默认启动屏幕无法仅使用Dart/Flutter覆盖。它们是在Flutter运行时初始化时显示的本机Android/iOS上下文控件。因此,您在Flutter内创建的任何启动屏幕小部件都将在默认启动屏幕之后显示。(即使您完全删除了默认的启动屏幕图像,应用程序也会变成空白屏幕,直到Flutter完成加载,这是不好的设计。)
这里有更改默认启动屏幕的说明:
对于Android
步骤1:转到android/app/src/main/res/drawable文件夹:
在这里,您将找到一个名为launch_background.xml的文件。这是您可以编写一些代码并使其工作的地方。
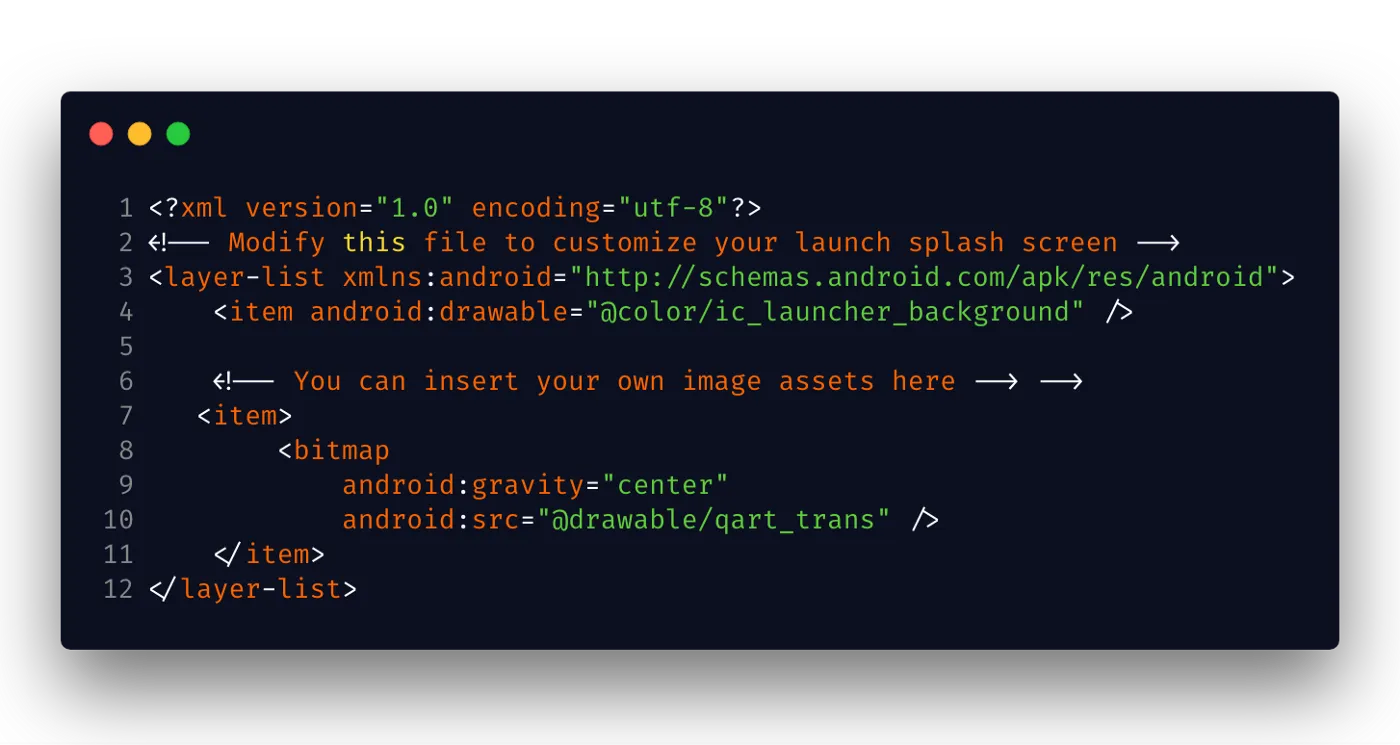
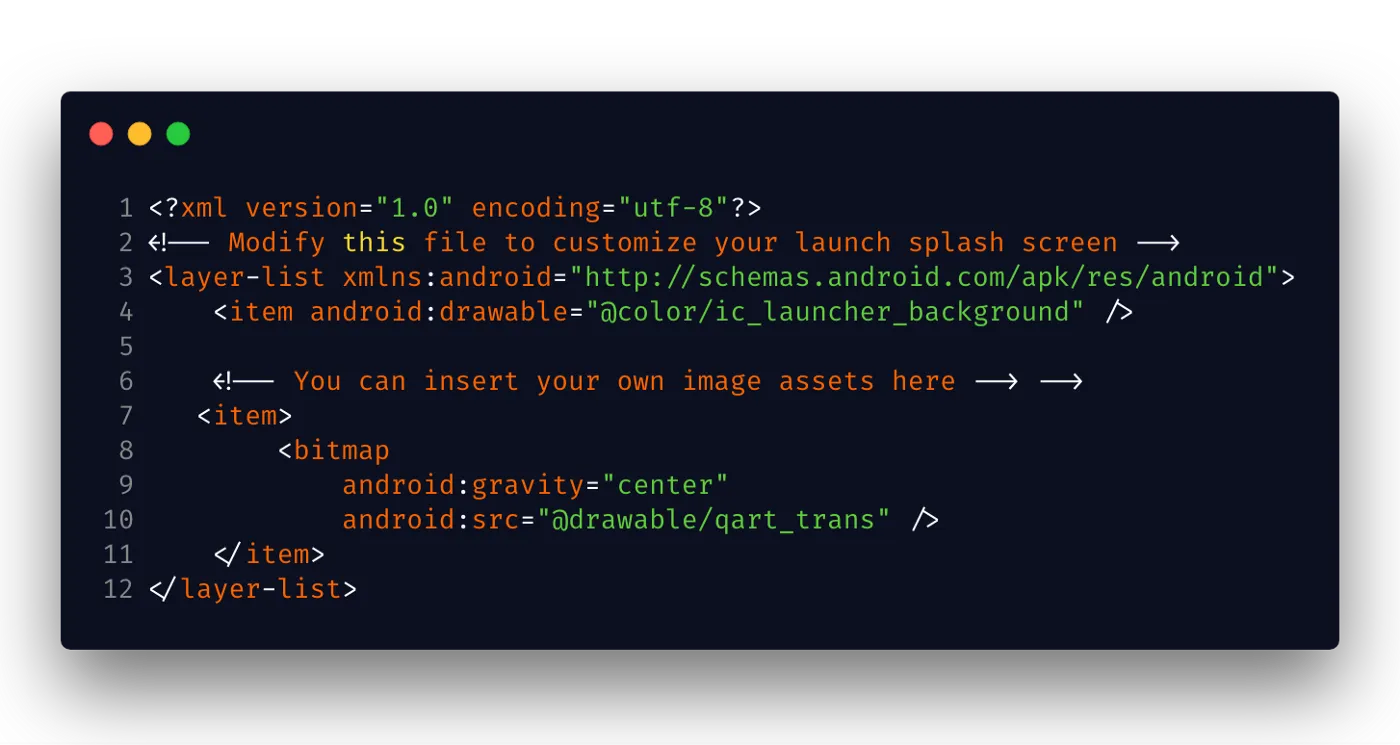
步骤2:打开launch_background.xml

