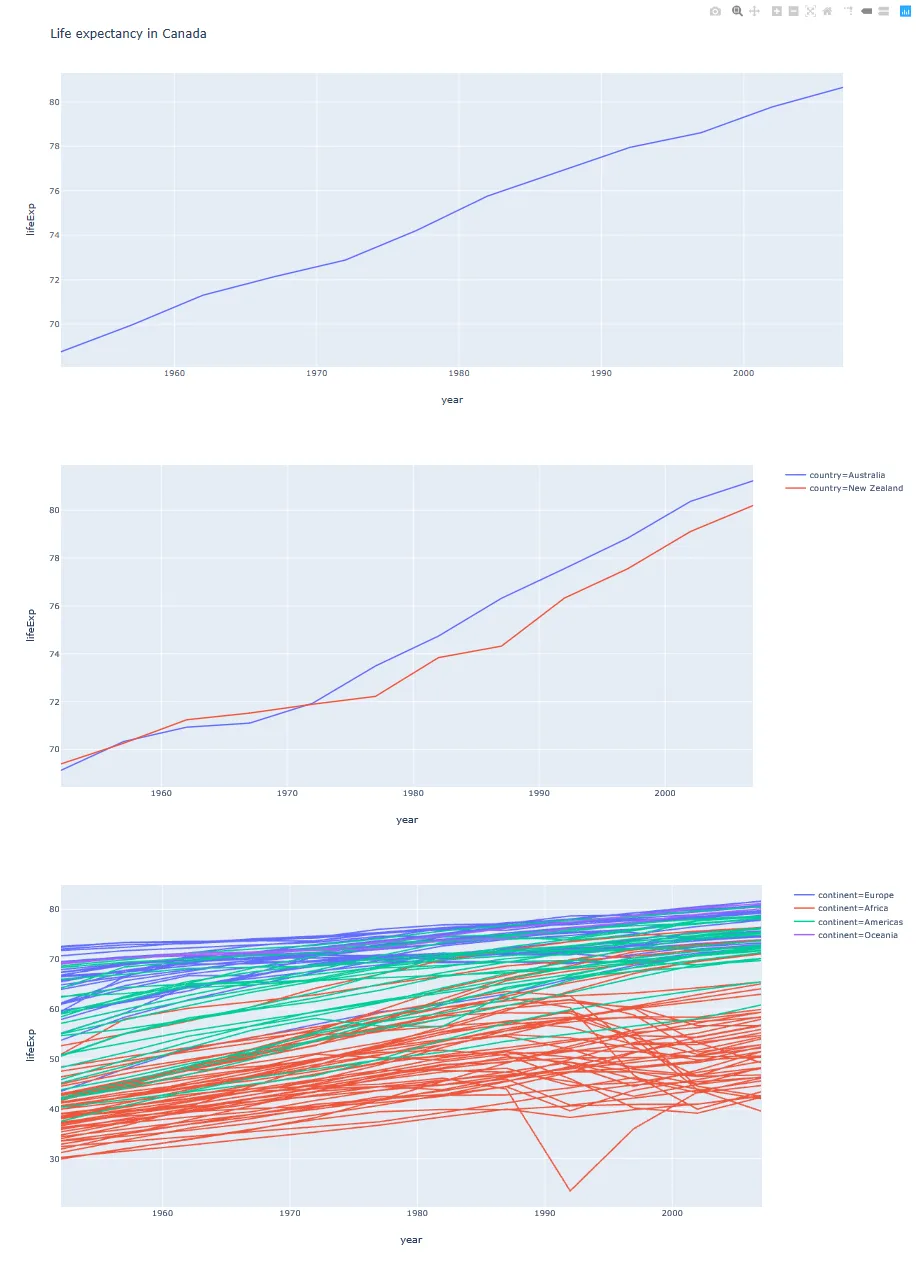
这些资源展示了如何从一个单独的Pandas DataFrame中获取数据,并在Plotly图表上绘制不同列的子图。我对从不同的DataFrame创建图形,并将它们作为子图绘制到同一张图上很感兴趣。在Plotly中是否可以实现这个功能?
