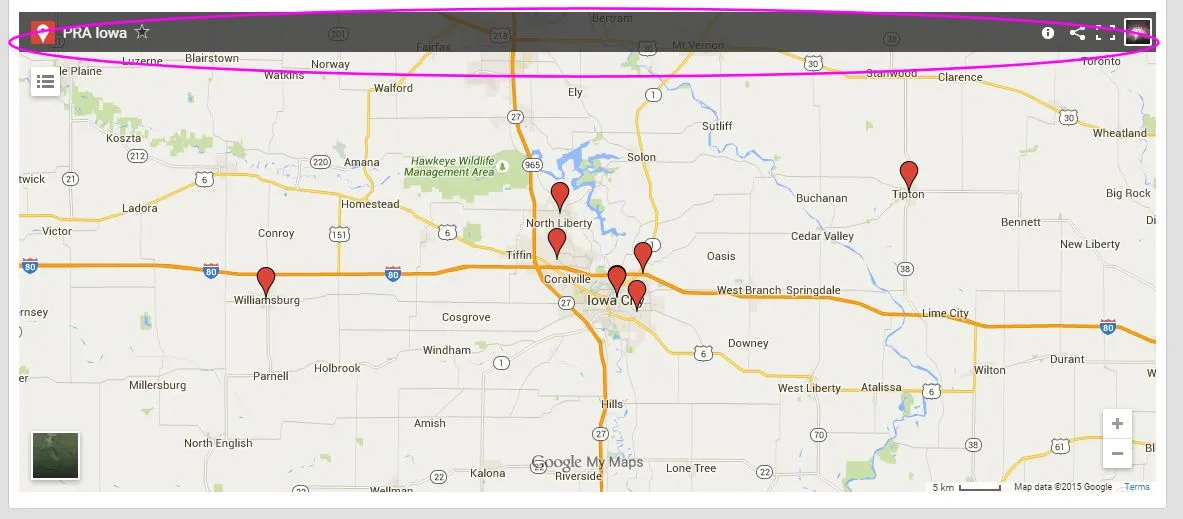
我在网页上嵌入了一个Google地图。由于有多个位置需要使用,因此必须使用绑定到Gmail账号的地图。
地图顶部有一个部分透明的条形,我想要去掉它。每次加载地图时,该条形具有不同的(唯一的)类,因此无法轻松使用CSS隐藏它。
我甚至尝试了一些jQuery,因为它前面的同级元素总是具有.gm-style的类,所以我尝试了这个:
$(function() {
// hide google title bar on map
setTimeout(function(){
$(".gm-style").next().hide();
},5000);
});
但是那并没有起作用。
有没有什么简单的方法可以隐藏那个栏?