我遇到了与
在苦苦寻找解决方案几天后,我终于找到了一种方法,可以使我的应用程序在没有
然而,如果没有
我无法使用 plunkr 复现问题,但也无法使 标准 Angular 教程 在没有
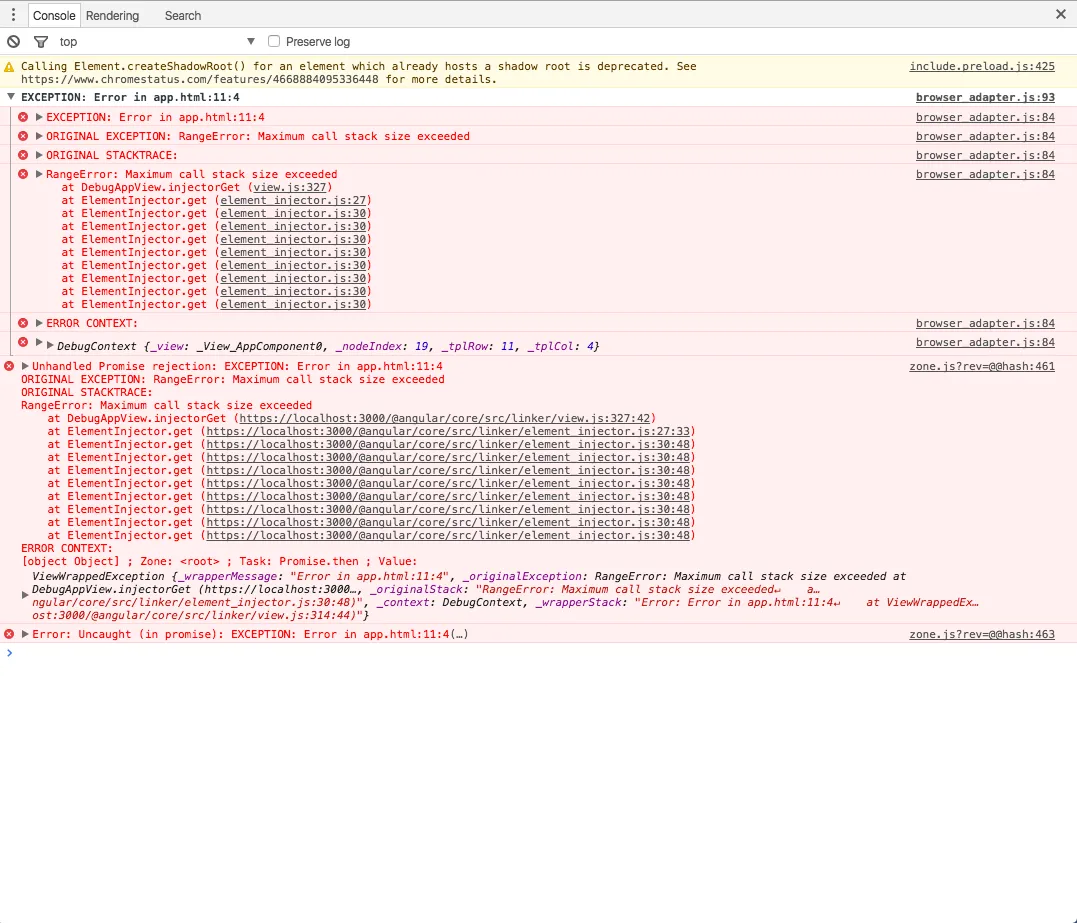
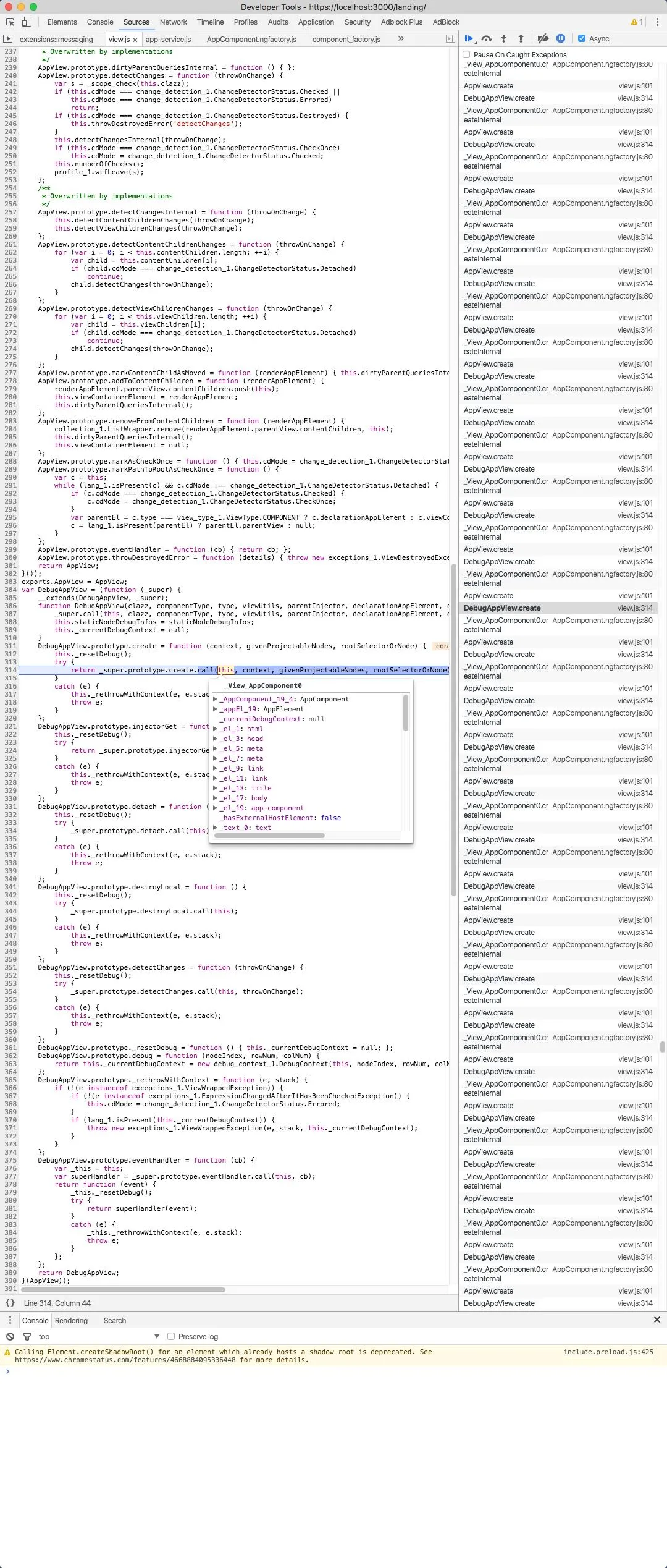
这里是链接: 原始的 plunkr 修改后的 plunkr 如果您打开修改后的控制台,您将看到一个错误。
互联网上绝对没有关于此问题的信息,我以前从未处理过
<base href="...">相关的问题。似乎Angular 2非常依赖于这个标签。然而,这个标签本身对<svg>...</svg>声明产生了影响,这种影响并不适合我的情况(在互联网上有很多关于这个问题的描述信息)。但是当我删除<base href="...">时,应用程序立即崩溃。在苦苦寻找解决方案几天后,我终于找到了一种方法,可以使我的应用程序在没有
<base href="...">的情况下至少能够正常工作。@NgModule({
imports: [
BrowserModule,
FormsModule,
routing
],
declarations: [
AppComponent,
HeroesComponent,
DashboardComponent,
HeroDetailComponent
],
providers: [
HeroService, {
provide: APP_BASE_HREF, // <------------ this guy here saves the day
useValue: '/'
}
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
然而,如果没有
<base href="...">,应用程序在路由方面变得不太稳定。基本上,当我尝试从非默认路由重新加载页面时,它会崩溃并抛出异常“达到最大堆栈大小”。我无法使用 plunkr 复现问题,但也无法使 标准 Angular 教程 在没有
<base href="..."> 的情况下工作。这里是链接: 原始的 plunkr 修改后的 plunkr 如果您打开修改后的控制台,您将看到一个错误。
互联网上绝对没有关于此问题的信息,我以前从未处理过
<base href="...">,而且我刚开始接触 Angular 2。那么,解决这个问题的最佳起点是什么?