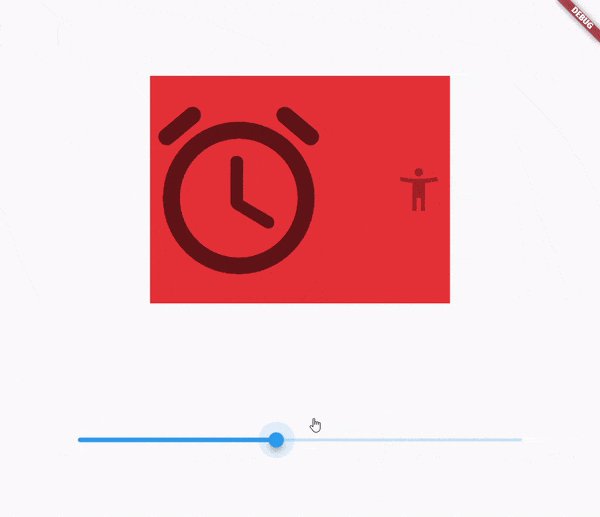
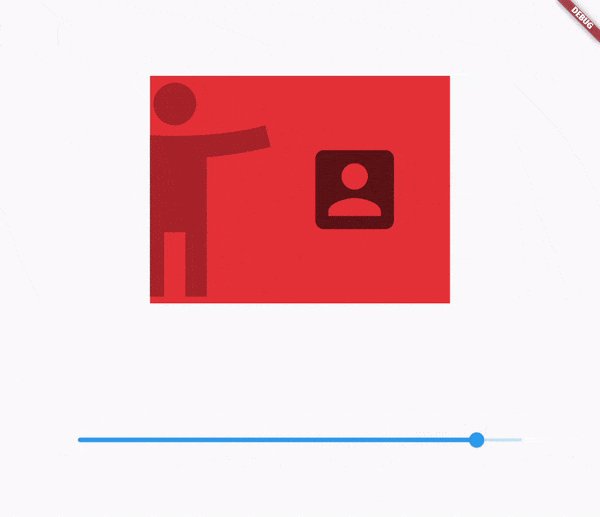
如何在Flutter中制作这种类型的动画?
我附上了一个YouTube视频。我已经做了很多动画,但没有一个能解决我现在面临的问题。
请导入此代码:awesome_slider: ^0.1.0
这是我尝试过的代码:
class Submits extends StatefulWidget {
Submits({Key key}) : super(key: key);
@override
_SubmitsState createState() => _SubmitsState();
}
class _SubmitsState extends State<Submits> {
int valuess = 0;
List itemWidget = [
AnimatedContainer(
transform:Matrix4.translationValues(0, 0, 0) ,
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.red,Colors.red]),
color: Colors.blue,
),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
AnimatedContainer(
transform:Matrix4.translationValues(10, 0, 0) ,
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
child: Text("To a very little extent"),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.red,Colors.orange]),
image: DecorationImage(image: AssetImage("assets/images/Artboard 1.png")),
color: Colors.blue,),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
AnimatedContainer(
transform:Matrix4.translationValues(10, 0, 0) ,
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
child: Text("To a little extent"),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange,Colors.yellow]),
image: DecorationImage(image: AssetImage("assets/images/Artboard 2.png")),
color: Colors.blue, ),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
AnimatedContainer(
transform:Matrix4.translationValues(0,0, 0) ,
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
child: Text("To some extent"),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange,Colors.green]),
image: DecorationImage(image: AssetImage("assets/images/Artboard 3.png")),
color: Colors.blue,
),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
AnimatedContainer(
transform:Matrix4.translationValues(0,0, 0) ,
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
child: Text("To a great extent"),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.yellow,Colors.green]),
image: DecorationImage(image: AssetImage("assets/images/Artboard 4.png")),
color: Colors.blue,
),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
AnimatedContainer(
// Use the properties stored in the State class.
key: UniqueKey(),
child: Center(
child: Padding(
padding: const EdgeInsets.fromLTRB(10,240,0,0),
child: Text("To a very great extent"),
),
),
width: 400,
height: 300,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.green,Colors.green]),
image: DecorationImage(image: AssetImage("assets/images/Artboard 5.png")),
color: Colors.blue,
),
// Define how long the animation should take.
duration: Duration(seconds: 0),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.elasticInOut,
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: Column(children: [
Container(
height:300,
width: 400,
child: AnimatedSwitcher(
switchInCurve: Curves.linear,
child: itemWidget[valuess],
duration: Duration(seconds: 1), ), ),
AwesomeSlide(
value: valuess.toDouble(),
min: 0,
max: 5,
thumbSize: 80.0,
inactiveLineColor: Colors.grey,
activeLineColor:Color(0xffe64a19),
child: Material(
type: MaterialType.card,
color: Colors.transparent,
child: Image.asset( "assets/images/SliderTop.png"),),
onChanged: (value) {
valuess = value.toInt();
setState(() {
}); },
),
], ),
),
),
);
}
}