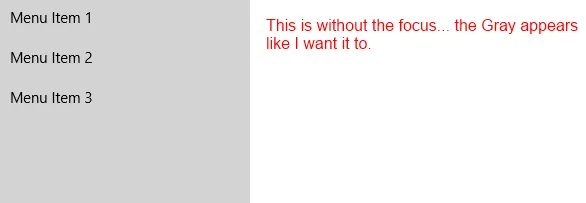
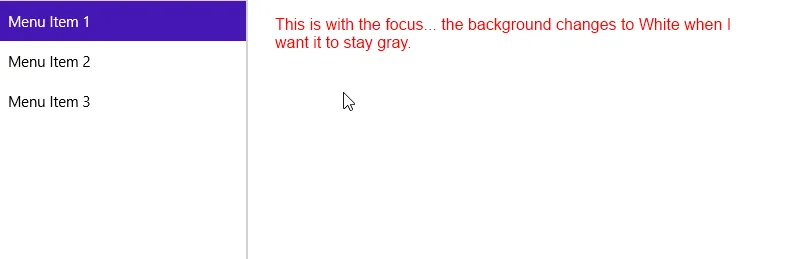
我正在尝试更改WinRT页面(XAML)上“ListBox”的背景颜色。当我使用“Background”属性时,在控件没有焦点时,它会按照我想要的方式更改背景。但是当它得到焦点时,它会变为白色,我无法找出如何覆盖它。
我的问题是,我如何强制ListBox的背景始终是灰色,无论是否被选中/有焦点?
XAML #1:
<ListBox x:Name="ListBoxMenu" Background="LightGray" Grid.Row="0" Grid.Column="0" Margin="0,0,0,0">
<ListBoxItem>Menu Item 1</ListBoxItem>
<ListBoxItem>Menu Item 2</ListBoxItem>
<ListBoxItem>Menu Item 3</ListBoxItem>
</ListBox>
XAML #2(同时设置每个项):
<ListBox x:Name="ListBoxMenu" Background="LightGray" Grid.Row="0" Grid.Column="0" Height="124" VerticalAlignment="Top">
<ListBoxItem Background="LightGray">Menu Item 1</ListBoxItem>
<ListBoxItem Background="LightGray">Menu Item 2</ListBoxItem>
<ListBoxItem Background="LightGray">Menu Item 3</ListBoxItem>
</ListBox>


作为临时解决方案,我将ListBox仅设置为硬编码高度,然后在该列上使用边框以LightGray填充其余空间。不过我真的很想始终设置ListBox的背景颜色,这可行吗?