步骤三:更改背景
取消注释第7-11行,这里可以更改您的背景,可能是第4行的颜色或图像。
<item android:drawable=”@color/ic_launcher_background” />
步骤4:更改图像/图标
这是您可以更改应用程序图标或图像的地方(在线10),如果android:gravity为中心,则图像将位于中心位置(确保为不同大小的设备添加图标以获得更好的结果)。
android:src=”@drawable/qart_trans”
这就是全部了!哇哈哈!
iOS
步骤1:在XCode中打开iOS项目。
步骤2:进入ios/Runner文件夹。
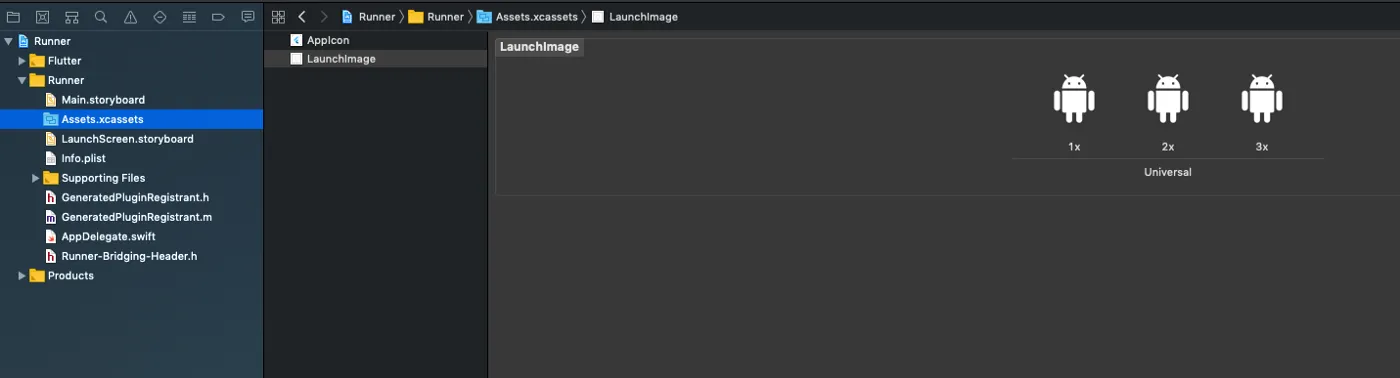
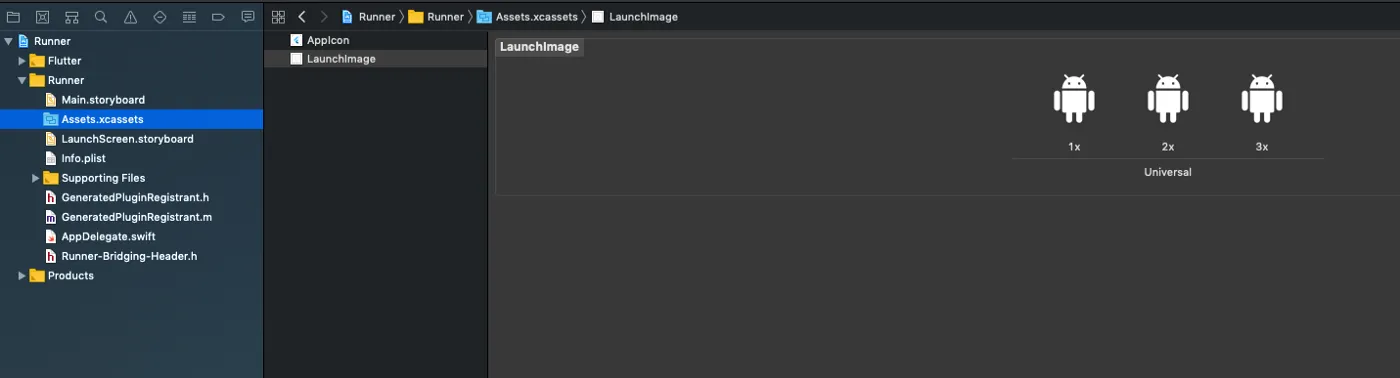
