好的,我有一个在右侧浮动的<li>如下:

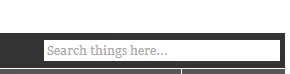
这是它的样子:
<div id="right_menu">
<ul>
<li class="search-li"><input placeholder="Search things here..." type="text" class="search-tr" /></li>
</ul>
</div>
这里是CSS代码:
#right_menu {
float:right;
background: #575757;
}
#right_menu ul li a {
border-left:1px solid #fff;
border-right:0px !important;
}
search-li 类和 search-tr 没有样式。搜索菜单被包裹在#first_menu 中,对应的 CSS 样式如下:
#first_menu {
background: #333 !important;
width:100%;
border-top:1px solid #fff;
}
#first_menu ul{
margin: 0;
padding: 0;
background: #333;
float: left;
}
无论如何,当我在
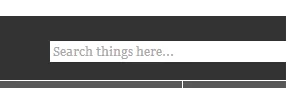
<li>中的<input>框周围添加<form action="search.php" method="get"> ... </form>时,我得到了这个:

我该如何修复这个问题?
谢谢
编辑:再想想,甚至不确定添加表单并按下回车键是否有效...
form是否有任何 CSS 附加在它上面? - Travis J