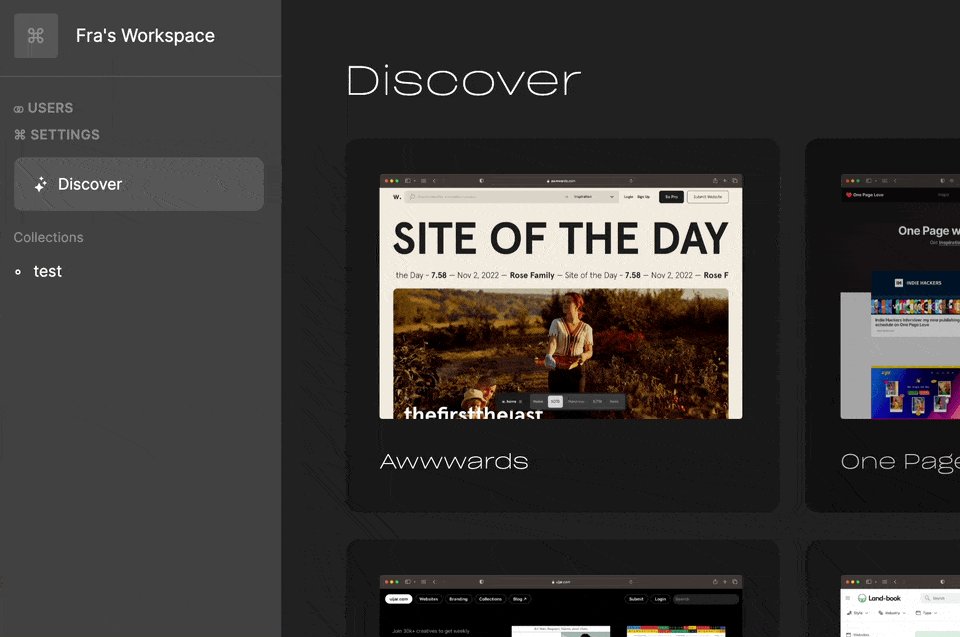
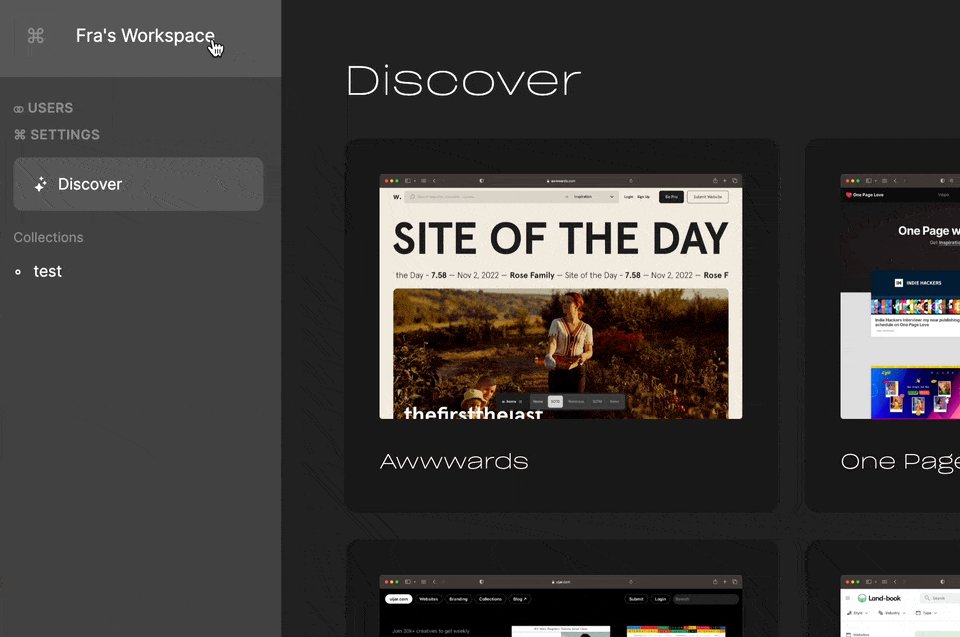
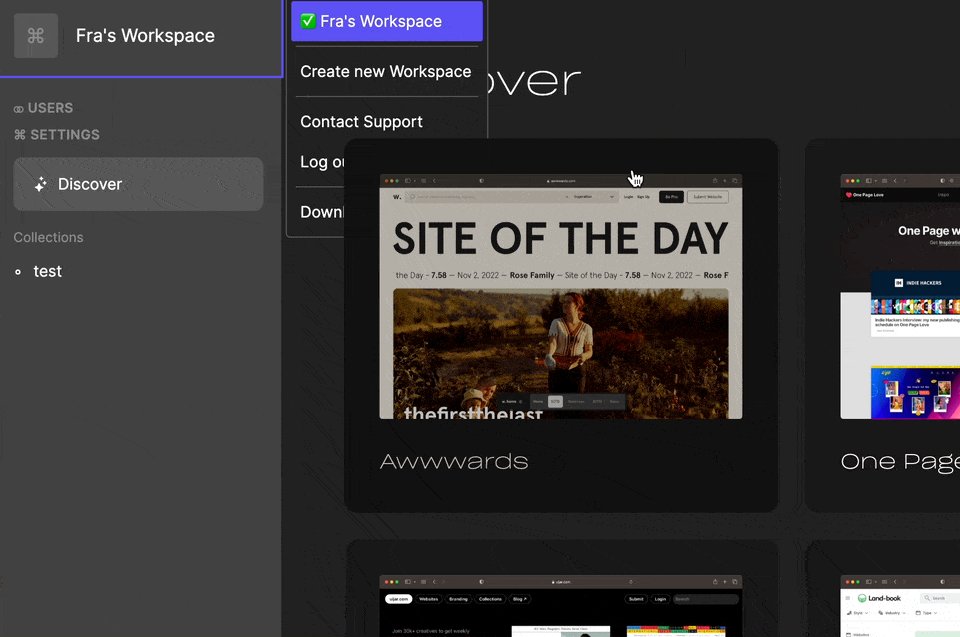
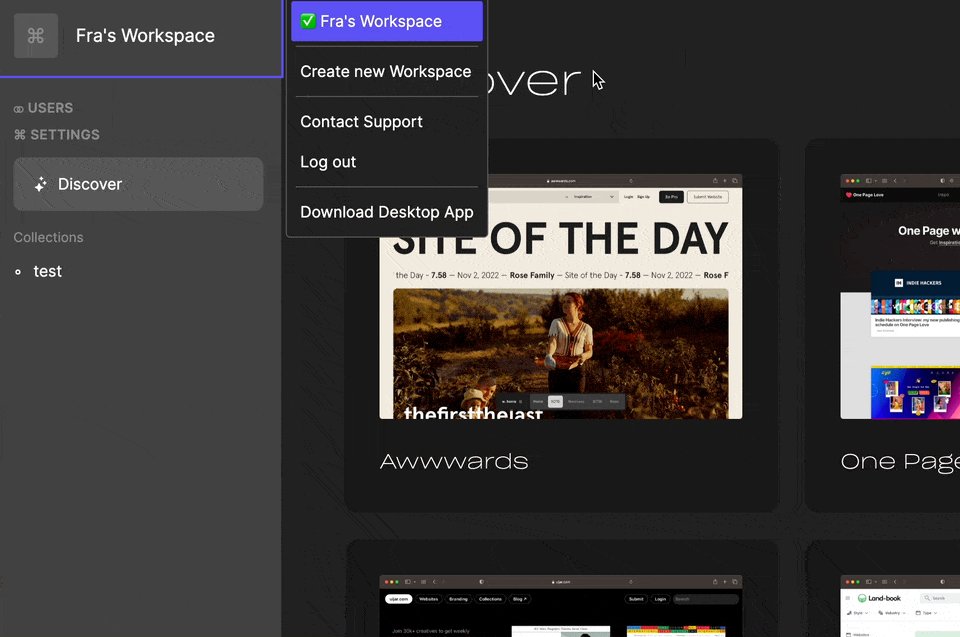
卡片组件的悬停状态会干扰z-index的顺序。请参考以下GIF以了解上下文:
以下是这两个组件的类:
(为了不过于复杂化这个问题,我不得不简化结构。如果需要,我很乐意提供更多细节。)
(为了不过于复杂化这个问题,我不得不简化结构。如果需要,我很乐意提供更多细节。)
// Dropdown
<div className='relative h-full w-full' ref={node} onClick={handleMenuClick}>
{/* Menu button */}
{children} // here I render different elements based on where the Dropdown is placed
{/* Dropdown Content */}
// I removed some classes to show only the relevant ones
<div className=`right top ${isMenuOpen ? 'block' : 'hidden'} absolute z-30 rounded`}
onClick={(e) => e.stopPropagation()}>
... // Dropdown content
</div>
</div>
// Card element
<a className='bg-gray-darkest rounded-xl p-8 hover:brightness-75' // note: this is where I'm having issues
href={props.url}>
<img src='...' alt='...'/>
<div className='mt-6'>
<h4 className='font-display text-lg'>{props.name}</h4>
</div>
</a>
我试图通过动画的透明度与亮度或使用Tailwind的Groups来仅对卡片内的一些子组件进行动画处理,但效果是相同的。同时移除悬停状态并设置静态的透明度或亮度值也会破坏组件的顺序。
谢谢您的支持!