我有一个聊天记录线程
目前的功能是当它到达页面底部时,它会向上滚动,以便始终位于页面底部。
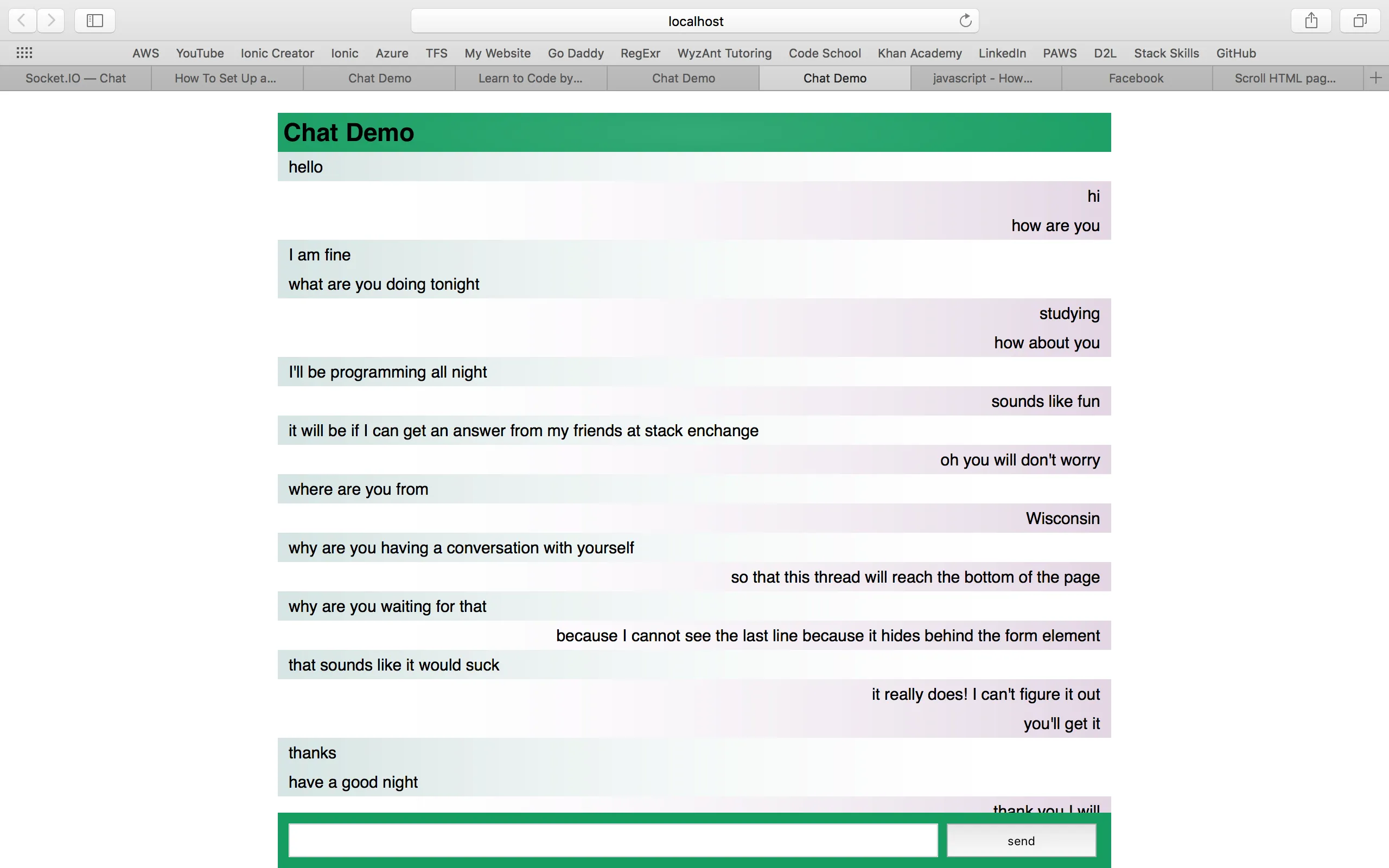
问题在于,正如您在图像中所看到的那样,它在到达页面底部之前就隐藏在表单后面。因此,我需要重新定义我的页面底部:
我已经尝试过:
function scroll() {
window.scrollTo(0, document.body.scrollHeight + document.getElementById('form_id').offsetHeight);
};
但是似乎在这个函数之前的listen函数没有任何效果。
以下是我的其余代码:
<html>
<head>
<title>Chat Demo</title>
<style>
.top-bar {
background: #009E60;
position: relative;
overflow: hidden;
}
.top-bar::before {
content: "";
position: absolute;
top: -100%;
left: 0;
right: 0;
bottom: -100%;
opacity: 0.25;
background: radial-gradient(white, #009E60);
}
.top-bar > * {
position: relative;
}
.top-bar::before {
animation: pulse 1s ease alternate infinite;
}
@keyframes pulse {
from { opacity: 0; }
to { opacity: 0.5; }
}
* {
margin: 0;
padding: 0;
}
h1{
padding: 5px;
}
body {
font: 15px Helvetica, Arial;
}
form {
background: #009E60;
padding: 10px;
bottom: 0;
position: fixed;
width: 60%;
box-sizing: border-box;
}
form input {
padding: 5px;
width: 80%;
margin-right: 0.5%;
vertical-align: bottom;
font: 15px Helvetica, Arial;
}
form button {
width: 18.5%;
padding: 9px;
vertical-align: bottom;
}
ol {
padding-bottom: 100px;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages li {
padding: 5px 10px;
}
.left {
padding: 5px 10px;
background: -webkit-linear-gradient(left,rgba(215,229,228,1),rgba(255,255,255,0)); /*Safari 5.1-6*/
background: -o-linear-gradient(right,rgba(255,255,255,0),rgba(215,229,228,1)); /*Opera 11.1-12*/
background: -moz-linear-gradient(right,rgba(255,255,255,0),rgba(215,229,228,1)); /*Fx 3.6-15*/
background: linear-gradient(to right, rgba(215,229,228,1), rgba(255,255,255,0)); /*Standard*/
text-align: left;
}
.right {
padding: 5px 10px;
background: -webkit-linear-gradient(left,rgba(255,255,255,0),rgba(228,215,229,1)); /*Safari 5.1-6*/
background: -o-linear-gradient(right,rgba(228,215,229,1),rgba(255,255,255,0)); /*Opera 11.1-12*/
background: -moz-linear-gradient(right,rgba(228,215,229,1),rgba(255,255,255,0)); /*Fx 3.6-15*/
background: linear-gradient(to right,rgba(255,255,255,0),rgba(228,215,229,1)); /*Standard*/
text-align: right;
}
.module {
width: 60%;
margin: 20px auto;
}
</style>
</head>
<body>
<section class="module">
<div id="wrapper">
<div id="header">
<header class="top-bar">
<h1>Chat Demo</h1>
</header>
</div>
<div id="content">
<ol id="messages"></ol>
</div>
<div id="footer">
<form id="form_id" action = "#">
<input id = "user_input"/>
<button id="btn_id">send</button>
</form>
</div>
</div>
</section>
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
$("#form_id").submit(function(){
var value = $("#user_input").val();
if(value.length > 0 && value != "Default text"){
socket.emit('message from me', value);
$('#messages').append($('<li class="right">').text(value));
$('#user_input').val('');
scroll();
}
return false;
});
socket.on('message', function(msg){
$('#messages').append($('<li class="left">').text(msg));
});
function scroll() {
window.scrollTo(0, document.body.scrollHeight);
};
</script>
</body>
</html>