我创建了
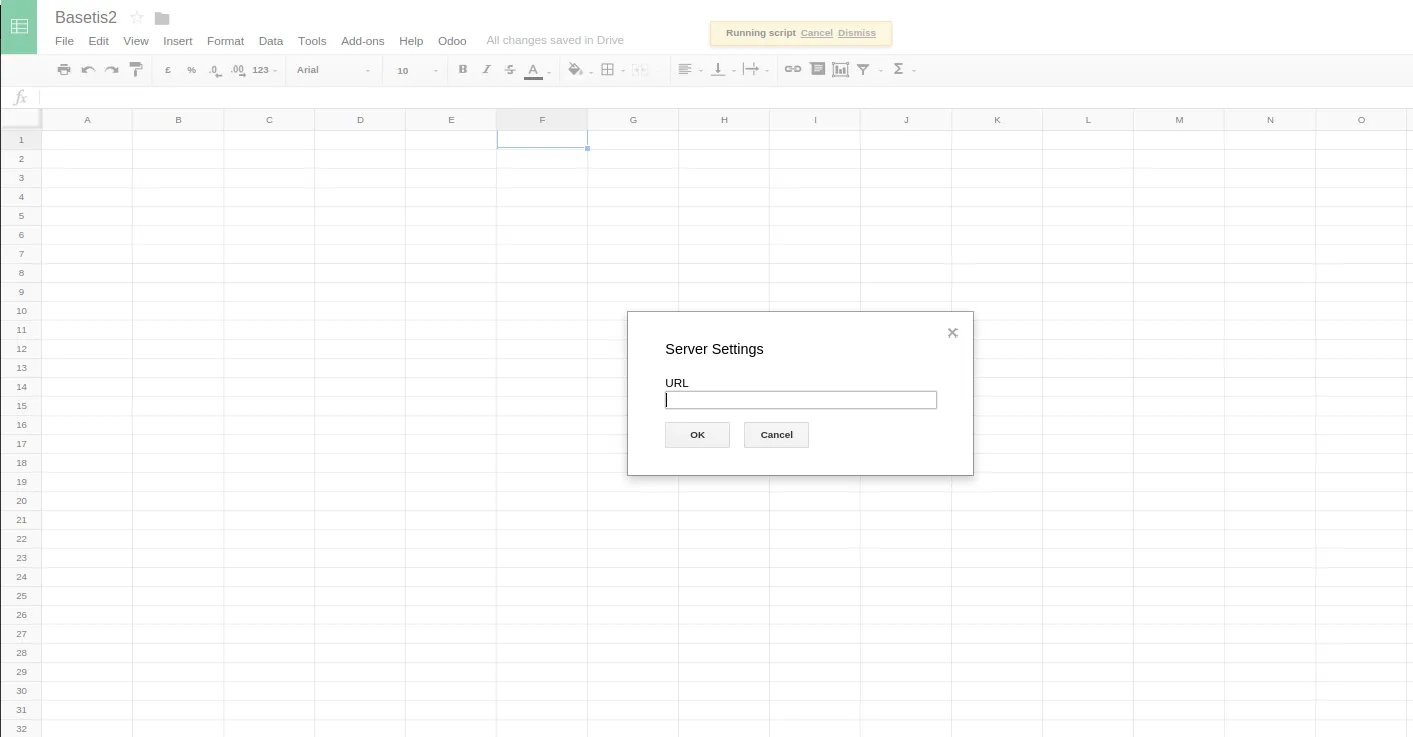
在单击Odoo(菜单栏中)>设置后,我创建的inputBox截图如下: 这里是被触发的函数:
基本上,我需要一个带有预定义值的下拉列表,而不是手动输入文本。我查看了浏览器类,发现没有这样的下拉列表选项。大多数解决方案都使用单元格中输入的文本数据验证。但我想在我的代码中提供下拉列表,而不是电子表格中的内容。我该如何实现这个?
Browser.inputBox,它只接受单个文本。但是我需要制作一个下拉列表,以便可以从列表中选择而不是自己输入字符串。在单击Odoo(菜单栏中)>设置后,我创建的inputBox截图如下: 这里是被触发的函数:
function menu_settings(params) {
if (!params){
params = [["url", "URL"], ["dbname", "Database Name"], ["username", "username"], ["password", "password"]];
}
for (var i = 0; i < params.length; i++){
var input = Browser.inputBox("Server Settings", params[i][1], Browser.Buttons.OK_CANCEL);
if (input === "cancel"){
break;
}
else{
ScriptProperties.setProperty(params[i][0], input);
}
}
}
基本上,我需要一个带有预定义值的下拉列表,而不是手动输入文本。我查看了浏览器类,发现没有这样的下拉列表选项。大多数解决方案都使用单元格中输入的文本数据验证。但我想在我的代码中提供下拉列表,而不是电子表格中的内容。我该如何实现这个?

Browser.inputBox,而是使用htmlService来显示一个带有选择器的非模态对话框。 - Kriggs