我希望实现这样的布局,只有主要按钮部件始终位于底层。其它部件将放置在SingleChildScrollView->Column中。
但是当焦点在TextField或TextFormField中时,键盘应将全屏向下推,直到底部布局可见按钮。
仅使用SingleChildScrollView仅使TextField或TextFormField位于键盘上方,而不包括按钮。
我的代码:
body: SingleChildScrollView(
physics: BouncingScrollPhysics(),
child: Container(
height: screenHeight(context) - kToolbarHeight - 24,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
PlaceHolder(),
SizedBox(height: 20.0),
Text('Select Time'),
SizedBox(height: 10.0),
PlaceHolder(),
SizedBox(height: 20.0),
PlaceHolder(),
SizedBox(height: 20.0),
// InputField is a TextFormField
InputField(
controller: _dataController,
labelText: 'Enter Data',
fieldFocusNode: _dataFocusNode,
textInputType: TextInputType.text,
),
SizedBox(height: 20.0),
CheckboxListTile(),
SizedBox(height: 20.0),
PrimaryButton(
buttonText: 'Save',
onPressed: () {},
),
SizedBox(height: 20.0),
],
),
),
),
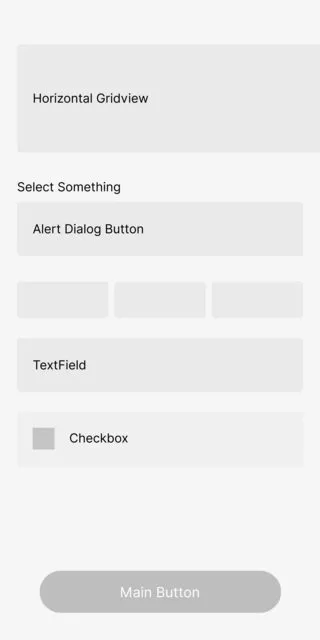
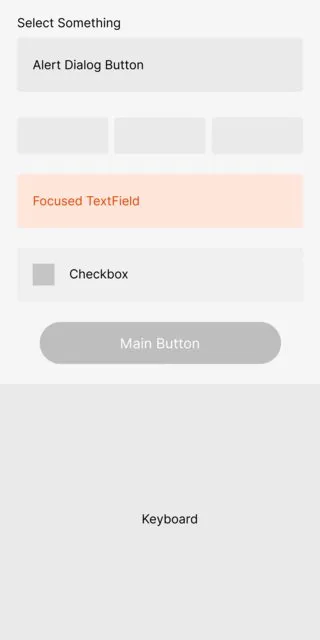
以下是两个屏幕布局。您可以忽略除了TextFormField和Main Button之外的所有其他小部件。
屏幕一:没有键盘(TextField或TextFormField未聚焦)
屏幕二:有键盘(TextField或TextFormField已聚焦)