我从Interface Builder(IB)创建了一个UITextField。 由于我想要自定义样式,所以在IB中选择了无样式(None styling)。 在viewDidLoad中,我给它分配了以下样式:
txtEmail.layer.cornerRadius = 8.0;
txtEmail.layer.borderColor = [UIColor colorWithWhite:199.0/255.0 alpha:1].CGColor;
txtEmail.layer.borderWidth = 1.0;
txtEmail.layer.shadowColor = [UIColor blackColor].CGColor;
txtEmail.layer.shadowOpacity = 0.17;
txtEmail.layer.shadowOffset = CGSizeMake(-0.9,0.9);
txtEmail.layer.shadowRadius = 1.1;
// This is to provide a left padding for None styled textfields
UIView *paddingView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 5, 20)];
txtEmail.leftView = paddingView;
txtEmail.leftViewMode = UITextFieldViewModeAlways;
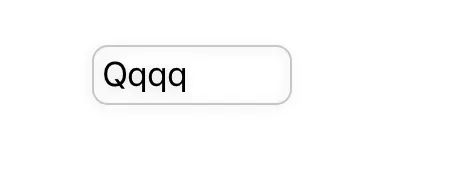
现在我的文本框已经得到完美的样式,但是我的占位符文本(在IB中提供)也继承了那个阴影。我该如何去掉它?