28个回答
194
尝试运行
npm install
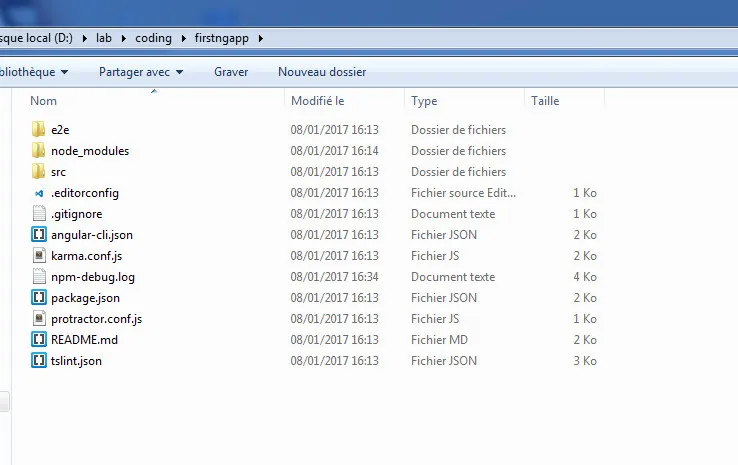
在项目文件夹中(不是根目录)
- galvan
80
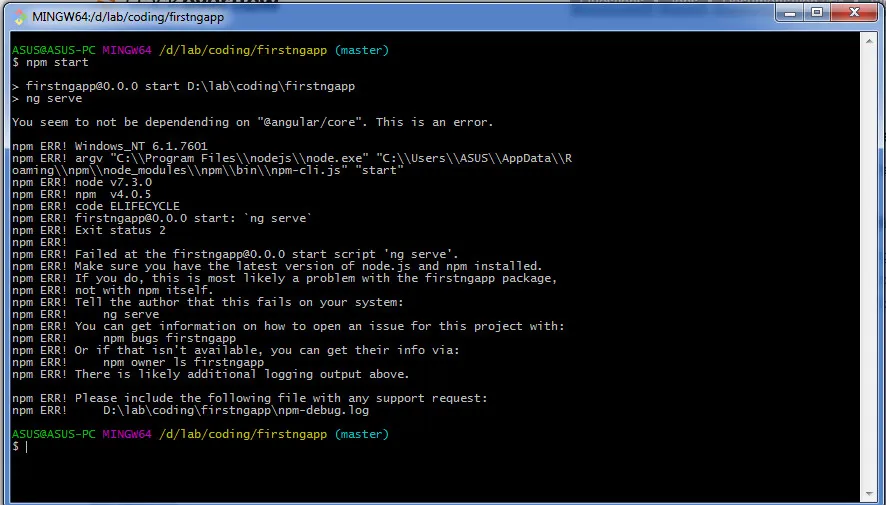
在运行 ng serve 命令时,你应该在应用程序/项目的目录中运行。
如果你在另一个目录中运行该命令,则会出现以下错误:
似乎你没有依赖于"@angular/core"。这是一个错误。
- niranjan pb
1
2我依赖于 "@angular/core" 但是我并不在项目目录中,因此出现了错误。 - niranjan pb
16
删除你的节点模块,检查你的 package.json 文件是否有 @angular/core ,然后使用 npm i 重新安装它。
- SeleM
15
- 删除 node_modules 文件夹和 package-lock.json 文件。
然后运行以下命令,它将更新 npm 包。
npm update最后执行以下命令启动项目。
ng serve
以上步骤对我有效。
- sabin
8
以下步骤适用于我:
1)删除
2)
1)删除
node_modules/文件夹和package-lock.json文件。2)
npm install
3)ng serve
- Ashish168
8
希望能对您有所帮助。
- 删除您之前创建的所有文件夹
- 创建一个新的文件夹
- 然后尝试使用命令“cd文件夹名称”进入该文件夹
- 再尝试安装“npm install”
这将解决您的问题。
- Ajit Kumar
7
从终端来
> cd myProjectPath
myProjectPath > npm install
- Pooja
2
8这看起来与目前的最佳答案非常相似 - 这个回答是否必要? - TerryA
1比上面的建议更好。 - FeeFiFoFum
5
我不知道这是否仍然存在问题。我在使用
我想升级
然后我用了以下命令:
希望这有所帮助。
@angular/cli v1.1.2 和 npm 4.1.2 时遇到了同样的麻烦。我删除了 node_modules 目录,然后更新了 npm (因为这是过去常见的原因之一)。我想升级
npm 到最新版本 5.0.3,但由于我使用了 nvm,它似乎搞乱了库。因此,我重新安装了 node。然后我用了以下命令:
npm cache cleannpm rebuildnpm install- 我多次执行此命令,因为每次都会出现不同包的错误。
希望这有所帮助。
- Mathias Rodriguez
3
如果你在2018年遇到了这个问题,最后对我有效的方法是进入我用 ng new my-app 创建的 my-app,然后运行 ng serve。这是因为它需要位于 my-app/package.json 而不是 root/package.json 中的依赖和 devDependencies。它们是两个独立的文件。
即使我复制了所有的依赖项到我的根目录的 package.json 中,我仍然需要手动更改路径位置,以便配置文件和其他文件能够进入 my-app/*。所以更容易的方法就是进入 my-app/ 并在那里运行 ng serve 让它像应该的那样工作。
那么这些步骤适用于任何人:
rm -rf <previous-app> // 无论你之前的应用程序叫什么。
sudo rm -rf node_modules
rm -f package-lock.json
npm install
ng new my-app
cd my-app
ng serve
- Dan
2
你能解释一下 rm -rf <previous-app> 是什么意思吗?我不记得我是否做过“previous-app”了。在执行你的命令后,当我执行
ng new my-app 时,出现了“你不能在 Angular CLI 项目内使用新命令”的错误。 - Revolucion for Monica@Marine1,你不能在一个Angular应用程序内创建一个新的Angular应用程序。如果你之前有一个应用程序导致了这个问题,只需运行
rm -rf <previous app>。在这里替换你的应用程序名称。rm -rf _强制递归删除整个目录的内容_。 - Dan网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 28 ng命令出现错误;似乎缺少@angular-devkit/core。
- 5 您似乎没有依赖于"@angular/core"和/或"rxjs"。这是一个错误。
- 4 模块“'node_modules/@angular/core/core'”没有导出成员'OpaqueToken'。
- 96 Bootstrap4依赖于PopperJs,在Angular中抛出错误。
- 3 你似乎没有依赖于 "@angular/core" 和/或 "rxjs"。这是一个错误。
- 3 Angular 7: 在@angular/core/core中没有导出名为'OpaqueToken'的成员。
- 6 您似乎不依赖于“@angular/core”。 TypeScript。
- 64 你似乎没有依赖于"@angular/core"。
- 113 Ng serve 报错:@angular/core/core 没有导出成员 'eeFactoryDef'。
- 6 在.NET Core 3.1中,使用Angular似乎无法实现自动重载。



npm install- Adam Cox