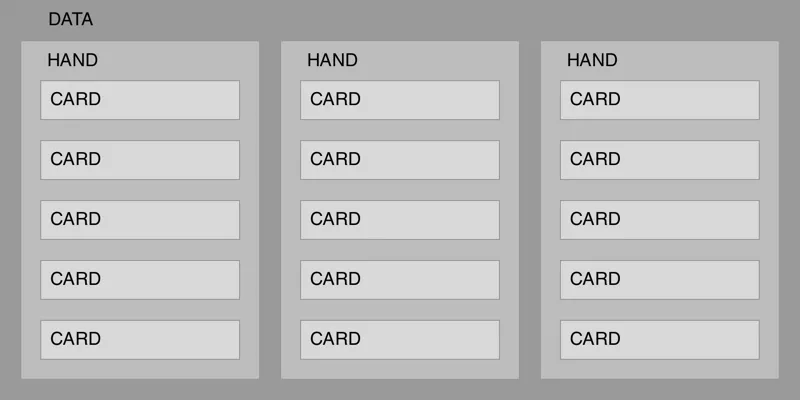
在我的扑克应用中,我有一组手牌,每个手牌都是由具有值和花色的随机选择的卡牌对象数组组成的:
为了准备好手牌进行评估,我希望使用 Array.reduce 来返回一个手牌对象数组。因此输出将如下所示:
[ [ { value: 5, suit: 's' },
{ value: 4, suit: 's' },
{ value: 6, suit: 'c' },
{ value: 11, suit: 'd' },
{ value: 12, suit: 'c' } ],
[ { value: 9, suit: 'd' },
{ value: 12, suit: 'h' },
{ value: 8, suit: 'c' },
{ value: 12, suit: 's' },
{ value: 2, suit: 's' } ],
[ { value: 4, suit: 'h' },
{ value: 6, suit: 's' },
{ value: 10, suit: 'c' },
{ value: 3, suit: 'd' },
{ value: 7, suit: 'd' } ] ]
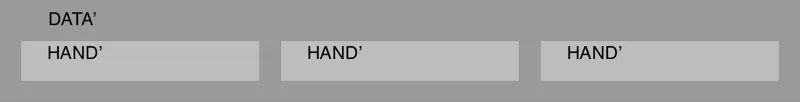
为了准备好手牌进行评估,我希望使用 Array.reduce 来返回一个手牌对象数组。因此输出将如下所示:
[
{
values: [5, 4, 6, 11, 12],
suits: ['s', 's', 'c', 'd', 'c']
},
{
values: [9, 12, 8, 12, 2],
suits: ['d', 'h', 'c', 's', 's']
},
{
values: [4, 6, 10, 3, 7],
suits: ['h', 's', 'c', 'd', 'd']
}
]
我尝试使用嵌套的forEach来实现这个功能,但是它失败了,我不知道为什么。我有两个console.log,在其中输出符合预期,但最终hands与输入相同。
let temp = []
hands.forEach((el) => {
temp = el
el = {}
el.values = []
el.suits = []
console.log(el) //expected output
temp.forEach((obj) => {
el.values.push(obj.value)
el.suits.push(obj.suit)
console.log(el) //expected output
})
})
console.log(hands) //same as original


reduce来完成这个任务?使用forEach似乎更简单。 - Barmarel是一个局部变量,它在每次forEach循环中被重置为{}。你的代码从未修改过hands。 - Barmar