4个回答
31
试试这个
ion-toggle {
zoom: 0.8;
}
- Khristof Serov
1
它可以工作,您不必添加任何CSS,只需将其提及到样式页面中,就像魔术一样运行。谢谢。 - Tejashri Patange
3
如果你想创建像这样的开关按钮:
使用
您可以添加自己的类名以更改特定切换按钮的外观。
如果您正在使用ion-toggle指令,如下所示:
<label class="toggle">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
使用
.toggle .track 类来调整以下 CSS 属性:width: 51px;
height: 31px;
然后使用.toggle .handle来调整以下CSS属性:
width: 20px;
height: 20px;
border-radius: 20px;
top: 7px;
left: 7px;
您可以添加自己的类名以更改特定切换按钮的外观。
如果您正在使用ion-toggle指令,如下所示:
<ion-toggle ng-model="airplaneMode" class="toggle-small" toggle-class="toggle-calm">Airplane Mode</ion-toggle>
您可以尝试应用class="toggle-small"来查看是否符合您的需求。然而,上述类别修改仍然可以应用于此指令。
- Ritesh Jagga
1
据我所知,您需要自定义三个CSS定义:.toggle-icon、.toggle-inner和.toggle-checked .toggle-inner。
- .toggle-icon:宽度和高度改变开关“轨道”的大小
- .toggle-inner:宽度和高度改变在轨道中滑动的开关“按钮”的大小
- .toggle-checked .toggle-inner:transform: translate3d(27px, 0, 0) 第一个参数在按下按钮时改变按钮位置
- amuramoto
0
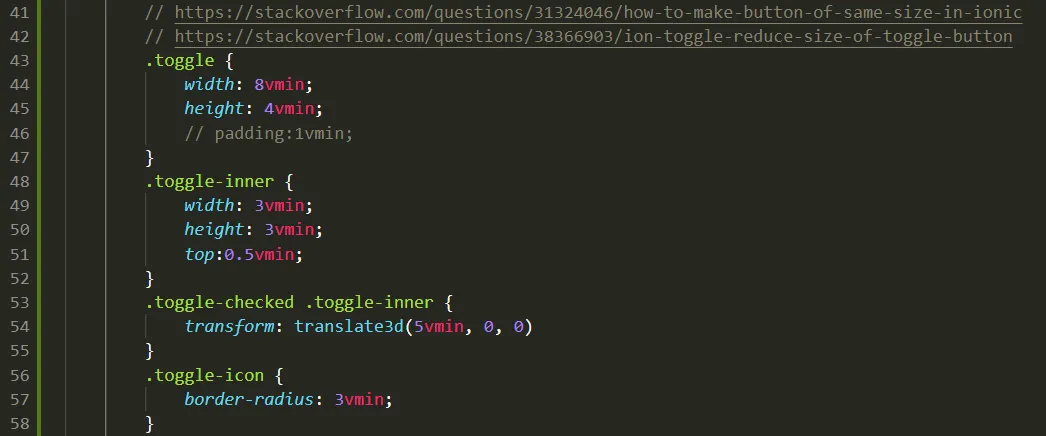
下面展示了如何放大,为了回答OP,您可以简单地使用较小的值来获得微小的切换。
上面建议的CSS缩放看起来已经过时了,在我的日历中2017年的帖子并不算老。无论如何,它不接受虚拟单位。
虽然我一直在与所有这些框架和CSS隐晦的术语作斗争,但我一直试图使用虚拟单位,甚至包括字体大小。因为它们是平台呈现的房地产的百分比,我觉得它们提供了更好的结果,并且偶尔我会单独指定肖像和风景。
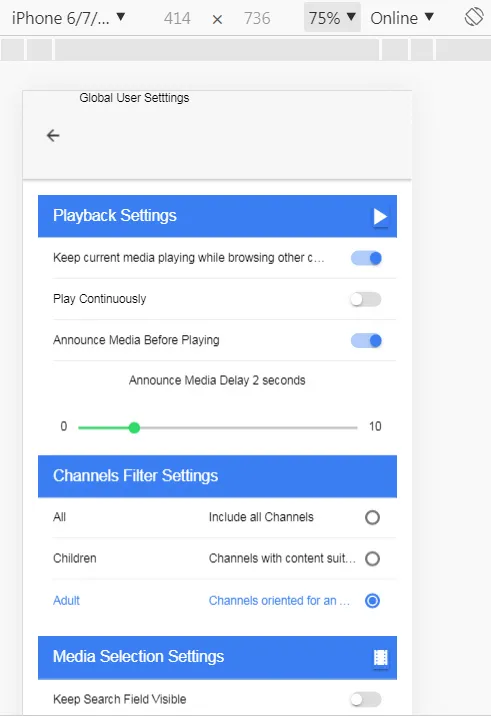
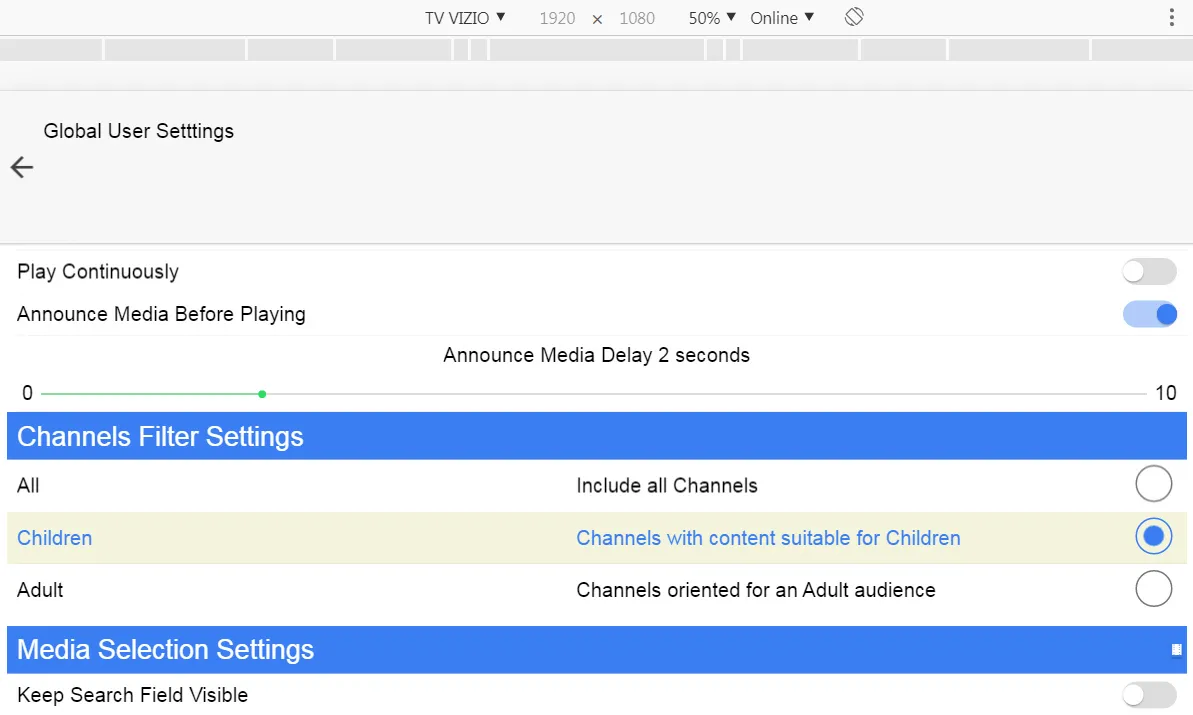
因此,对于切换,我从所有输入和其他帖子中得出了以下结论。为了有一个体面的外观,我倾向于让事物变大,但它们仍然必须适合iPhone、Android和我的TV 1920 x 1000。
我个人认为用奇怪的单位如px、em等来继续说和指定CSS完全是愚蠢的。
上面建议的CSS缩放看起来已经过时了,在我的日历中2017年的帖子并不算老。无论如何,它不接受虚拟单位。
