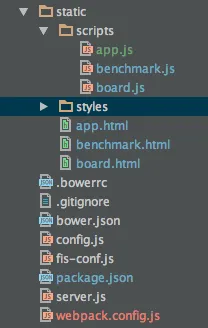
文件夹结构:

app.js, benchmark.js, board.js都需要jquery。我只想将jquery提取为vender.js,而其他三个bundle仅包含应用程序代码:
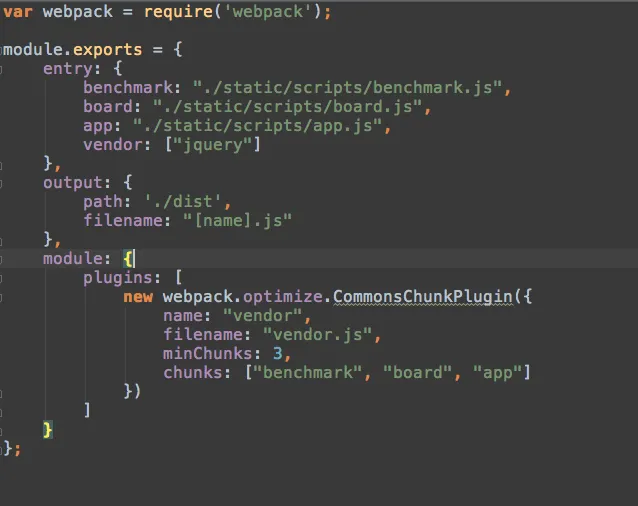
Webpack配置:
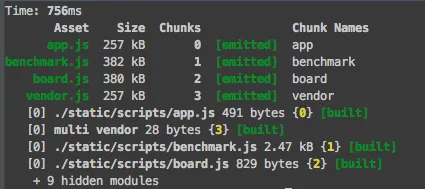
结果不是我所期望的:
app.js、benchmark.js和board.js仍包含jquery代码(从巨大的文件大小可以看出):
我的webpack配置有问题吗? 我只是跟随以下示例: https://github.com/webpack/webpack/tree/master/examples/two-explicit-vendor-chunks https://github.com/webpack/webpack/tree/master/examples/multiple-entry-points