<input type='text' onchange="reportAnswer(1, this.value);"
onkeyup="this.onchange();" onpaste="this.onchange();"
oncut="this.onchange();"
onclear = "this.onchange();" />

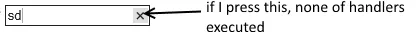
如何捕捉这个变化?这是IE11。
附:我添加了onclear处理程序,因为我已经没有什么想法可以做了。
<input type='text' onchange="reportAnswer(1, this.value);"
onkeyup="this.onchange();" onpaste="this.onchange();"
oncut="this.onchange();"
onclear = "this.onchange();" />

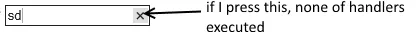
如何捕捉这个变化?这是IE11。
附:我添加了onclear处理程序,因为我已经没有什么想法可以做了。
您没有说明提供 [x] 的内容,这可能是相关的,但您尚未尝试的一个事件是 input,因此:实时示例
<input type='text'
onchange="reportAnswer(1, this.value);"
onkeyup="this.onchange();"
onpaste="this.onchange();"
oncut="this.onchange();"
oninput="this.onchange();" />
不确定它是否有效,在Windows 8.1上,IE11没有为我添加那个框。
更有可能的是,您需要连接到提供该[x]的内容所提供的东西。
oninput 帮了我大忙 :O 谢谢。但不知道为什么 IE11 没有为你添加相同的东西。 - Kosmo零reportAnswer 在其他情况下执行得更多,但我会想办法解决 :P - Kosmo零// Try to change value of the input below
<input id="input1" />
var input = document.getElementById("input1");
input.oninput = function(){alert("Value changed");}
已经过去8年了,但仍然存在同样的问题,这是第一个出现的答案,我在这里找到了解决方法: 如何检测“搜索”HTML5输入框的清除?
简而言之
$(some-input).on("search", function() { });
管用
[x]是由什么提供的?这不是大多数浏览器通常提供的东西。 - T.J. Crowder[x]”。请参阅问题 如何在我的HTML文本输入框内放置一个类似iPhone的清除按钮? 的答案。 - shawnzhuonclear,因为他没有更多的想法了。 - T.J. Crowder