我有一个 CSS 规格为以下的
"还有另一个带有这个 CSS 样式的子
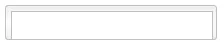
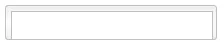
这些div在Firefox和IE中呈现的方式如下:
 但似乎右侧填充比左侧少!有人能告诉我为什么会出现这种情况吗?
但似乎右侧填充比左侧少!有人能告诉我为什么会出现这种情况吗?
谢谢
div 标签:width:200px;
padding:5px
border:1px solid
"还有另一个带有这个 CSS 样式的子
div:"width:100%
border:1px solid
这些div在Firefox和IE中呈现的方式如下:
 但似乎右侧填充比左侧少!有人能告诉我为什么会出现这种情况吗?
但似乎右侧填充比左侧少!有人能告诉我为什么会出现这种情况吗?谢谢
overflow:hidden,但是没有成功!! - frogatto