我有一个运行在PhoneGap中,使用Sammy.js驱动内容的单页应用程序。
考虑以下情况:
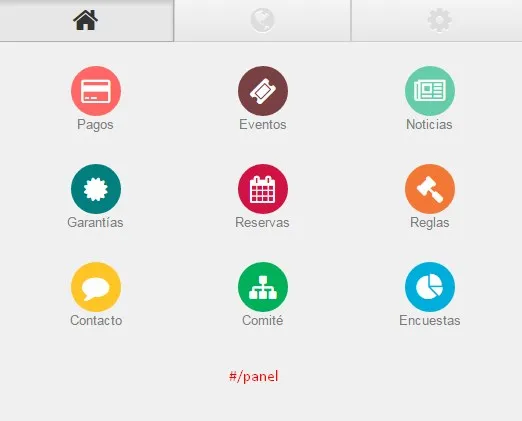
主页是domain.com/#/panel
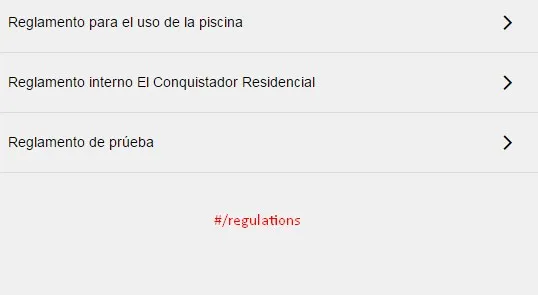
然后我点击Reglas(规则),location.hash更新为#/regulations

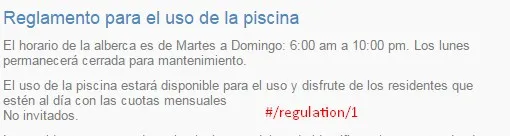
之后,当我点击这些规则中的任何一条时,我再次更新了location.hash,如#/regulation/1(或者规则对应的任何编号):

现在问题来了:
在我的应用程序导航栏旁边有一个返回按钮,并且它带有一个单击监听器,具体代码如下:
$('back').click(function(e) {
e.preventDefault;
// window.history.back();
history.back();
});
当我在第二个屏幕(#/regulations)时,它可以很好地工作,将我带回到# /面板。但是当我在第三个屏幕(#/regulation/1)上时,它再次将我带回到#/面板,而不是#/regulations部分。
当我单击浏览器的后退按钮时,它运行得非常好,但不知何故,当我单击我的后退按钮时,它不能正常工作。
我已经阅读了一些相关主题,比如Mozilla的主题:

就像Mozilla所说的那样,它应该完全按照我点击浏览器的后退按钮的方式工作,但它没有。
我已经尝试过:
window.history.back();
window.history.go(-1);
history.back();
history.go(-1);
似乎与任何东西都不起作用。请问有人可以帮忙吗?