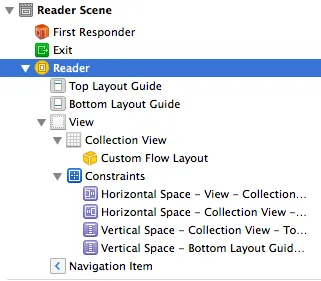
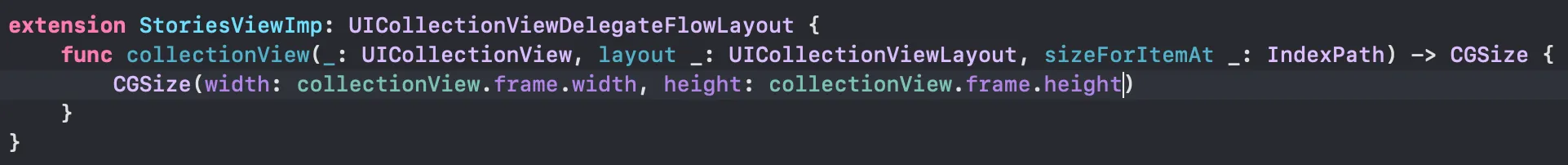
我正在使用基于流布局的 UICollectionView,并为其创建了自定义的 UICollectionViewCell。但在运行项目时,控制台不断抛出此错误:
The behavior of the UICollectionViewFlowLayout is not defined because:
the item height must be less that the height of the UICollectionView minus the section insets top and bottom values.
我已确保单元格的大小正确。
有没有人能够解决这个问题。