我使用ng-include来切换不同的数据页面,这将进行大量的数据渲染。
我发现浏览器的内存使用量不断增长,而且从未回落。
代码
代码非常简单。
HTML代码:
<body ng-controller="MainCtrl">
<div>
<button ng-click="url='nodata.html'">No data</button>
<button ng-repeat="i in getNumArray(10)" ng-click="loadData(i)">Load data {{i}}</button>
</div>
<hr/>
[{{url}}]
<div ng-include="url"></div>
</body>
它会展示一个"无数据"按钮和10个数据按钮来加载不同的页面。
Angular 代码:
app.controller('MainCtrl', function($scope) {
$scope.url = "nodata.html";
$scope.loadData = function(n) {
$scope.url = "data" + n + ".html";
}
$scope.getNumArray = function(n) {
var arr = [];
for(var i =0;i<n;i++) {
arr.push(i);
}
return arr;
}
});
app.controller('DataCtrl', function($scope, $http){
$http.get('data.json').success(function(data){
$scope.data = data;
})
});
同时还有"dataN.html"页面:
<div ng-controller="DataCtrl">
<table ng-repeat="x in getNumArray(500)">
<tbody>
<tr>
<td>{{data["key0"]}}</td>
<td>{{data["key1"]}}</td>
<td>{{data["key2"]}}</td>
<td>{{data["key3"]}}</td>
<td>{{data["key4"]}}</td>
<td>{{data["key5"]}}</td>
<td>{{data["key6"]}}</td>
<td>{{data["key7"]}}</td>
<td>{{data["key8"]}}</td>
<td>{{data["key9"]}}</td>
</tr>
</tbody>
</table>
</div>
“没有数据(nodata.html)”页面:
<div>No data yet.</div>
同时,还有一个"data.json"文件:
{
"key0": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key1": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key2": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key3": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key4": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key5": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key6": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key7": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key8": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f",
"key9": "sdf sdf sdf sdf sdf sdf sdf sdf sdf sd fds fds fsd fds fds fds fds fsd fds fds f"
}
这是一个实时演示:
http://plnkr.co/edit/KGZVXIBws1kthgN2bxEJ?p=preview
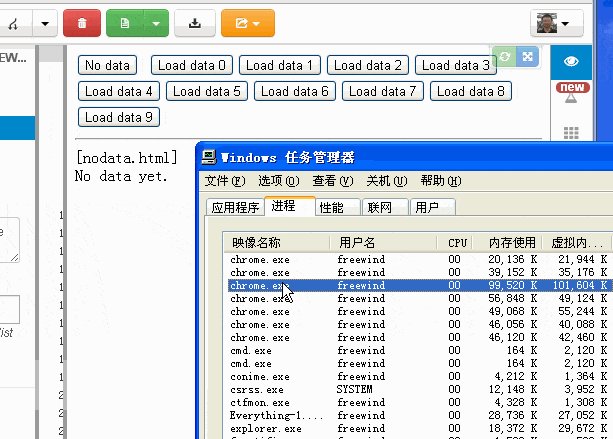
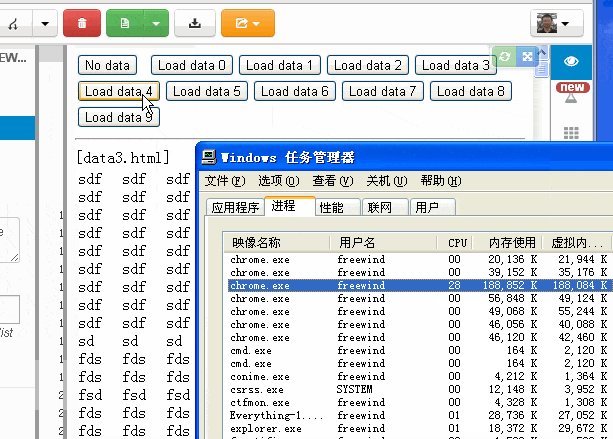
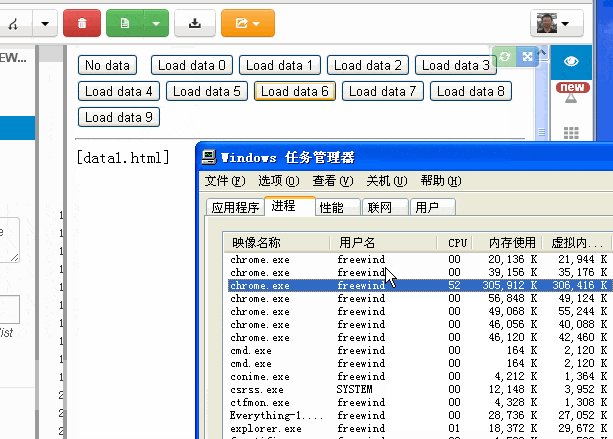
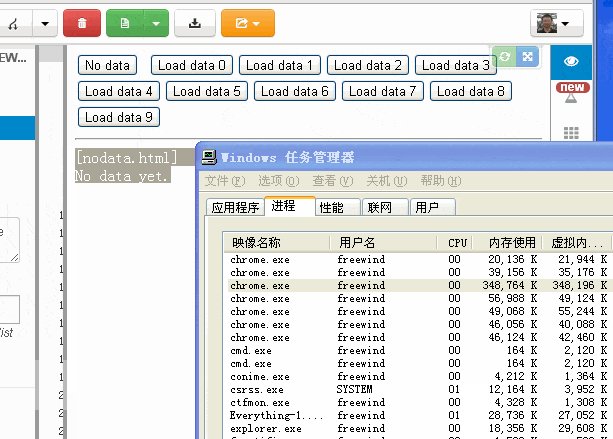
当我用Chrome打开实时演示时,初始化内存使用量少于100M。然后我点击“Load data”按钮,它很快就会增长到300M,并且永远不会回落,即使我点击“No data”按钮来加载“nodata.html”。
这正常吗?ng-include是否有内存泄漏或者我有什么遗漏?还是内存使用量很好,我不需要担心它?
屏幕录像
我创建了一个屏幕录像来展示它:

Angular Batarang,但没有启用它。我也在干净的 Chrome 和 Firefox 上尝试过,两者都有同样的问题。我使用 plnkr.co 使演示这个问题变得简单,你可以下载源代码在你自己的计算机上测试。 - Freewind