我想知道为什么在Firefox浏览器中,使用Javascript事件监听器从计算机复制和粘贴图像文件到浏览器不起作用? 但是,在Chrome和Edge上尝试时,它可以完美地工作。
上面的代码,在Chrome和Edge浏览器中,我得到了文件数据,但在Firefox中,它是未定义的。
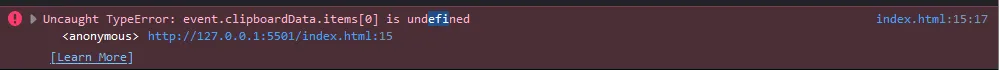
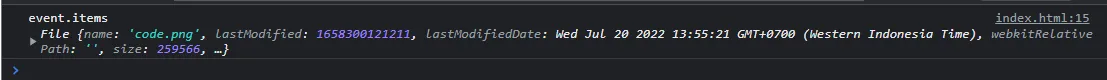
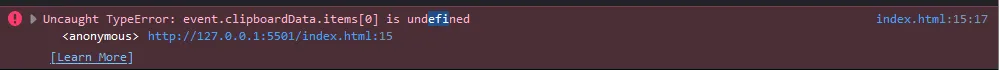
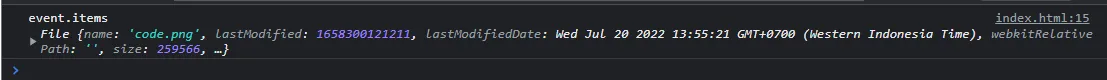
火狐浏览器: 谷歌浏览器:
谷歌浏览器:
 在Codepen上尝试:
这里
如果有人能弄清楚为什么,请非常感谢!或者是否有任何与Firefox兼容的替代方法?
在Codepen上尝试:
这里
如果有人能弄清楚为什么,请非常感谢!或者是否有任何与Firefox兼容的替代方法?
<script>
document.addEventListener('paste', (event) => {
// event.preventDefault();
console.log('event.items',event.clipboardData.items[0].getAsFile())
});
</script>
上面的代码,在Chrome和Edge浏览器中,我得到了文件数据,但在Firefox中,它是未定义的。
火狐浏览器:
 谷歌浏览器:
谷歌浏览器:
 在Codepen上尝试:
这里
如果有人能弄清楚为什么,请非常感谢!或者是否有任何与Firefox兼容的替代方法?
在Codepen上尝试:
这里
如果有人能弄清楚为什么,请非常感谢!或者是否有任何与Firefox兼容的替代方法?