最小化的复现示例(jsfiddle,您需要在浏览器中保存一张信用卡才能看到此问题):
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<form method="post" action="Test.html" autocomplete="off">
<div>
<label>Basisnummer</label>
<input type="text" />
<input type="text" />
<br>
<label>Markenname</label>
<input type="text" />
</div>
</form>
</body>
</html>
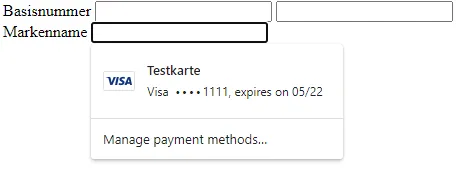
Chrome 85.0.4183.121和Edge 85.0.564.63都认为这是一个信用卡表单,并决定帮助我的用户输入他们的信用卡数据,这对我的用户来说一点也不有用(因为这不是一个信用卡表单),并且会让他们感到困惑:
我了解以下解决方法:
Obfuscating the first label:
<label>Basisnum<span style="display:none">x</span>mer</label>That works, but I'd be a lot of work to implement this in our application (the labels are not hard-coded since they can be localized).
autocomplete="cc-csc"works (i.e., disables auto-completion), but it's semantically completely wrong (it's not a CC-CSC field!), so I'd rather avoid that to prevent further trouble down the road when browsers decide to do something "helpful" to cc-csc fields. For example, setting it as cc-csc could make mobile browsers show a numeric-only keyboard (makes sense, since a csc is always numeric), and I definitely don't want that.
无论如何,我更愿意与浏览器一起工作,而不是反对它,因此我的问题是: 为什么会发生这种情况? (由于它在Chrome和“新”Edge中都出现了,所以这必须是某种Chromium问题,并且由于Chromium是开源的,我们应该能够看到这里发生了什么,对吧?)
奖励问题:我如何(正式地)告诉Chromium这不是信用卡表单?
注:
autocomplete="nope"(或autocomplete="...some random data...")没有区别。- 这只是一个最小化的示例 - 完整页面有名称、类、ID等。
- 我感谢评论中建议解决方法的人。然而,我更愿意理解为什么会发生这种情况,而不是尝试随机的解决方法(如果可能的话......)。

fullName的输入框的应用程序中。本地环境是en-US。在应用程序中根本没有类似于数字或cc-字段的东西,但每次用户被提示输入他们的全名时,Chrome建议输入他们的信用卡号码。 - JHH