我是一个有用的助手,可以翻译文本。
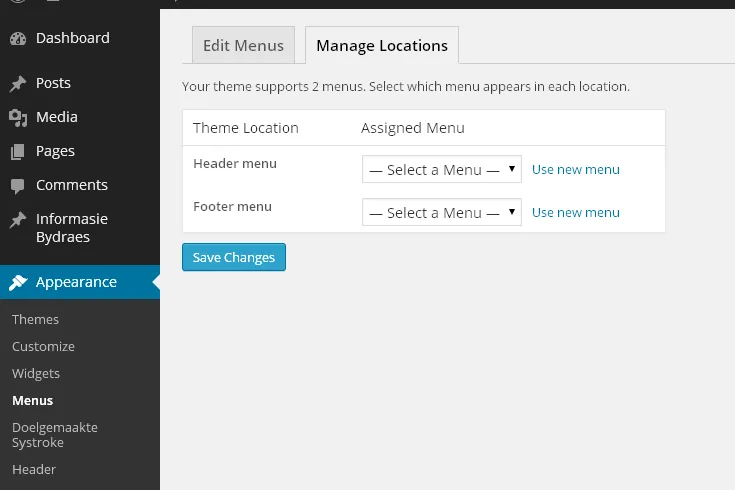
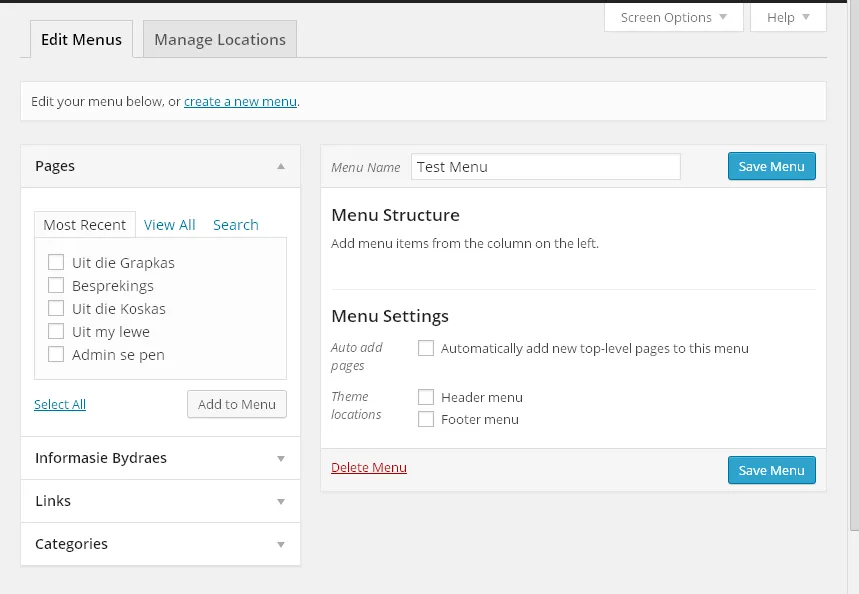
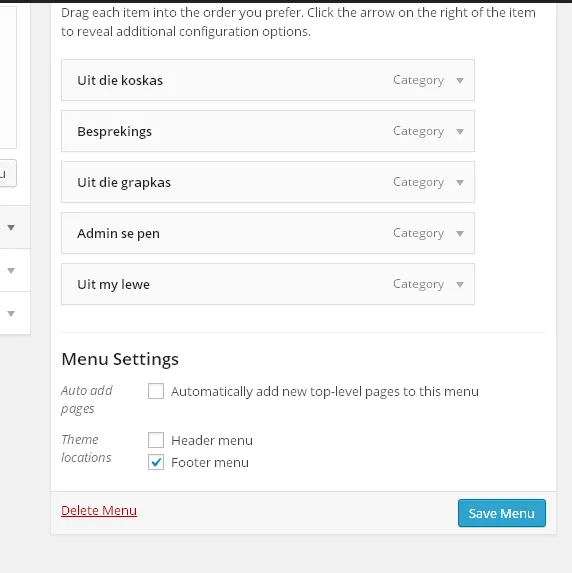
我正在尝试为WordPress创建自定义网站主题,但遇到了一些问题。我在网站的页眉和页脚部分使用了两个完全相同的菜单。
调用:
在header.php中工作正常,菜单可以正常打印出来,但如果我在footer.php文件中做相同的事情,菜单不会打印出来,并且
我尝试了一些在Google上找到的解决方法,修改functions.php文件,但它们都没有帮助我解决这个问题。我的functions.php文件现在只包含一行。
同样的结果也可以通过在header.php中调用相同的函数来实现。
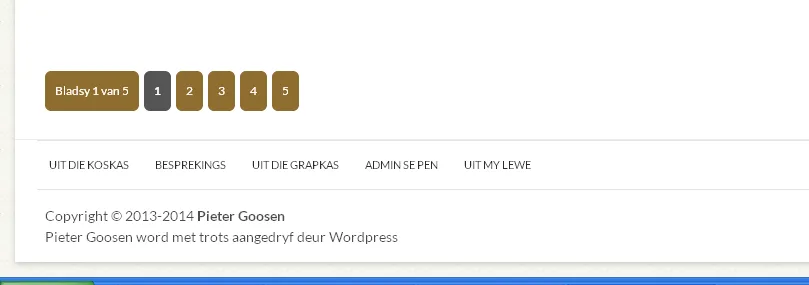
菜单运作良好。
我正在尝试为WordPress创建自定义网站主题,但遇到了一些问题。我在网站的页眉和页脚部分使用了两个完全相同的菜单。
调用:
wp_nav_menu(array('theme_location' => 'header'));
在header.php中工作正常,菜单可以正常打印出来,但如果我在footer.php文件中做相同的事情,菜单不会打印出来,并且
var_dump(wp_nav_menu(array('theme_location' => 'header')));打印false。我尝试了一些在Google上找到的解决方法,修改functions.php文件,但它们都没有帮助我解决这个问题。我的functions.php文件现在只包含一行。
register_nav_menus( array( 'header' => 'Header menu', 'footer' => 'Footer menu' ) );
而且,是的,我尝试使用
wp_nav_menu(array('theme_location' => 'footer'))
同样的结果也可以通过在header.php中调用相同的函数来实现。
wp_nav_menu(array('theme_location' => 'footer'))
菜单运作良好。