问题
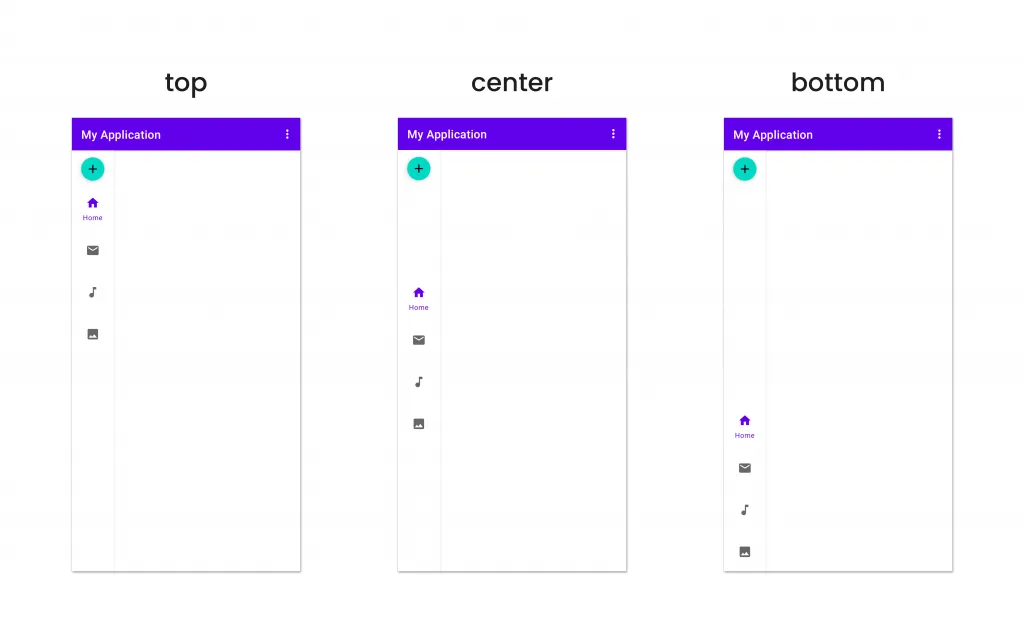
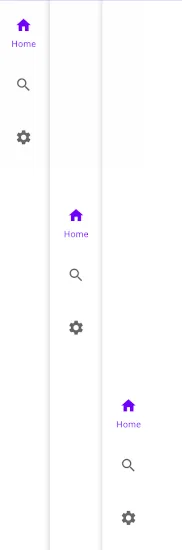
可组合的androidx.compose.material.NavigationRail在某些文档中有一个可选的"居中"对齐方式。但是我无法使用Jetpack Compose实现这一点。
根据本教程,"旧的"XML属性为app:menuGravity="center"。
我尝试过但没有成功的事情
我尝试将NavigationRail(实际部件的简单包装器)放入具有设置对齐方式的Box中:
Box(contentAlignment = Alignment.Center) {
NavigationRail(
selectedItem = selectedItem,
onSelectItem = { selectedItem = it }
)
}
将其直接放入原始的可组合函数中:
NavigationRail(
modifier = modifier.width(80.dp),
backgroundColor = MaterialTheme.colors.surface
) {
Box(contentAlignment = Alignment.Center) {
for (item in NavigationItem.values()) {
NavigationRailItem(
selected = selectedItem == item,
onClick = { onSelectItem.invoke(item) },
icon = { Icon(item.icon, item.title) },
alwaysShowLabel = true,
selectedContentColor = MaterialTheme.colors.primaryVariant,
unselectedContentColor = MaterialTheme.colors.primary,
label = { Text(item.title, modifier = Modifier.padding(top = 8.dp)) }
)
}
}
}
屏幕截图(来自与链接教程相同的网站)