免责声明:我并不是networkx方面的专家,因此
这篇文章对于回答你的问题非常有用。我已经根据你的示例尽力调整了代码。
我们首先需要在调用
nx.spring_layout时设置参数
dim=3,以确保您的坐标在三维空间中。然后我们提取所有节点和边的x、y、z坐标,并通过跟踪将它们传递给Plotly中的
go.Scatter3d方法。
更新:要在悬停文本中添加权重,我们可以将它们锚定在边缘之间的中点上,如
此处所述。
import plotly.graph_objects as go
import networkx as nx
G = nx.Graph()
G.add_edge(1, 2, weight = 1)
G.add_edge(2, 3, weight = 3)
G.add_edge(4, 5, weight = 2)
G.add_edge(6, 3, weight = 4)
G.add_edge(6, 4, weight = 6)
edge_weights =[1,3,2,4,6]
Num_nodes = len(G.nodes)
edges = G.edges()
spring_3D = nx.spring_layout(G, dim = 3, k = 0.5)
x_nodes= [spring_3D[key][0] for key in spring_3D.keys()]
y_nodes = [spring_3D[key][1] for key in spring_3D.keys()]
z_nodes = [spring_3D[key][2] for key in spring_3D.keys()]
x_edges=[]
y_edges=[]
z_edges=[]
xtp = []
ytp = []
ztp = []
for edge in edges:
x_coords = [spring_3D[edge[0]][0],spring_3D[edge[1]][0],None]
x_edges += x_coords
xtp.append(0.5*(spring_3D[edge[0]][0]+ spring_3D[edge[1]][0]))
y_coords = [spring_3D[edge[0]][1],spring_3D[edge[1]][1],None]
y_edges += y_coords
ytp.append(0.5*(spring_3D[edge[0]][1]+ spring_3D[edge[1]][1]))
z_coords = [spring_3D[edge[0]][2],spring_3D[edge[1]][2],None]
z_edges += z_coords
ztp.append(0.5*(spring_3D[edge[0]][2]+ spring_3D[edge[1]][2]))
etext = [f'weight={w}' for w in edge_weights]
trace_weights = go.Scatter3d(x=xtp, y=ytp, z=ztp,
mode='markers',
marker =dict(color='rgb(125,125,125)', size=1),
text = etext, hoverinfo='text')
trace_edges = go.Scatter3d(
x=x_edges,
y=y_edges,
z=z_edges,
mode='lines',
line=dict(color='black', width=2),
hoverinfo='none')
trace_nodes = go.Scatter3d(
x=x_nodes,
y=y_nodes,
z=z_nodes,
mode='markers',
marker=dict(symbol='circle',
size=10,
color='skyblue')
)
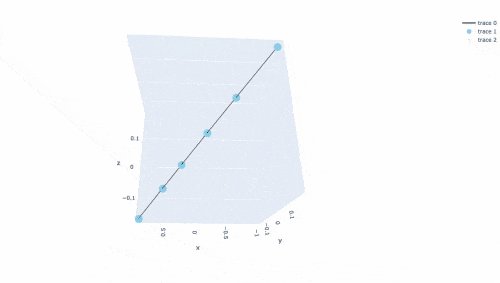
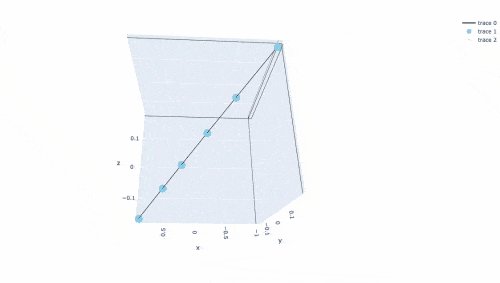
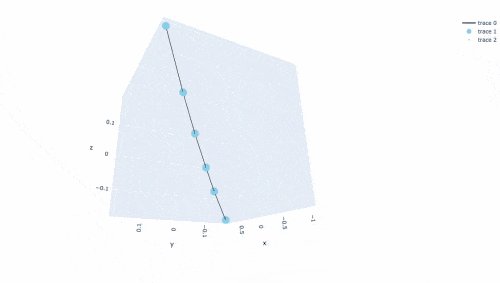
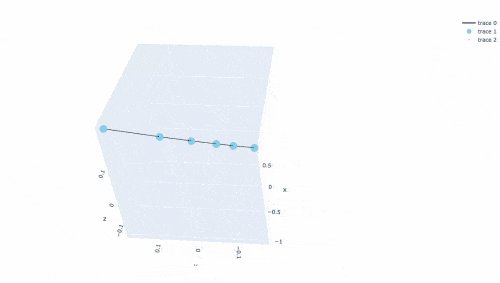
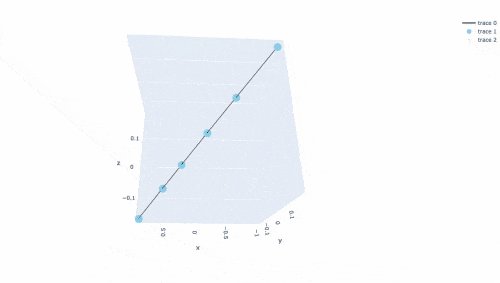
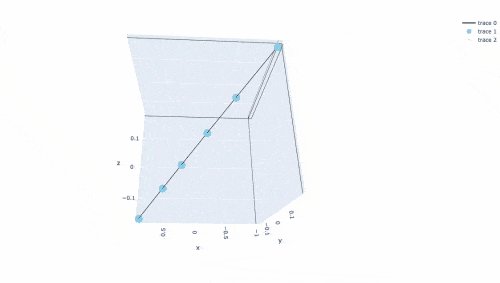
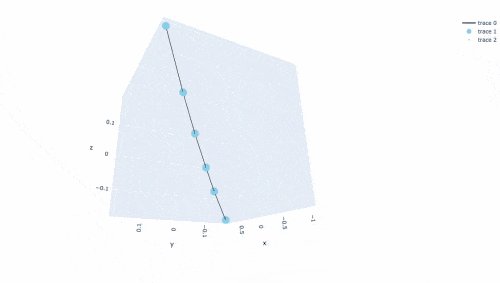
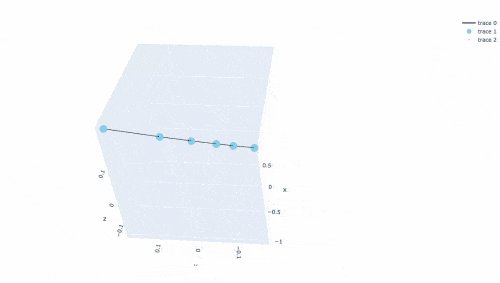
data = [trace_edges, trace_nodes, trace_weights]
fig = go.Figure(data=data)
fig.show()


trace_edges下为每个边设置width=edge_weight即可。我正在尝试弄清楚如何做到这一点。 - Penguinx_nodes为x_nodes= [spring_3D[key][0] for key in spring_3D.keys()],以允许任何标签(否则它只适用于1-6)。 - Penguinnetworkx在文本中所做的事情(即它在圆圈内),或者这个。 - Penguin