我有一个关于ionic的项目,我已经使用ionic CLI设置了图标。
在iOS中,图标已更改,但在Android中未更改。
这是我的config.xml:
<platform name="android">
<icon src="resources/android/icon/drawable-ldpi-icon.png" density="ldpi"/>
<icon src="resources/android/icon/drawable-mdpi-icon.png" density="mdpi"/>
<icon src="resources/android/icon/drawable-hdpi-icon.png" density="hdpi"/>
<icon src="resources/android/icon/drawable-xhdpi-icon.png" density="xhdpi"/>
<icon src="resources/android/icon/drawable-xxhdpi-icon.png" density="xxhdpi"/>
<icon src="resources/android/icon/drawable-xxxhdpi-icon.png" density="xxxhdpi"/>
<splash src="resources/android/splash/drawable-port-ldpi-screen.png" density="port-ldpi"/>
<splash src="resources/android/splash/drawable-port-mdpi-screen.png" density="port-mdpi"/>
<splash src="resources/android/splash/drawable-port-hdpi-screen.png" density="port-hdpi"/>
<splash src="resources/android/splash/drawable-port-xhdpi-screen.png" density="port-xhdpi"/>
<splash src="resources/android/splash/drawable-port-xxhdpi-screen.png" density="port-xxhdpi"/>
<splash src="resources/android/splash/drawable-port-xxxhdpi-screen.png" density="port-xxxhdpi"/>
</platform>
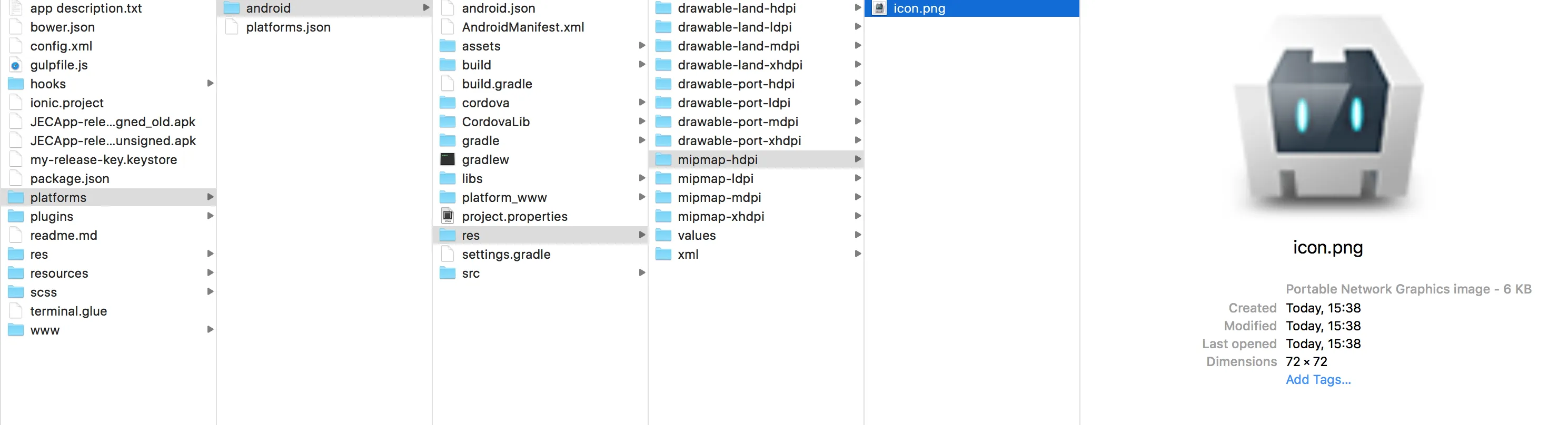
我检查了 platform/android/res,但图标和启动画面没有改变。
我删除并重新添加了平台,但没有效果。
编辑:
我确定图像存在于资源目录中,并且就像我之前说过的那样,我已经使用了 Ionic CLI 命令
ionic resources。这是我的资源图标:
 这个图标在 iOS 平台上:
这个图标在 iOS 平台上:
 而这个图标在 Android 平台上:
而这个图标在 Android 平台上:

ionic platform remove android && ionic platform add android@6.1.0。顺便说一句,感谢提供帮助的问题链接。 - bgondy