https://plot.ly/python/subplots/
https://plot.ly/pandas/subplots/
我正在根据这样的数据框创建每个图形:import pandas as pd
import cufflinks as cf
from plotly.offline import download_plotlyjs, plot,iplot
cf.go_offline()
fig1 = df.iplot(kind='bar',barmode='stack',x='Type',
y=mylist,asFigure=True)
编辑:
这是基于Naren的反馈的一个示例:
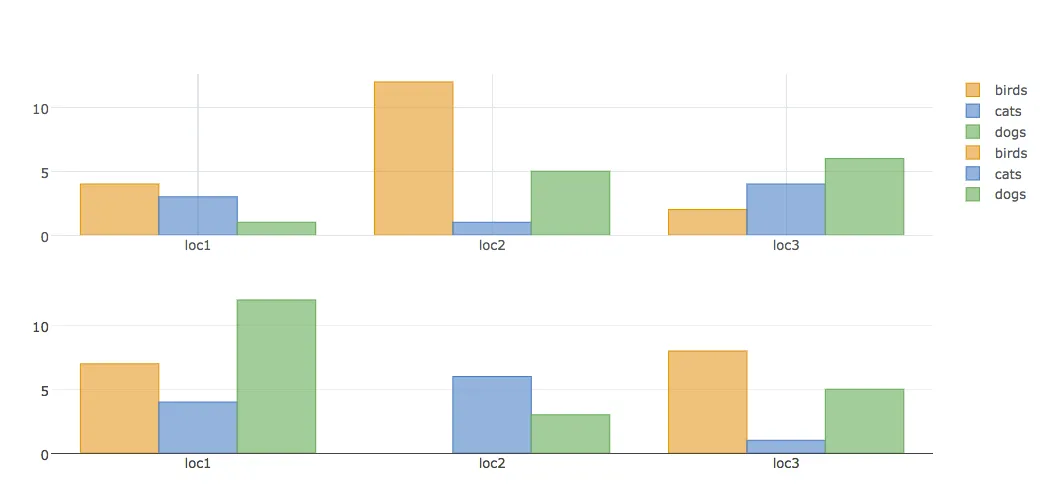
创建数据框:
a={'catagory':['loc1','loc2','loc3'],'dogs':[1,5,6],'cats':[3,1,4],'birds':[4,12,2]}
df1 = pd.DataFrame(a)
b={'catagory':['loc1','loc2','loc3'],'dogs':[12,3,5],'cats':[4,6,1],'birds':[7,0,8]}
df2 = pd.DataFrame(b)
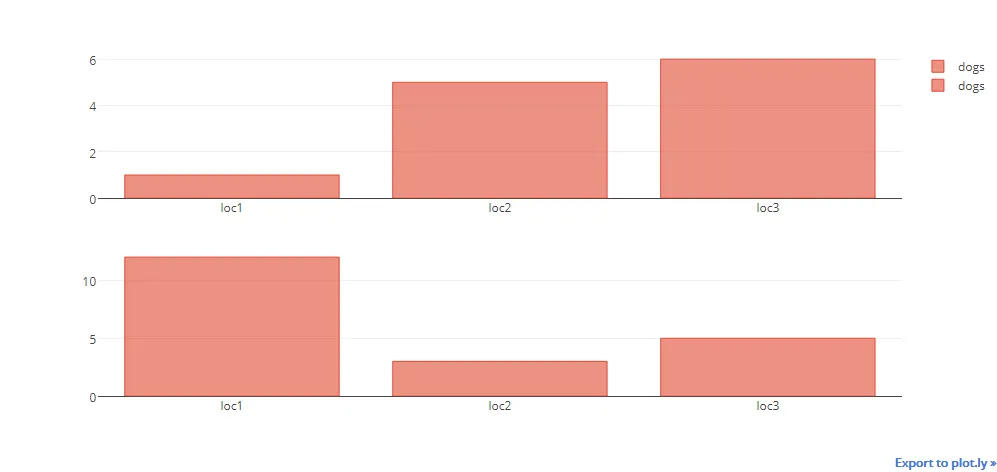
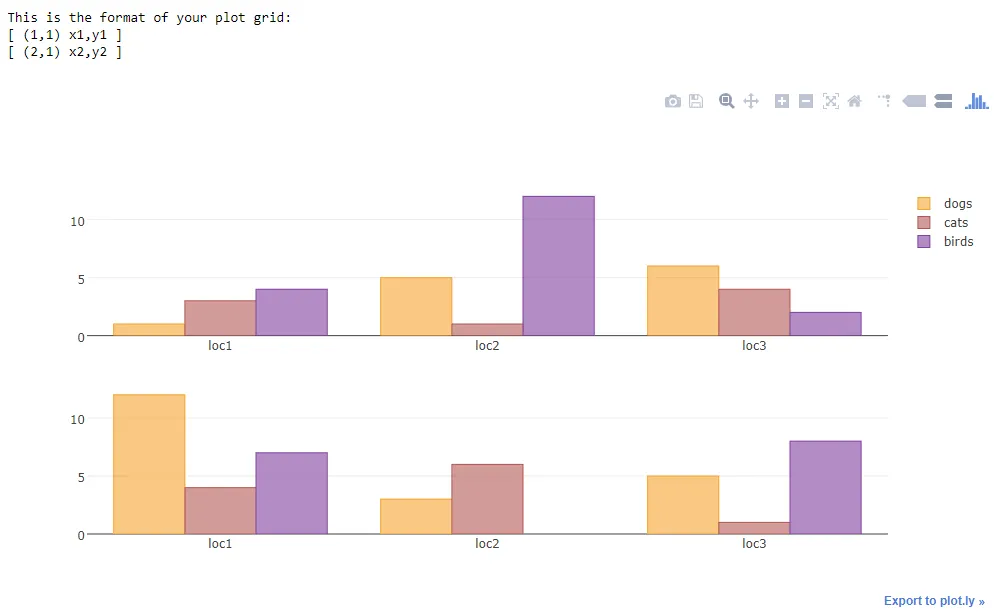
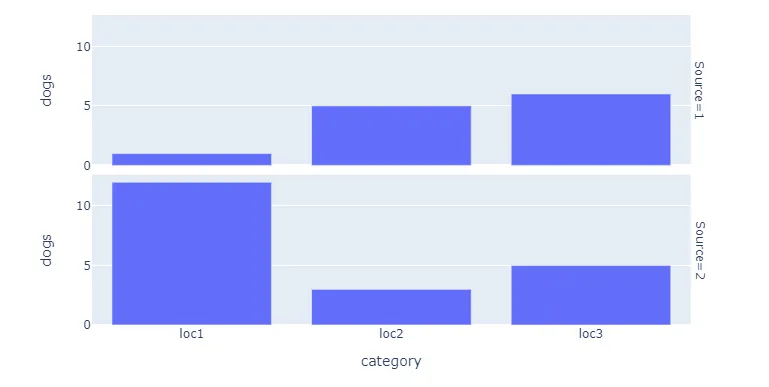
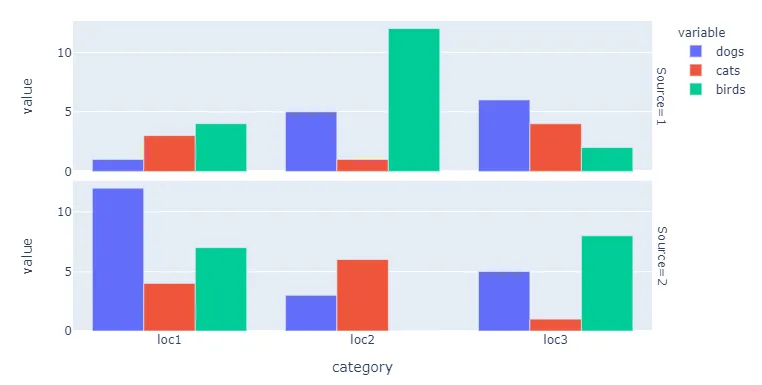
这个图表只会显示狗的信息,不包括鸟或猫:
fig = tls.make_subplots(rows=2, cols=1)
fig1 = df1.iplot(kind='bar',barmode='stack',x='catagory',
y=['dogs','cats','birds'],asFigure=True)
fig.append_trace(fig1['data'][0], 1, 1)
fig2 = df2.iplot(kind='bar',barmode='stack',x='catagory',
y=['dogs','cats','birds'],asFigure=True)
fig.append_trace(fig2['data'][0], 2, 1)
iplot(fig)







fig.to_html(include_plotlyjs="cdn"),文件大小将会大大缩小,但需要网络连接才能加载。 - Engensmaxinclude_plotlyjs=True保存一个图形,而其他图形则使用include_plotlyjs=False。 - pashok3dddIPython.display中的HTML元素将图形显示到ipywidgetsOutput时遇到问题,可以改用IFrame(使用上述函数保存html文件,然后调用例如display(IFrame(iframe_path, width=1300, height=len(figures) * (fig_height))))。 - Druudikopen(filename, "w", encoding="utf-8") as dashboard- undefinedwebbrowser.open_new_tab(filename)。 - undefined