您会看到这里有Assets.xcassets文件夹和LaunchScreen.storyboard。这是我们想要的两个东西。
步骤3:打开Assets.xcassets并点击LaunchImage。
根据设备的推荐尺寸,将您的图像/图标粘贴到1x、2x、3x选项中。

步骤4:现在打开LaunchScreen.storyboard。
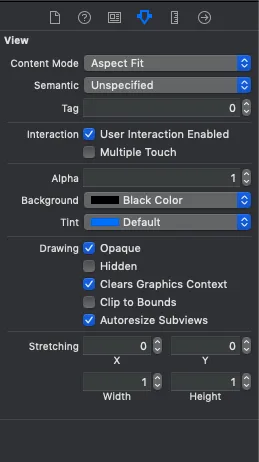
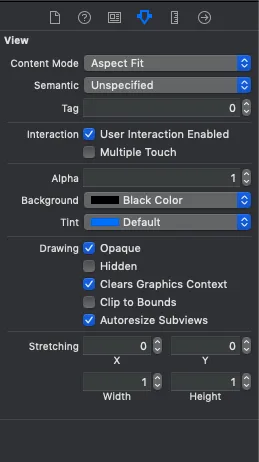
点击视图,在右侧面板上单击向下箭头符号,根据需要更改背景和内容模式等属性。

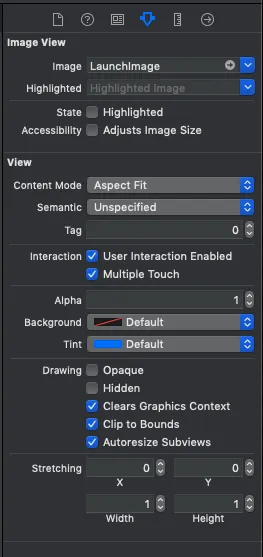
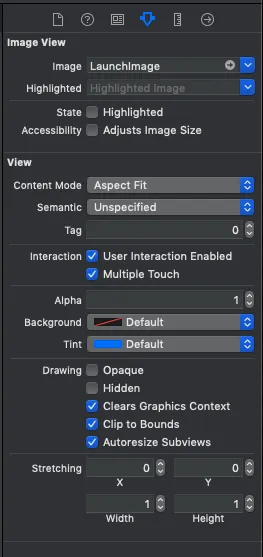
步骤五:现在单击故事板上的图像。
现在,在右侧面板上单击向下箭头符号,根据需要更改其属性。

这就是它了!瞧!