我希望在html页面上显示一个svg形状,其中某些点应该保持固定位置。
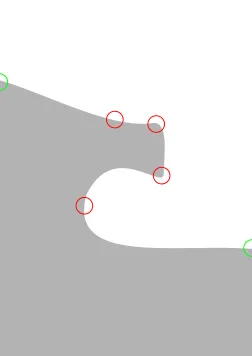
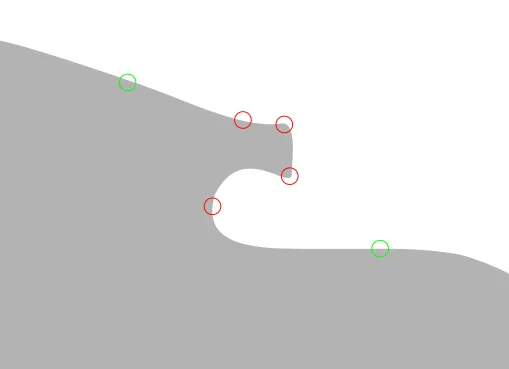
下面的图片中,红色圆圈表示应该保持精确位置的点。在左右两侧的绿色点之外,点不是固定的,可以进行缩放。如何实现这一点?
我尝试了各种形式的缩放,以及尝试使用viewbox和preserveAspectRatio属性进行实验,但都没有达到预期效果。
下面的图片中,红色圆圈表示应该保持精确位置的点。在左右两侧的绿色点之外,点不是固定的,可以进行缩放。如何实现这一点?
我尝试了各种形式的缩放,以及尝试使用viewbox和preserveAspectRatio属性进行实验,但都没有达到预期效果。
编辑
这里是SVG定义。我不确定点的顺序,但左上角是13,-12。我尝试将它们更改为百分比,但在我的SVG编辑器Inkscape中这样做会删除该点及其周围的几个其他点。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" fill="none">
<path d="m 32.043776,21.922259 c -4.3888,32.42227 33.58333,44.38479 62.94249,61.98573 64.330284,22.939391 72.648644,69.263531 22.383804,131.433121 -25.509995,25.04202 -103.692494,7.65258 -127.798134,-15.30517 -20.8697,-57.14796 -21.34432,-171.108891 -20.66205,-174.861331 8.03521,-44.19367 13,-12 47.82864,-18.5575098 8.45282,0 15.30525,6.8523498 15.30525,15.3051598 z" fill="#f9fdfd"/>
</svg>