一般问题:
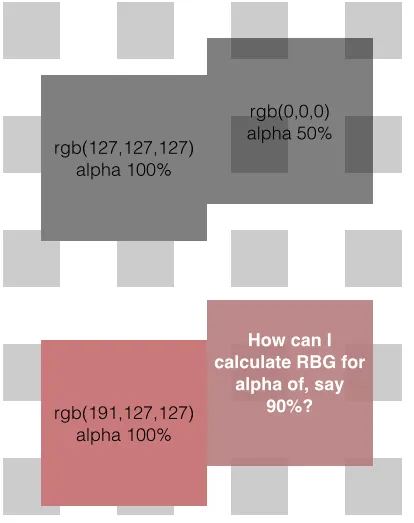
如何计算RGB颜色的值,以便在更改alpha分量时,颜色看起来在白色背景上保持不变?
附加问题:
如何在非白色背景色下进行相同操作?
注:
我知道并非所有颜色都能这样做。例如,rgba(1,0,0,1)的第一个参数不能增加以补偿像rgba(1.1,0,0,0.9)这样的alpha。
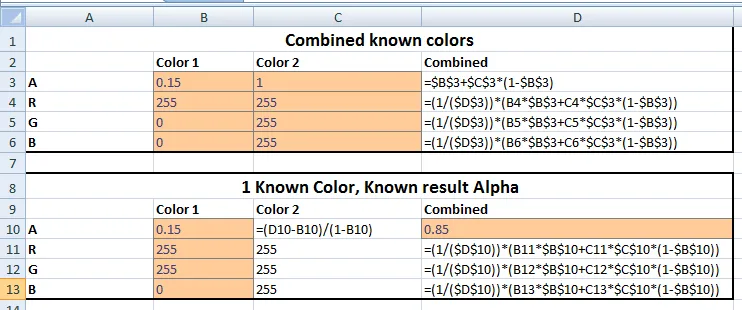
对于像在此示例中的单色色彩,这是微不足道的:

我的当前用例:
我正在开发一个iOS应用程序,具有略透明的状态栏/导航栏。应该出现与内容视图中某些(不透明)对象具有相同颜色的栏。如果我将相同的颜色应用于带有95% alpha 的栏和内容,则当然会使栏变亮。我还需要使用CSS为类似的Web应用程序找到解决方案。