如何在Android中使用Facebook评论插件
3
- Amal Dev S I
3
该插件仅适用于Web。 - CBroe
我能否在HTML文件中创建插件,并将其加载到Android的Webview中?我正在寻找类似的东西.. @CBroe - Amal Dev S I
请查看此帖子:http://stackoverflow.com/questions/16570094/facebook-social-plugin-on-android - Artem
1个回答
4
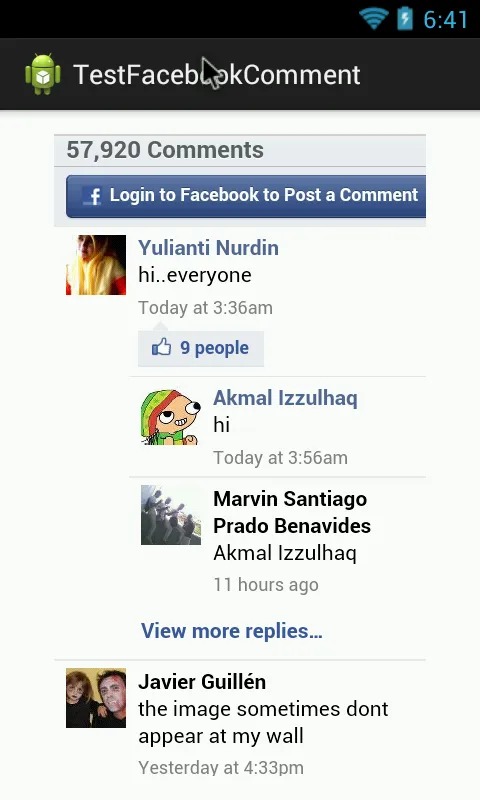
也许这不是你想要的,但我找到了一些想法,可以从中开始推动,例如有一个Graph API Facebook社交插件在Android上或在WebView中由于默认浏览器,Android无法在WebView中实现Facebook评论。
编辑:如果设置正确的域和路径已经有评论,应该可以工作。没有检查原始路径没有评论时会如何。
编辑:如果设置正确的域和路径已经有评论,应该可以工作。没有检查原始路径没有评论时会如何。
package com.example.ff;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.webkit.CookieManager;
import android.webkit.CookieSyncManager;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
// changeable public variables
public static String APP_KEY = "You're app key";
public static String BASE_DOMAIN = "http://www.9gag.com";
public static String PATH_URL = "/tv/p/anNBpr";
private WebView webView;
private MainActivity context;
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
CookieSyncManager.createInstance(this);
CookieManager cm = CookieManager.getInstance();
cm.removeAllCookie();
webView = (WebView) findViewById(R.id.web_login);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setDomStorageEnabled(true);
webView.loadDataWithBaseURL(BASE_DOMAIN,
"<html><head></head><body><div id=\"fb-root\"></div><div id=\"fb-root\"></div><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = \"http://connect.facebook.net/en_US/all.js#xfbml=1&appId="+APP_KEY+ "\";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class=\"fb-comments\" data-href=\""
+BASE_DOMAIN+PATH_URL+"\" data-width=\"470\"></div> </body></html>", "text/html", null, null);
webView.setWebViewClient(new WebViewClientActivity());
}
public class WebViewClientActivity extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
System.out.println("onPageStarted: " + url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView webView, String url) {
System.out.println("onPageFinished: " + url);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
return super.onOptionsItemSelected(item);
}
- noobie artist
7
您IP地址为143.198.54.68,由于运营成本限制,当前对于免费用户的使用频率限制为每个IP每72小时10次对话,如需解除限制,请点击左下角设置图标按钮(手机用户先点击左上角菜单按钮)。 - Amal Dev S I
@AmalDevSI 在 Android 中使用与此处相同的东西:http://stackoverflow.com/questions/19108610/facebook-comment-box-in-android 他们在 Android 中使用 WebView。 - noobie artist
但是当我使用那个facebook.html文件时,会出现如下错误。Uncaught SyntaxError: Unexpected token ILLEGAL in var js, fjs = d.getElementsByTagName(s)[0];你能解决吗?@noobie artist - Amal Dev S I
非常感谢@noobie artist。代码运行得很好。 :) - Amal Dev S I
@AmalDevSI 这里应该传入什么参数作为
PATH_URL?你能给我提供一些建议吗? - Jay Rathod显示剩余2条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接