我正在使用日期输入类型在HTML表单中显示/获取日期:
这很好用。但是如果我想设置另一个日期对象,例如:
它显示的是
我在控制台中得到了这个:
<input type="date">
要从JavaScript设置日期,我这样做:
myInput.valueAsDate = new Date();
这很好用。但是如果我想设置另一个日期对象,例如:
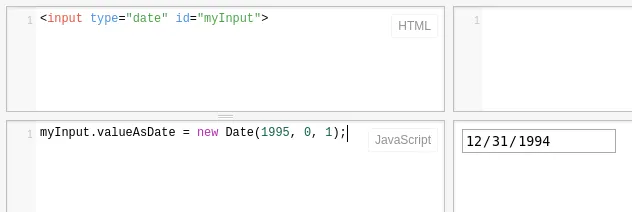
myInput.valueAsDate = new Date(1995, 0, 1);
它显示的是
12/31/1994——恰好是1995年除夕的前一天。如果我将小时参数添加24,则日期将正确显示,但日期对象本身显然是1995年1月2日,这不是解决此问题的好方法。
console.log(myInput.valueAsDate = new Date(1995, 0, 1));
console.log(myInput.valueAsDate);<input type="date" id="myInput">Sun Jan 01 1995 00:00:00 GMT+0200 (EET)
Sat Dec 31 1994 02:00:00 GMT+0200 (EET)
这是浏览器问题吗?有没有解决方法/解决方案?
最后,我不想使用任何插件来显示/获取日期,但我想使用原生日期input元素(至少,这个问题是关于它的:-))。
我在Chromium和Chrome中复制了这个问题。 Firefox似乎还不支持日期类型输入。

:-)如果你在Chromium中找到了这个问题,我会更加感激。 :) - Ionică Bizău