我已经编写了一段代码,在WKWebView中播放YouTube视频。我希望能在屏幕加载时自动播放视频,并且内联视频应该在当前屏幕中播放,而不是在新屏幕中打开。以下是我的代码。
@IBOutlet weak var myPlayer: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
if let videoURL:URL = URL(string:
"https://www.youtube.com/embed/695PN9xaEhs?playsinline=1") {
let request:URLRequest = URLRequest(url: videoURL)
myPlayer.load(request)
}
}
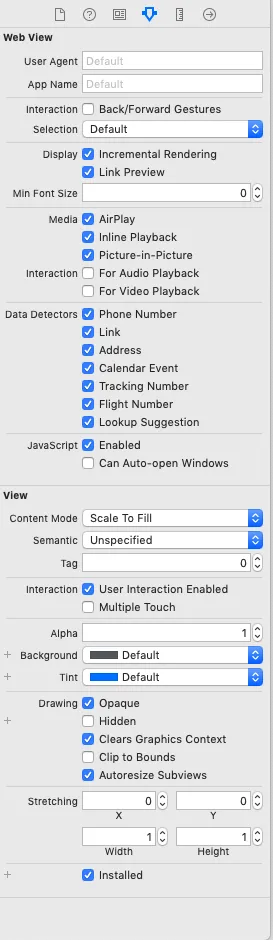
我已在接口构建器中为WKWebView设置了配置。
有人能提供一个建议,让视图加载时自动播放吗?