虽然我一直在与所有这些框架和CSS隐晦的术语作斗争,但我一直试图使用虚拟单位,甚至包括字体大小。因为它们是平台呈现的房地产的百分比,我觉得它们提供了更好的结果,并且偶尔我会单独指定肖像和风景。
因此,对于切换,我从所有输入和其他帖子中得出了以下结论。为了有一个体面的外观,我倾向于让事物变大,但它们仍然必须适合iPhone、Android和我的TV 1920 x 1000。
我个人认为用奇怪的单位如px、em等来继续说和指定CSS完全是愚蠢的。
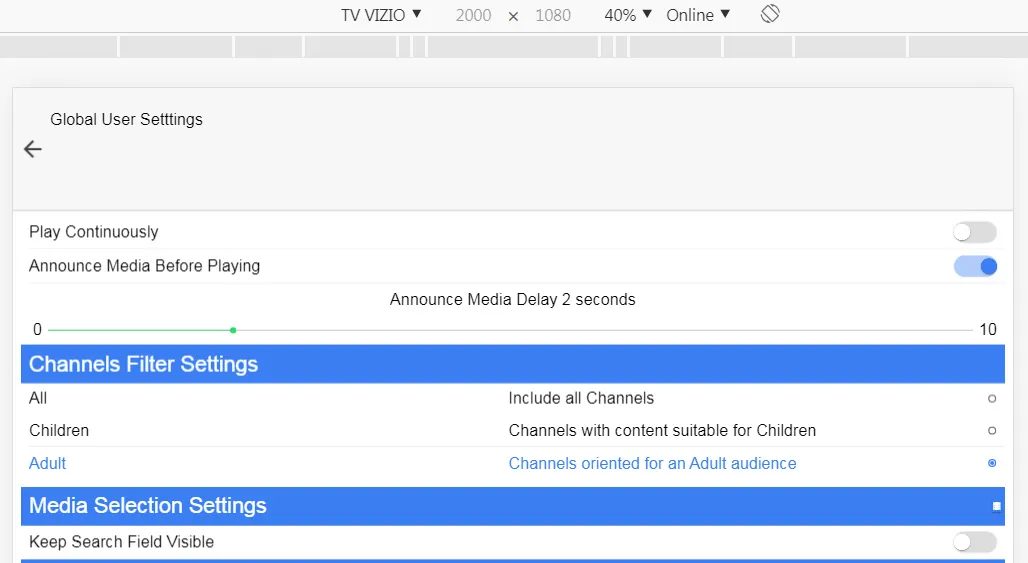
这是在我的大电视上的外观
正如你所看到的,我仍然需要为单选按钮做更多样式处理,因为它们在我的1920 x 1080电视上太小了。我将派生一种通用样式,这将起作用(不像Ionic默认设置那样失败,否则我们就不会在这里了)。
程序员不应该这样做,当框架声称可以在各个平台上发布时,却让这样的痛苦成为现实,这真是可惜。
感谢@amuramoto的翻译,我正在通过开发工具进行调试并解决所有这些可怕的混乱。
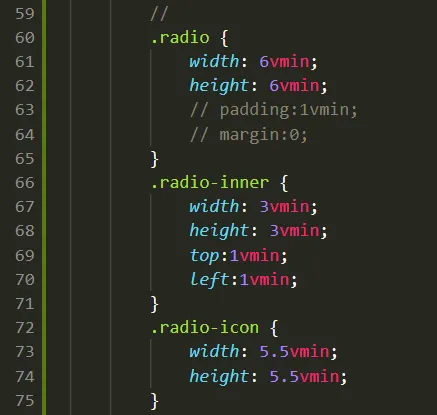
下面是我为单选按钮制作的内容,我不知道为什么我必须使用5.5vmin来居中.radio-icon?它在iPhone上看起来还不错。也许有人可以改进这个样式?
这里是1920 x 1080分辨率上的单选按钮
- Meryan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接