我有一个名为
这是vertical-text类:
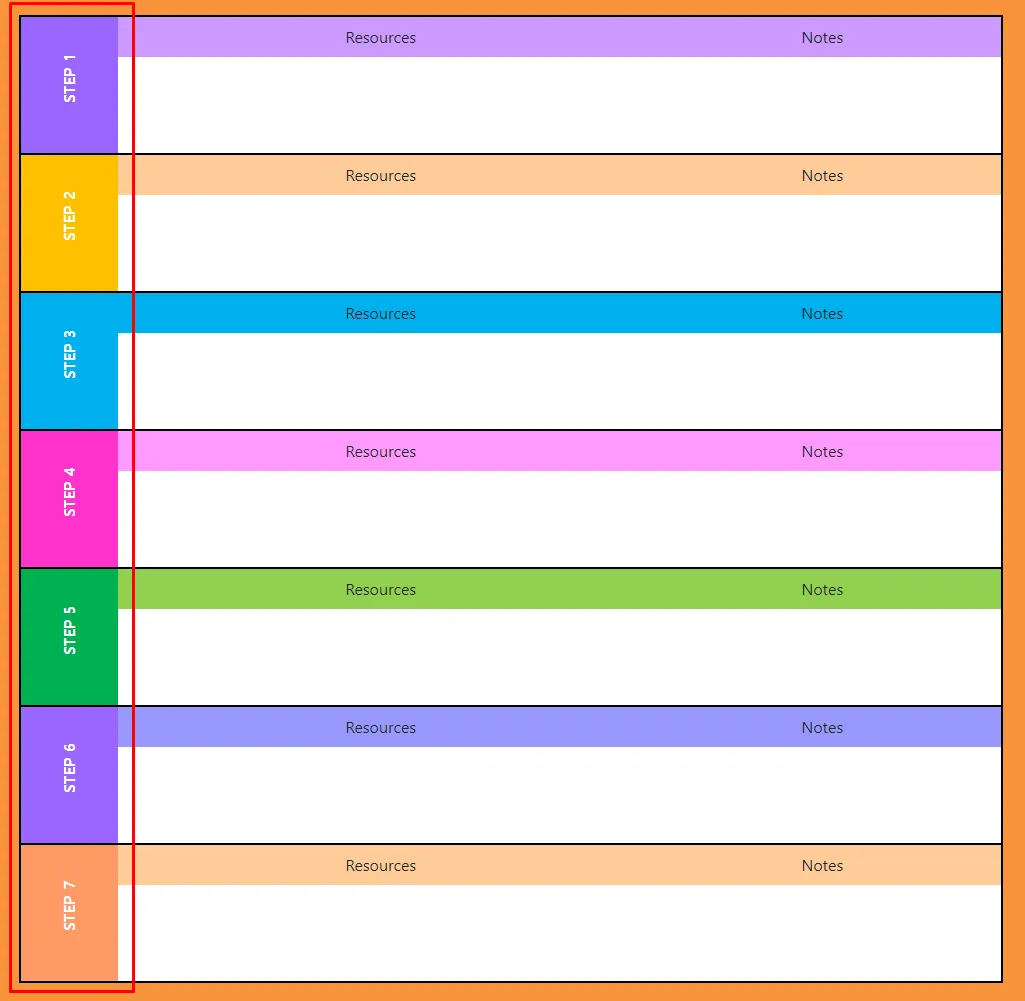
以下是PC(Google Chrome)的示例输出:
vertical-text的CSS类,其中这个.vertical-text将使文本处于垂直位置。一切都很好,但当我在我的iPhone Safari上尝试时,它不起作用。我不知道是Safari浏览器问题还是更多的iOS问题?这是vertical-text类:
.vertical-text {
transform: rotate(180deg);
-ms-writing-mode: tb-lr;
-webkit-writing-mode: tb-lr;
-moz-writing-mode: tb-lr;
writing-mode: tb-lr;
-ms-writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
writing-mode: vertical-lr;
-ms-writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-moz-writing-mode: sideways-lr;
writing-mode: sideways-lr;
}
这是我的示例HTML:
<td class="{{ $step['color'] }}-pure w-10-p text-white" rowspan="4">
<label class="vertical-text text-center font-weight-bold">STEP {{ $step['id']}}</label>
</td>
以下是PC(Google Chrome)的示例输出: