我的临时解决方案
我重写了pivottablejs包的部分内容,添加了一个“复制配置”按钮。我将这段代码放在Jupyter笔记本中较早的单元格中,以便稍后可以访问该函数:
适用于Google Colab的版本:
!pip install pivottablejs
from pivottablejs import pivot_ui
from IPython.display import HTML
from IPython.display import IFrame
import json, io
TEMPLATE = u"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PivotTable.js</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.5/d3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-csv/0.71/jquery.csv-0.71.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/pivot.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/pivot.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/d3_renderers.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/c3_renderers.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/export_renderers.min.js"></script>
<style>
body {font-family: Verdana;}
.node {
border: solid 1px white;
font: 10px sans-serif;
line-height: 12px;
overflow: hidden;
position: absolute;
text-indent: 2px;
}
.c3-line, .c3-focused {stroke-width: 3px !important;}
.c3-bar {stroke: white !important; stroke-width: 1;}
.c3 text { font-size: 12px; color: grey;}
.tick line {stroke: white;}
.c3-axis path {stroke: grey;}
.c3-circle { opacity: 1 !important; }
.c3-xgrid-focus {visibility: hidden !important;}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("#output").pivotUI(
$.csv.toArrays($("#output").text())
, $.extend({
renderers: $.extend(
$.pivotUtilities.renderers,
$.pivotUtilities.c3_renderers,
$.pivotUtilities.d3_renderers,
$.pivotUtilities.export_renderers
),
hiddenAttributes: [""]
}
, {
onRefresh: function(config) {
var config_copy = JSON.parse(JSON.stringify(config));
delete config_copy["aggregators"];
delete config_copy["renderers"];
delete config_copy["rendererOptions"];
delete config_copy["localeStrings"];
$("#output2").text(JSON.stringify(config_copy, undefined, 2));
}
}
, %(kwargs)s
, %(json_kwargs)s)
).show();
});
</script>
<div id="output" style="display: none;">%(csv)s</div>
<textarea id="output2"
style="float: left; width: 0px; height: 0px; margin: 0px; opacity:0;" readonly>
</textarea>
<button onclick="copyTextFunction()">Copy settings</button>
<script>
function copyTextFunction() {
var copyText = document.getElementById("output2");
copyText.select();
document.execCommand("copy");
}
</script>
</body>
</html>
"""
def pivot_cht_html(df, outfile_path = "pivottablejs.html", url="",
width="100%", height="500",json_kwargs='', **kwargs):
with io.open(outfile_path, 'wt', encoding='utf8') as outfile:
csv = df.to_csv(encoding='utf8')
if hasattr(csv, 'decode'):
csv = csv.decode('utf8')
outfile.write(TEMPLATE %
dict(csv=csv, kwargs=json.dumps(kwargs),json_kwargs=json_kwargs))
IFrame(src=url or outfile_path, width=width, height=height)
return HTML(outfile_path)
标准Jupyter笔记本的版本:
#this is my custom version of pivottablejs, it allows you to save your analysis
!pip install pivottablejs
from pivottablejs import pivot_ui
from IPython.display import HTML
from IPython.display import IFrame
import json, io
TEMPLATE = u"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PivotTable.js</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.5/d3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-csv/0.71/jquery.csv-0.71.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/pivot.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/pivot.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/d3_renderers.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/c3_renderers.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pivottable/2.19.0/export_renderers.min.js"></script>
<style>
body {font-family: Verdana;}
.node {
border: solid 1px white;
font: 10px sans-serif;
line-height: 12px;
overflow: hidden;
position: absolute;
text-indent: 2px;
}
.c3-line, .c3-focused {stroke-width: 3px !important;}
.c3-bar {stroke: white !important; stroke-width: 1;}
.c3 text { font-size: 12px; color: grey;}
.tick line {stroke: white;}
.c3-axis path {stroke: grey;}
.c3-circle { opacity: 1 !important; }
.c3-xgrid-focus {visibility: hidden !important;}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("#output").pivotUI(
$.csv.toArrays($("#output").text())
, $.extend({
renderers: $.extend(
$.pivotUtilities.renderers,
$.pivotUtilities.c3_renderers,
$.pivotUtilities.d3_renderers,
$.pivotUtilities.export_renderers
),
hiddenAttributes: [""]
}
, {
onRefresh: function(config) {
var config_copy = JSON.parse(JSON.stringify(config));
delete config_copy["aggregators"];
delete config_copy["renderers"];
delete config_copy["rendererOptions"];
delete config_copy["localeStrings"];
$("#output2").text(JSON.stringify(config_copy, undefined, 2));
}
}
, %(kwargs)s
, %(json_kwargs)s)
).show();
});
</script>
<div id="output" style="display: none;">%(csv)s</div>
<textarea id="output2"
style="float: left; width: 0px; height: 0px; margin: 0px; opacity:0;" readonly>
</textarea>
<button onclick="copyTextFunction()">Copy settings</button>
<script>
function copyTextFunction() {
var copyText = document.getElementById("output2");
copyText.select();
document.execCommand("copy");
}
</script>
</body>
</html>
"""
def pivot_cht_ui(df, name, url="",
width="100%", height="500",json_kwargs='', **kwargs):
print(name)
outfile_path = name + '.html'
with io.open(outfile_path, 'wt', encoding='utf8') as outfile:
csv = df.to_csv(encoding='utf8')
if hasattr(csv, 'decode'):
csv = csv.decode('utf8')
outfile.write(TEMPLATE %
dict(csv=csv, kwargs=json.dumps(kwargs),json_kwargs=json_kwargs))
return IFrame(src=url or outfile_path, width=width, height=height)
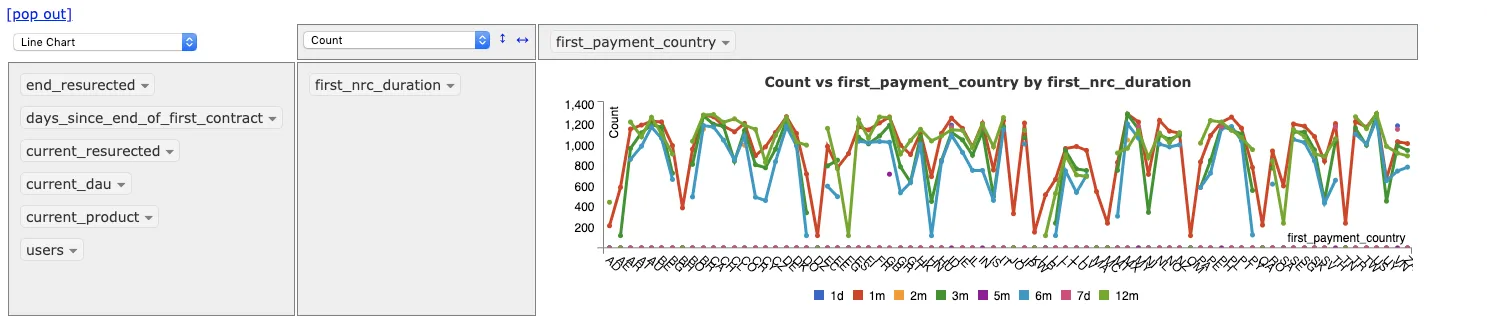
这使您可以制作如下图表(Google Colab版本,Jupyter笔记本版本略有不同):
pivot_cht_html(d1)
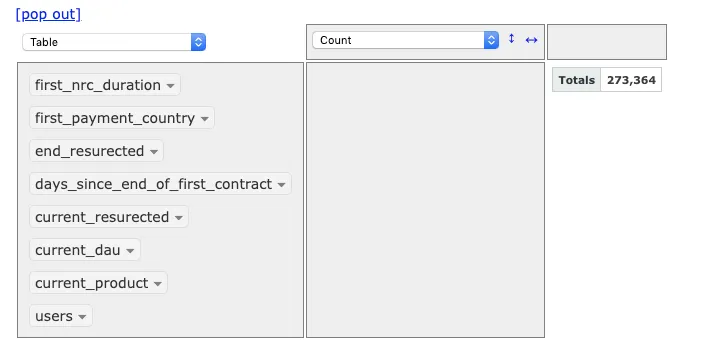
该功能将加载一个空白图表,您可以手动配置(下面的图片已经配置)。请注意“复制设置”按钮:
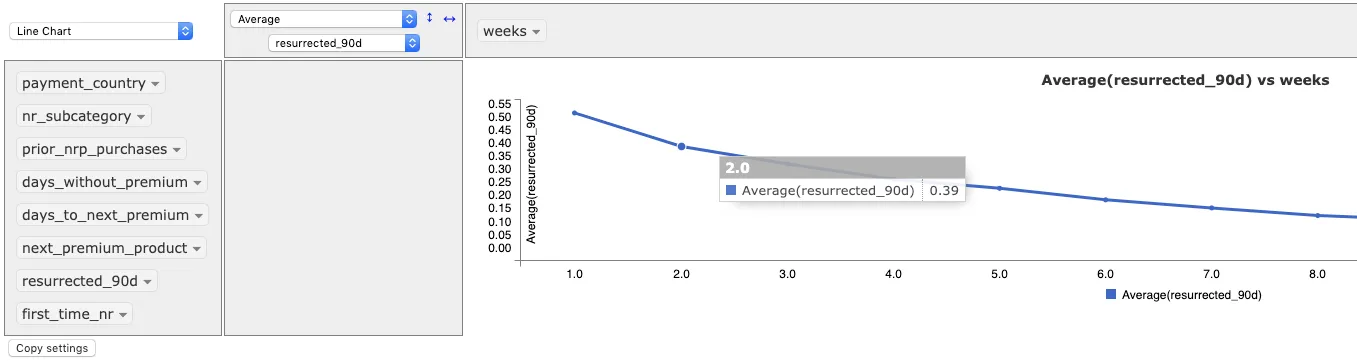
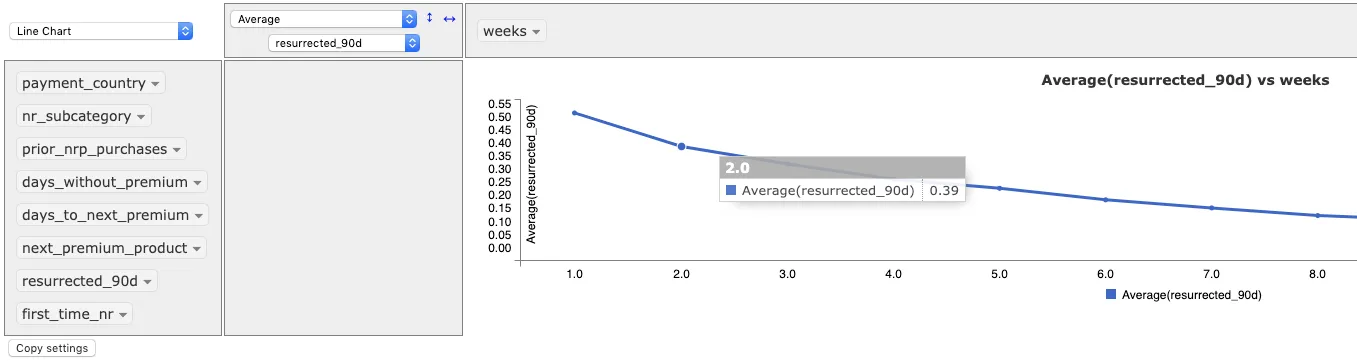
 如果您按下该按钮,它会复制一个配置的JSON,然后您可以将其放回到图表函数中,以使其运行您配置的图表:
如果您按下该按钮,它会复制一个配置的JSON,然后您可以将其放回到图表函数中,以使其运行您配置的图表:
pivot_cht_html(d1,json_kwargs="""
{
"derivedAttributes": {},
"hiddenAttributes": [
""
],
"hiddenFromAggregators": [],
"hiddenFromDragDrop": [],
"menuLimit": 500,
"cols": [
"weeks"
],
"rows": [],
"vals": [
"resurrected_90d"
],
"rowOrder": "key_a_to_z",
"colOrder": "key_a_to_z",
"exclusions": {},
"inclusions": {},
"unusedAttrsVertical": 85,
"autoSortUnusedAttrs": false,
"sorters": {},
"inclusionsInfo": {},
"aggregatorName": "Average",
"rendererName": "Line Chart"
}
""")
这远非理想情况... 理想情况下,应该将其作为PR添加到pivottablejs包中。如果我有时间,我会尝试做到这一点!