我正在尝试修复一些JavaScript错误。当在Firefox上工作时,Firebug可以更轻松地调试这些问题,但如果代码在Firefox上运行良好而IE报错,你该怎么办?
是否有类似于“Firebug for IE”的工具(用于调试JavaScript)?
1
2
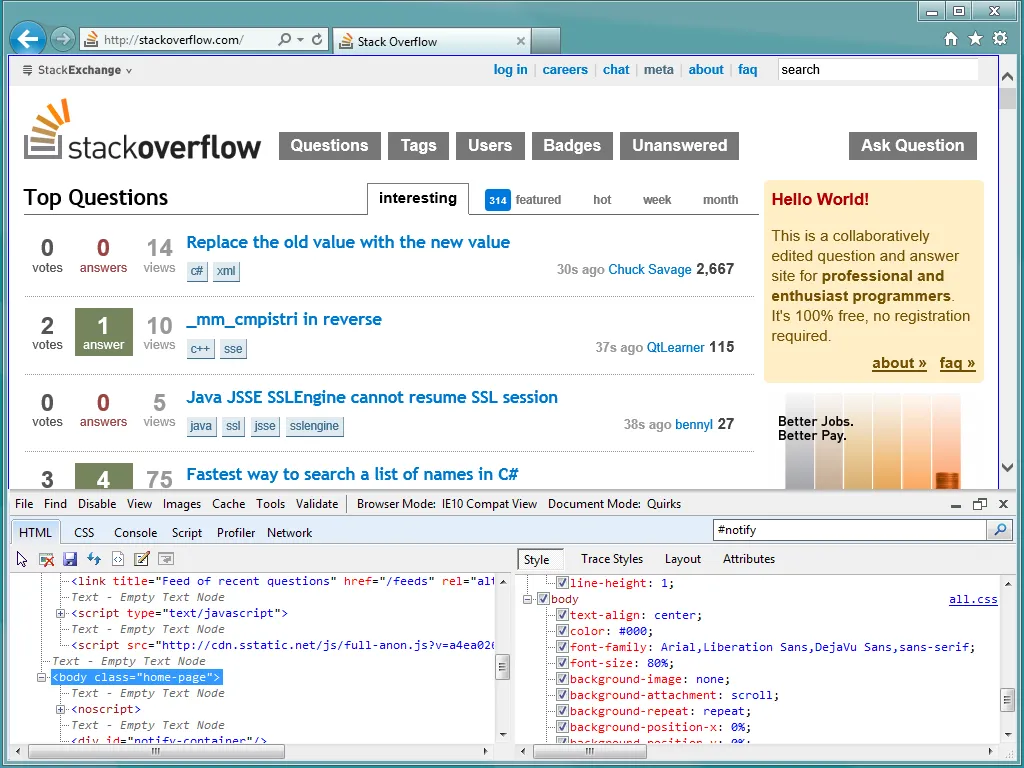
自从Internet Explorer 8以来,IE就内置了一套工具集,用于调试、故障排除和帮助开发您的页面/应用程序。你可以在浏览器中按F12键来访问这些工具。
HTML选项卡
HTML选项卡可以让您查看浏览器理解的DOM。当您从HTML视图中选择元素时,它们的样式将在右侧详细列出,并且可以单独切换规则的开关。您还可以修改规则,并确定元素上的样式是继承的还是显式分配的。此外,您甚至可以告诉它们源自哪个.css文件。

在HTML选项卡中还有更多功能,例如查看并修改元素上的属性,甚至从布局部分直接更改元素的布局。此外,您还可以直接更改标记以快速测试一些结构性想法。
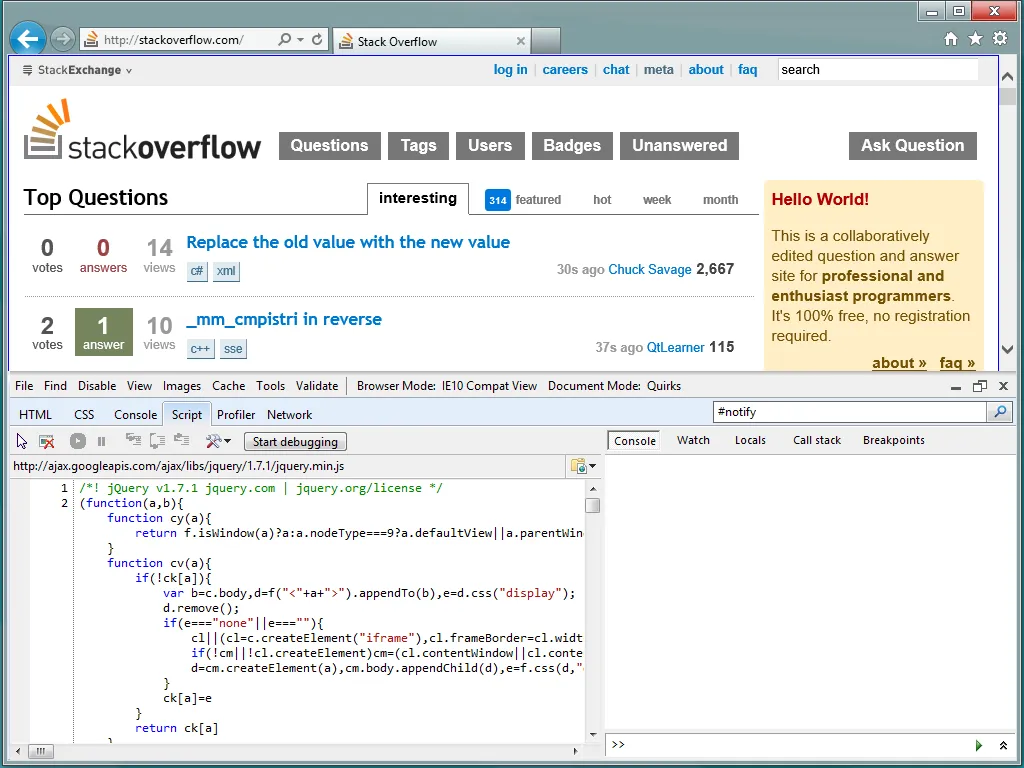
脚本选项卡
要解决JavaScript问题,可以查看控制台和脚本标记。如果您的脚本遇到对未定义方法的调用,则会在控制台中收到警报。如果您想打开或关闭项目,或尝试将处理程序绑定到按钮,则控制台还允许您在页面上运行任意JavaScript。
脚本选项卡同样很棒,因为它会为您格式化JavaScript,允许您插入断点,逐个代码块执行并查看变量随时间的变化。

如果您使用过Firebug,甚至是Webkit Inspector,那么Internet Explorer 8+中的F12开发人员工具应该对您来说非常熟悉。
11
Firebug Lite对我来说效果不太好。开发者工具栏也不够好用。实际上并没有很好的解决方案。
