮助。