如果需要使用DOM检查器,请尝试Internet Explorer开发者工具栏。
如果需要使用网络选项卡,请尝试Fiddler。
如果需要进行JavaScript调试,请尝试使用Visual Web Developer 2008 Express Edition(或更高版本的Visual Studio)。
此外,可以尝试使用DebugBar。
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
然后导航到您想要的页面并单击链接。Firebug Lite将/应该打开...
Visual Studio 2008 可以进行 JavaScript 调试,您需要前往 IE 的“工具”->“Internet 选项”->“高级”,并取消选中“禁用脚本调试(Internet Explorer)”,以便浏览器将检测到的错误冒泡。
一旦进入 Visual Studio,您基本上可以使用其整个调试工具。它不像 Firebug 那样集成,但比我们以前使用的任何工具都要好得多。
原文链接
- 相关问题
- 3 有没有类似于SoSAssist的免费工具用于调试?
- 13 是否有用于 JavaScript 代码注释的工具?
- 3 火狐浏览器调试工具Firebug显示Javascript函数返回undefined
- 3 Chrome开发者工具/Firebug无法调试javascript问题
- 9 tvOS中是否有用于Focus Engine调试的隐藏工具?
- 66 安卓系统中是否有类似于Firebug或JavaScript控制台调试的工具?
- 11 类似于Firebug的针对WPF的工具?
- 5 Silverlight Spy,类似于FireBug的Flex工具
- 4 使用类似FireBug的工具调试JavaFx
- 4 通过 Firebug 进行 JavaScript 调试